Ext.DomQuery


Ext.onReady(function () {//偶数行变色
var trs=Ext.query('tr:even');
Ext.each(trs,function (tr) {
tr.style.backgroundColor='yellow';
});
})



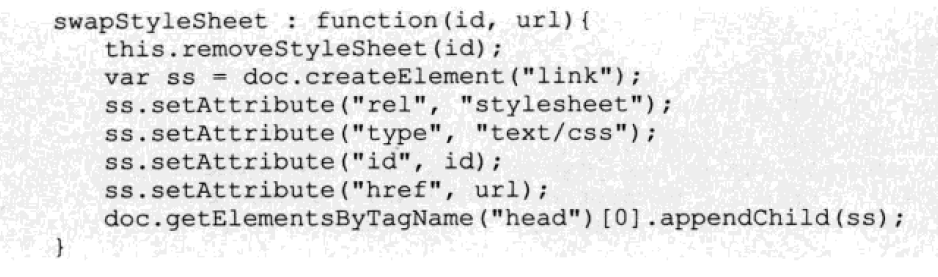
swapStyleSheet:换样式源码

call 和apply

函数既是数据,也是对象,可以进行删除和添加
函数的原生属性:arguments,callee,caller,length,prototype
(1)arguments 将‘伪数组’ arguments转换为数组方法 var agrs=Array.prototype.slice.call(arguments);
(2)callee 它是在arguments属性中定义的,指向函数自己,多用于实现递归。例如(functhion test(){ alert(arguments.callee);})();

(3)caller: 此函数的属性,指向函数的调用者 ,caller在函数调用时才有意义,如果从顶级作用域直接调用,firefox中caller为undefined,Ie为null.
(4)prototype 原型
Javascript四种调用函数的模式:
(1)函数调用模式
(2)方法调用模式
(3)构造调用模式
(4 )apply调用模式
javascript 三种回调方式:定时器回调,Ajax请求回调,事件回调
自己写一个回调函数
var createCallback=function(fn,args){
return function(){
fn.call(window,args);
}}
var fn=functhion(username){
document.body.innerHtml(username);
}
window.setInterval(createCalback(fn,'自己写一个回调函数'),1000);
模拟电子钟
var updateClock=function(){
Ext.fly('clock').update(new Date().format('g:i:s A'));
}
var task={
run:updateClock,
interval:1000
}
var runner=new Ext.util.TaskRunner();
runner.start(task);
或
Ext.TaskMgr.start({
run:function(){
Ext.fly('clock').update(new Date().format('g:i:s A'));
},
interval:1000
})


