jQuery 基础与运用
1. jquery引入以及入口函数
- 引入方式
<!--方式一:下载到本地,引入路径--> <script src="jquery-3.1.1.min.js"></script> <!--方式二:cdnjs线上引入--> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
- 入口函数(等页面的dom加载完才会执行函数内部的代码)
//第一种 $(document).ready(function(){}) //第二种 $().ready(function(){}) //第三种 $(function(){})
js的加载函数:
window.onload=function(){ }
注:与jquery的区别:
-
- 等 dom 图片 css等都加载完毕再执行里面的代码
- js的加载函数只可写一个,而jquery的入口函数可运行多次
2. css 内容和属性
- 设置样式
html代码
<div id = "box"></div>
js代码
-
- 设置一个样式
$(“#box”).css(“width”,”200px”);
-
- 设置多个样式
$(“#box”).css({
“width”:”200px”,
“height”:”200px”,
})
-
- 用addClass和removeClass设置和移除样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .red{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div id="box"></div> <script src="jquery-3.1.1.min.js"></script> <script> $("#box").addClass("red");//设置样式 $("#box").removeClass("red");//移除样式 </script> </body> </html>
- 设置与返回属性值:prop() 与 attr()
- 用于返回属性值时,返回第一个匹配元素的值。
- 用于设置属性值时,为匹配元素集合设置一个或多个属性/值对。
- 移除属性,用 removeProp() 方法。
注:id,class,src,alt,checked等都是属性
<img src="" alt="" id="pic" width=""/> <input type="checkbox" id="check"/> <script src="jquery-3.1.1.min.js"></script> <script> $(function(){ //设置属性 $("#pic").attr("width","200"); $("#check").prop("checked",true); //获取属性 console.log($("#pic").attr("width"));//200 console.log($("#check").prop("checked"));//true }) </script>
注:prop() 方法应该用于检索属性值,如 DOM 属性或自定义的属性。若检索 HTML 属性,用 attr() 方法。
- 设置与返回内容:html() 与 text()
-
用于设置内容时,重写所有匹配元素的内容。
-
注:text() 设置或返回被选元素的文本内容,用于返回内容时,返回所有匹配元素的文本内容(会删除 HTML 标记)。
html() 设置或返回被选元素的 innerHTML,用于返回内容时,返回第一个匹配元素的内容。
<div id="box"></div> <script src="jquery-3.1.1.min.js"></script> <script> $(function(){ //设置内容 $("#box").html("<span>我是内部的span元素</span>"); $("#box").text("<span>我是span标签<span>"); //获取内容 console.log($("#box").html()); console.log($("#box").text()); }) </script>
- 表单的值的设置和获取
<input type="text" id="text"/> <input type="button" id="btn" value="点击"/> <script src="jquery-3.1.1.min.js"></script> <script> $("#btn").click(function(){ console.log($("#text").val()); }) </script>
- jquery对象和dom对象的转换
<div id="box">我是一个盒子</div> <script src="jquery-3.1.1.min.js"></script> <script> //$() 把js的dom对象转换成了jquery对象 $("#box").css("fontSize","24px"); //$(“#box”)[0]或$(“#box”).get(0) 把jquery对象转化成了dom对象 $("#box").get(0).style.fontSize = "30px"; $("#box")[0].style.fontSize = "40px"; </script>
3. 选择器
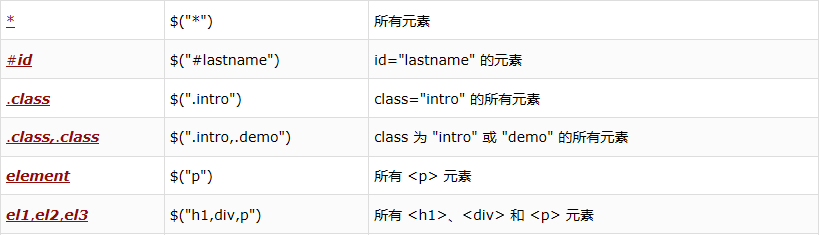
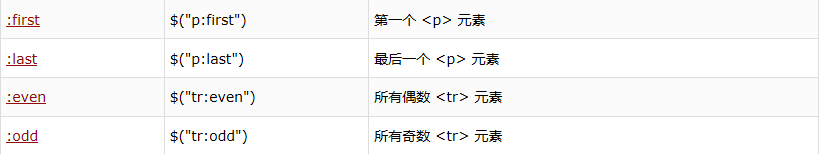
- 基本选择器

