node+vue2.x+webpack搭建微信项目
本文框架搭建基于NODE环境。vue的安装依赖于node.js,要确保你的计算机上已安装过node.js。需要到node.js官网进行下载。下载并安装后可进入cmd编辑器,输入命令 node -v进行查看。node尽量要用新一些的版本,否则后续安装会提示node版本过低。去node官网下个新版的node重新安装就可以。如已成功安装node会出现如下:
步骤一:安装NODE坏境,安装淘宝镜像

node的安装在此就不再说明了。确定node安装后,就可以开始vue的安装了。
用淘宝镜像的cnpm来代替npm的安装,速度会快很多。淘宝镜像推荐网址:https://npm.taobao.org/。成功后同样可查看版本:

步骤二:利用VUE 脚手架搭建VUE项目
首先需要安装vue脚手架.
如果使用淘宝镜像安装就输入命令行 $ cnpm install -g vue-cli进行安装,如果没有安装淘宝镜像依旧用$ npm install -g vue-cli安装:

步骤三:webpack 建一个vue项目
这里我们使用vue官网的命令行工具。Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
此处我们选择 webpack作为打包工具,一般来说,语法是这样的: vue init 模板名 项目名称
实例:
vue init webpack sell //默认为2.0了vue init webpack#1.0 sell1.0 //则为1.0版本
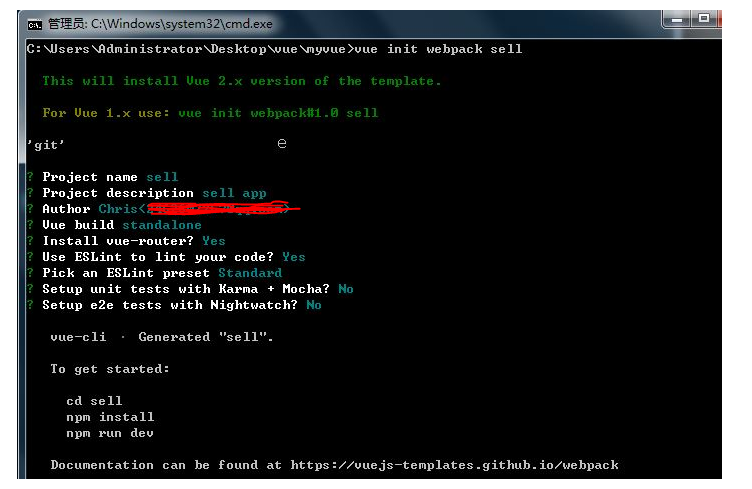
// 期间会有一些选项的设置,可参考以下安装截图
// 完成之后 会生成一个以项目名称的文件夹,如 sell
下面是我的安装截图如下:

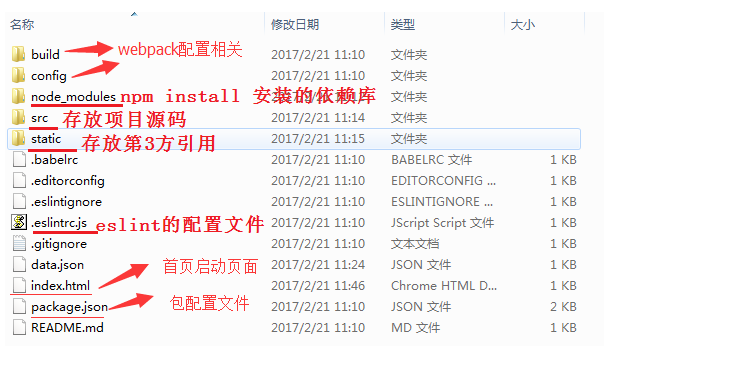
安装完成后会再文件目录下生成 以下项目文件:

步骤四:安装并运行模板
cd sell
npm install // install 过程会比较慢,因为要下载一些依赖包(当然你也可以选择 cnpm 安装),完成后 目录下 会多了一个 node_modules 文件夹
npm run dev
// 若为2.0版本运行时,浏览器会自动打开,1.0版本需要在地址栏手动输入:localhost:8080
安装并运行成功的话,页面会出现如下.

(PHP开发、web前端、UI设计、VR开发专业培训机构--V客IT学院版权所有,转载请注明出处,谢谢合作!)



