web前端——html基础笔记 NO.3
使用ul,添加新闻信息列表
ul-li是没有前后顺序的信息列表。
<ul> <li>信息</li> <li>信息</li> ...... </ul>
举例:
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li> </ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:

使用ol,添加图书销售排行榜
语法:
<ol> <li>信息</li> <li>信息</li> ...... </ol>
举例:
下面是一个热点课程下载排行榜:
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li> </ol>
<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始,如下图所示:
认识div在排版中的作用
语法:
<div>…</div>
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。
给div命名,使逻辑更加清晰
<div id="版块名称">…</div>
table标签---认识网页上的表格
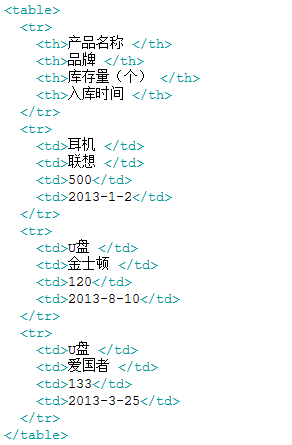
想在网页上展示上述表格效果可以使用以下代码:
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
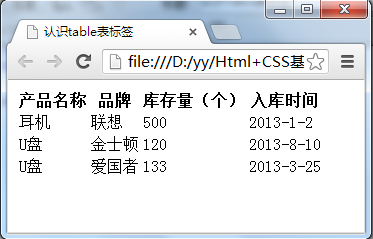
上述代码在浏览器中显示的默认的样式为:
小总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
caption标签,为表格添加标题和摘要

摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table> <caption>标题文本</caption> <tr> <td>…</td> <td>…</td> … </tr> … </table>