Vue.js 相关知识(动画)
1. 简介
Vue 在插入、更新或移除 DOM 时,提供多种不同方式的过渡效果,并提供 transition 组件来实现动画效果(用 transition 组件将需执行过渡效果的元素包裹)
语法:<transition name=””>元素或组件(进入或离开时会有动画效果)</transition>
name 属性是执行动画效果的 css 类名,与6个 css 类产生关联:
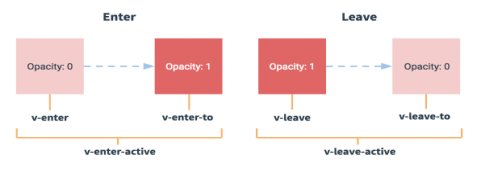
假设 transition 的 name为v,transition 组件会自动在不同时机添加如下6个类:
- v-enter:定义过渡开始状态的样式
- v-enter-active:定义过渡的状态,该类常被用来定义过渡的过程时间、延迟、曲线函数。
- v-enter-to:定义过渡结束状态的样式(vue 2.1.8以上版本)
- v-leave:定义离开之前的样式
- v-leave-active:定义从0到1过程中的样式
- v-leave-to:定义到达目的地之后的效果

2. 执行动画的情况
动画只在2个节点发生:
- 进入:从不显示到显示(v-show),从无到有。
- 离开:从显示到不显示(v-show),从有到无。
条件渲染(使用v-if):根据条件控制元素添加、删除
条件展示(使用v-show):根据条件控制元素显示、隐藏
动态组件(使用:is):多个组件切换(涉及到组件显示、隐藏)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="vue.js"></script> <style type="text/css"> .v-enter{opacity: 0} .v-enter-to{opacity: 1} .v-enter-active{transition: all 1s} .v-leave{opacity: 1} .v-leave-to{opacity: 0} .v-leave-active{transition:all 1s} </style> </head> <body> <div id="app"> <div class="title"> <h3 @click="isshow=!isshow">标题</h3> </div> <transition name="v"> <div class="content" v-show="isshow"> <p>内容</p> </div> </transition> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ isshow:true } }) app.$mount('#app') </script> </body> </html>
可将<style>中的内容简化为:
<style type="text/css"> .v-enter,.v-leave-to{opacity: 0} .v-enter-active,.v-leave-active{transition: all 1s} </style>
3. transition-group
- 若给一个元素绑定动画效果,使用<transition>组件
- 若给多个元素绑定动画效果,使用<transition-group>组件
为了区分元素列表,需要给子元素增加:key属性,表示每个子元素的索引
语法:<transition-group name=””> <元素1 :key=””></元素1> <元素2 :key=””></元素2> </transition-group>
4. 内置 css 类实现过渡
除在 transition 组件上增加 name 属性,来实现动画效果外,Vue还提供6个内置的类,可直接在transition组件上使用(为了兼容 animate.css 框架)
https://daneden.github.io/animate.css/
- enter-class:相当于.v-enter
- enter-active-class:相当于.v-enter-active
- enter-to-class:(2.1.8之后)
- leave-class
- leave-active-class
- leave-to-class:(2.1.8之后)
例:结合vue.js和animate.css动画框架实现一些动态效果
注:无需指定开始、结束状态时的css样式(animate.css中已指定)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="animate.css"> <script type="text/javascript" src="vue.js"></script> <style type="text/css"> .dialog{ width: 300px; height: 300px; background: #333; color: #fff; } </style> </head> <body> <div id="app"> <button @click="isshow=!isshow">按钮</button> <transition enter-active-class="animated bounceInDown" leave-active-class="animated bounceOutUp"> <div class="dialog" v-show="isshow">内容</div> </transition> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ isshow:false } }) </script> </body> </html>
5. 钩子函数实现过渡
先指定不同阶段执行的js函数,在该函数中实现该阶段的css动画(通常结合 velocity.js、move.js 等JavaScript动画框架实现)。在钩子函数中,会自动将执行过渡效果的元素传递到钩子函数中。
语法:
<transition v-on:before-enter=”beforeEnter” v-on:enter=”enter” v-on:after-enter=”afterEnter” v-on:enter-cancelled=”enterCancelled” v-on:before-leave=”beforeLeave” v-on:leave=”leave” v-on:after-leave=”afterLeave” v-on:leave-cancelled=”leaveCancelled”> </transition>
例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/velocity-animate@1.5.0/velocity.min.js"></script> <script type="text/javascript" src="vue.js"></script> <style type="text/css"> .dialog{ width: 300px; height: 300px; background: #333; color: #fff; } </style> </head> <body> <div id="app"> <button @click="isshow=!isshow">按钮</button> <transition v-on:before-enter="beforeEnter" v-on:enter="Enter"> <div class="dialog" v-show="isshow">内容</div> </transition> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ isshow:false }, methods:{ beforeEnter(el){ el.style.opacity = 0; }, Enter(el){ Velocity(el,{opacity:1,fontSize:"2em"},{duration:1000}) Velocity(el,{backgroundColor:"#666"}) } } }) </script> </body> </html>




