canvas arc 画园
var canavs = document.getElementById('canvas') var ctx = canavs.getContext('2d'); // 2d 或者3d ctx.beginPath() ctx.arc( 75, 75, 50, Math.PI*0.5, Math.PI*0, true) // (x, y, 半径, 起始角, 结束角, False = 顺时针,true = 逆时针) ctx.stroke() // 划线
如图所示:

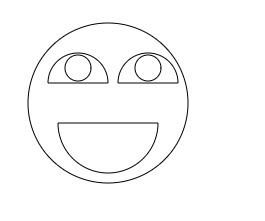
巨丑滑稽微笑效果图:

ctx.beginPath()
ctx.arc(100, 100, 80, Math.PI * 2, 0) // 画脸
ctx.moveTo(100,80)
ctx.arc(70, 80, 30, Math.PI * 1, 0, false) //左眼框
ctx.moveTo(82,65)
ctx.arc(70, 65, 13, Math.PI * 2, 0, false) // 左眼瞳
ctx.moveTo(170,80)
ctx.arc(140, 80, 30, Math.PI * 1, 0, false) //右眼框
ctx.moveTo(152,65)
ctx.arc(140, 65, 13, Math.PI * 2, 0, false)// 右眼瞳
ctx.moveTo(150,120)
ctx.arc(100, 120, 50, Math.PI * 1, 0, true) // 嘴
ctx.stroke()





