web前端——html基础笔记 NO.2
语义化,让你的网页更好的被搜索引擎理解
标签的用途:我们学习网页制作时,常常会听到一个词,语义化。那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下我可以使用这个标签才合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用em标签表示强调等等。
网页上要展示出来的页面内容一定要放在body标签中
<p>标签,添加段落
<p>段落文本</p>
<p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中
<hx>标签,为你的网页添加标题
<hx>标题文本</hx> (x为1-6)
文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题也可使用它们。如下图为腾讯网站
代码 效果
效果 
加入强调语气,使用<strong>和<em>标签
<em>需要强调的文本</em> <strong>需要强调的文本</strong>
<em> 默认用斜体表示,<strong> 用粗体表示
使用<span>标签为文字设置单独样式
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的
<q>标签,短文本引用
<q>引用文本</q>
要引用的文本不用加双引号,浏览器会对q标签自动添加双引号
用<q>标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
<blockquote>标签,长文本引用
<blockquote>引用文本</blockquote>
浏览器对<blockquote>标签的解析是缩进样式

使用<br>标签分行显示文本
xhtml1.0写法:
<br />
html4.01写法:
<br>
注意,现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。

<br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />。
总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<br />。
为你的网页中添加一些空格
1个 是1个空格
<hr>标签,添加水平横线
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。如下图所示:

html4.01版本 <hr>
xhtml1.0版本 <hr />
<hr />空标签
<address>标签,为网页加入地址信息
<address>地址信息</address>
在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用css样式来修改它<address>标签的默认样式。
想加入一行代码吗?使用<code>标签
<code>代码语言</code>
在文章中一般如果要插入多行代码时不能使用<code>标签了。
使用<pre>标签为你的网页加入大段代码
<pre>语言代码段</pre>
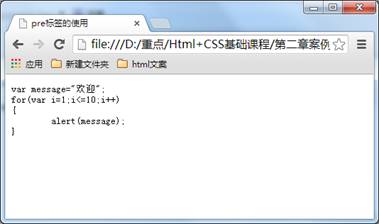
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
如下代码:
<pre> var message="欢迎"; for(var i=1;i<=10;i++) { alert(message); } </pre>
在浏览器中的显示结果为: