SilverLight学习笔记--Silverlight中WebService通讯
本文我们学习如何在Silverlight中使用WebService进行通讯。
新建项目Silverlight应用程序,命名为:SLWebService。
在服务器端我们需要做两项目工作:
1、在Web项目中新建一个类Person,我们将在WebService中返回它的实例化对象。Person类定义如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace SLWebService.Web
{
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace SLWebService.Web
{
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
}
2、在Web项目中建立一个WebService,命名为MySLWebService.asmx,它的主要任务就是返回一个Person类数组,代码如下:
在客户端我们需要做如下工作:
1、建立用户界面.Page.xaml代码如下:
<UserControl x:Class="SLWebService.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<StackPanel Width="400" Height="300" Background="Wheat">
<TextBlock Text="通过WebService取得的数据如下" TextAlignment="Center" Foreground="Red" FontSize="18"></TextBlock>
<Button x:Name="btnGetWebService" Width="200" Height="30" Content="获取数据 " Click="btnGetWebService_Click"></Button>
" Click="btnGetWebService_Click"></Button>
<ListBox x:Name="People" Width="300" Height="200" Margin="20">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock Text="姓名" Width="100" Foreground="Blue" ></TextBlock>
<TextBlock Text="年龄" Width="100" Foreground="DarkBlue"></TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Foreground="Red" Width="100" ></TextBlock>
<TextBlock Text="{Binding Age}" Foreground="Green" Width="100" ></TextBlock>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
</UserControl>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<StackPanel Width="400" Height="300" Background="Wheat">
<TextBlock Text="通过WebService取得的数据如下" TextAlignment="Center" Foreground="Red" FontSize="18"></TextBlock>
<Button x:Name="btnGetWebService" Width="200" Height="30" Content="获取数据
 " Click="btnGetWebService_Click"></Button>
" Click="btnGetWebService_Click"></Button><ListBox x:Name="People" Width="300" Height="200" Margin="20">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock Text="姓名" Width="100" Foreground="Blue" ></TextBlock>
<TextBlock Text="年龄" Width="100" Foreground="DarkBlue"></TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Foreground="Red" Width="100" ></TextBlock>
<TextBlock Text="{Binding Age}" Foreground="Green" Width="100" ></TextBlock>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
</UserControl>
界面如下:

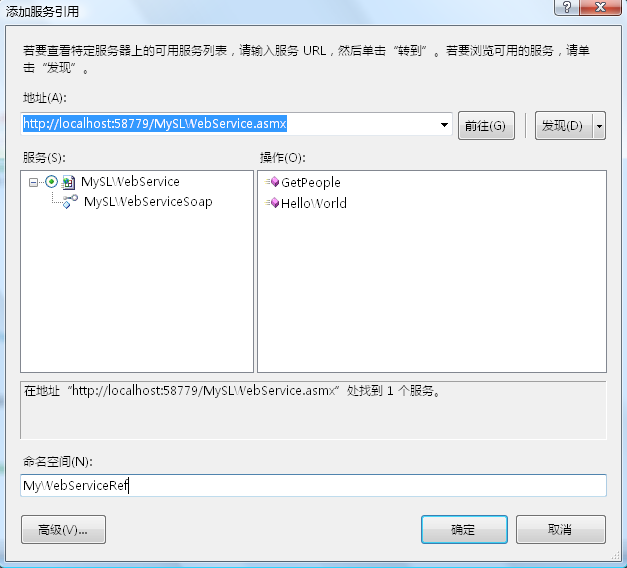
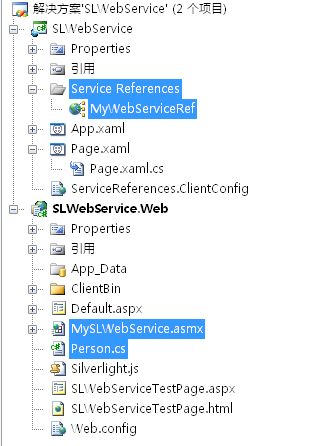
2、在Silverlight项目中引用服务器端的WebService,命名为MyWebServiceRef。

引用后,程序如下图:

3、在客户端使用WebService,通过WebService从服务器端取得数据,在本地处理后显示在用房界面上。Page.xaml.cs代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using SLWebService.MyWebServiceRef; //加入对MyWebServiceRef的引用
namespace SLWebService
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void btnGetWebService_Click(object sender, RoutedEventArgs e)
{
//使用WebService从服务器端得到数据并在本地端进行处理
MySLWebServiceSoapClient client = new MySLWebServiceSoapClient();
client.GetPeopleCompleted += new EventHandler<GetPeopleCompletedEventArgs>(client_GetPeopleCompleted);
client.GetPeopleAsync();
}
void client_GetPeopleCompleted(object sender, GetPeopleCompletedEventArgs e)
{
if (e.Error == null)
{
People.ItemsSource = e.Result; //绑定结果到UI的List控件
}
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using SLWebService.MyWebServiceRef; //加入对MyWebServiceRef的引用
namespace SLWebService
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void btnGetWebService_Click(object sender, RoutedEventArgs e)
{
//使用WebService从服务器端得到数据并在本地端进行处理
MySLWebServiceSoapClient client = new MySLWebServiceSoapClient();
client.GetPeopleCompleted += new EventHandler<GetPeopleCompletedEventArgs>(client_GetPeopleCompleted);
client.GetPeopleAsync();
}
void client_GetPeopleCompleted(object sender, GetPeopleCompletedEventArgs e)
{
if (e.Error == null)
{
People.ItemsSource = e.Result; //绑定结果到UI的List控件
}
}
}
}
效果如下图:

前往:Silverlight学习笔记清单
(转载本文请注明出处)
标签:
Silverlight
, WebService







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架