前端微服务架构3-项目启动及打包部署
启动
关于项目的结构:子应用的文件夹在父应用的src同级
父子应用可以单独启动,单独启动就不说了
关于一起启动
1、安装npmall: npm install npm-run-all --save-dev
2、编写启动命令
"scripts": {
"dev": "webpack-dev-server --inline --hot --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"dev:all": "npm-run-all --parallel start:*", //并行启动以start开头的所有服务
"start:cw-qk1": "cd cw-qk1 && npm run serve",
"start:main": "npm run dev"
},
打包部署问题
history项目打包在vue.config.js中设置 publicPath: '/',
由于是两个项目所有nginx的配置文件得配两个代理
server { listen 8085; server_name localhost; charset utf8; root D://nginx-1.20.1/distmain; location / { try_files $uri $uri/ /index.html; //防止history路由刷新404 index index.html; location /cbrc/ { proxy_pass http://127.0.0.1/cbrc/; } } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 10001; //子应用的ip及端口 server_name localhost; charset utf8; root D://nginx-1.20.1/distchild1; location / { try_files $uri $uri/ /index.html; add_header Access-Control-Allow-Origin *; //配置允许跨域访问 index index.html; location /cbrc/ { proxy_pass http://127.0.0.1/cbrc/;
}
}
error_page 500 502 503 504 /50x.html; location = /50x.html { root html; }
}
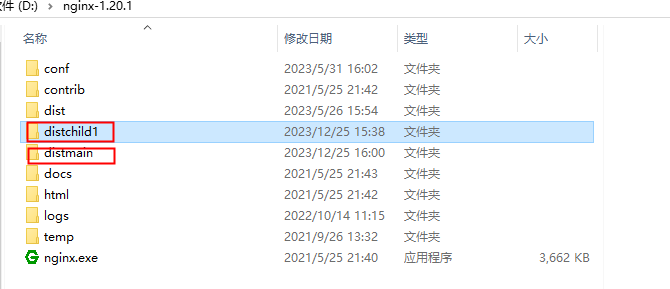
打包后将两个项目的dist分别放置的结构如下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)