Vue.js 相关知识(脚手架)
1. vue-cli 简介
Vue-cli 是 vue的设计者,为提升开发效率而提供的一个脚手架工具,可通过vue-cli快速构造项目结构
2. vue-cli 安装步骤
- 安装npm 或 cnpm
npm config set registry https://registry.npm.taobao.org
npm install cnpm -g
- 安装webpack、webpack-cli
- 建议全局安装一次:
cnpm install webpack webpack-cli –g
-
- 本地安装一次:
cnpm install webpack webpack-cli --save-dev
- 安装vue-cli
- 全局安装vue-cli后,可直接使用vue命令
cnpm install vue-cli -g
- 创建基于webpack的项目结构
- vue init webpack 项目名称


- 运行项目
- npm run dev


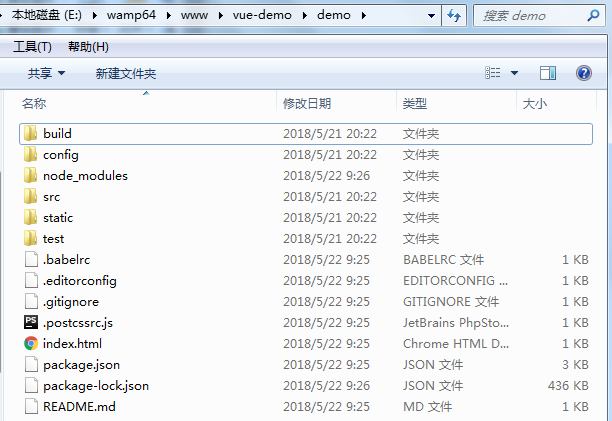
3. vue-cli项目目录结构
- build:构建项目的配置目录
- config:配置目录,默认配置没有问题(不用管)
- node_modules:项目开发依赖的一些模块
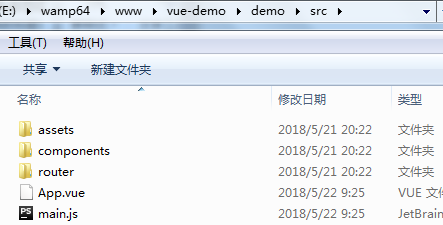
- src:开发目录,基本上工作在此开展
- static:静态资源目录,图片、字体等资源
- .xxx:配置文件,语法配置,git配置。(不用管)

- main.js:项目的入口文件
- App.vue:根组件,就如代码中的 new Vue() div id=”app”
- components:自定义的组件目录

- router/index.js:路由配置文件

- 单文件组件:将一个组件需要的所有内容(template、js、css)单独写到一个文件中,便于开发与维护。单文件组件后缀常命名为:xxx.vue
4. 例子
- 在默认的目录结构的基础上,创建一个Test组件

Test.vue 代码
<template> <div> <h1>Test组件</h1> </div> </template> <script> export default{ } </script> <style> h1{color:green} </style>
- 在router/index.js 路由文件中导入模块并添加路由
index.js 代码(红色部分)
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Test from '@/components/Test' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld }, { path: '/test', name: 'Test', component: Test } ] })
- 访问http://localhost:8080/#/test

5. 项目打包
运行npm run build,将项目上线后运行时所需文件打包到一个文件中

执行完毕,在vuedemo目录下会创建dist目录,其中保存了打包之后的文件