- 层级选择器

- 过滤选择器



- 表单选择器

- 属性选择器

4. 动画
- 显示 show() 和 隐藏 hide() (参数可选)
- 参数1:隐藏效果的速度(毫秒 / "slow" / "fast");
- 参数2:在动画的不同点上元素的速度(默认 "swing" :在开头或结尾移动慢,在中间移动快 / "linear" :匀速移动)
- 参数3:该方法执行完后要执行的函数
<input type="button" id="btn1" value="显示"/> <input type="button" id="btn2" value="隐藏"/> <input type="button" id="btn3" value="切换"/> <div id="box" style="width: 200px;height: 200px;background: red;display: none;"> </div> <script src="jquery-3.1.1.min.js"></script> <script> $("#btn1").click(function(){ $("#box").show();//显示 }) $("#btn2").click(function(){ $("#box").hide();//隐藏 }) $("#btn3").click(function(){ $("#box").toggle(1000);//show()和 hide()之间切换 }) </script>
- 淡入 fadeIn() 和 淡出 fadeOut() (参数同上)
<input type="button" id="btn1" value="淡入"/> <input type="button" id="btn2" value="淡出"/> <input type="button" id="btn3" value="切换"/> <div id="box" style="width: 200px;height: 200px;background: red;"> </div> <script src="jquery-3.1.1.min.js"></script> <script> $("#btn1").click(function(){ $("#box").fadeIn(1000);//淡入 }) $("#btn2").click(function(){ $("#box").fadeOut(1000);//淡出 }) $("#btn3").click(function(){ $("#box").fadeToggle(1000);//淡入淡出切换 }) </script>
- 滑上 slideUp() 和滑下 slideDown() (参数同上)
<input type="button" id="btn1" value="滑上"/> <input type="button" id="btn2" value="滑下"/> <input type="button" id="btn3" value="切换"/> <div id="box" style="width: 200px;height: 200px;background: red;"> </div> <script src="jquery-3.1.1.min.js"></script> <script> $("#btn1").click(function(){ $("#box").slideUp(1000);//滑上 }) $("#btn2").click(function(){ $("#box").slideDown(1000);//滑下 }) $("#btn3").click(function(){ $("#box").slideToggle(1000);//切换 }) </script>
- 自定义动画 animate({样式}) (参数1:产生动画效果的一或多个 CSS 属性/值;其他三个参数同上)
注:该方法中属性名必须是驼峰写法,如:padding-left 写成 paddingLeft
<input type="button" id="btn" value="点击"/> <div id="box" style="width: 200px;height: 200px;background: red;position: absolute"> </div> <script src="jquery-3.1.1.min.js"></script> <script> $("#btn").click(function(){ $("#box").animate({ "width":"400px", "height":"400px", "top":"200px", "left":"200px" }) }) </script>
-
- 可应用动画的属性有:
| backgroundPositionX | backgroundPositionY |
| borderBottomWidth | borderLeftWidth | borderRightWidth | borderTopWidth | borderWidth | borderSpacing |
| margin | marginBottom | marginLeft | marginRight | marginTop |
| padding | paddingBottom | paddingLeft | paddingRight | paddingTop |
| height | width | maxHeight | maxWidth | minHeight | minWidth |
| bottom | left | right | top |
| letterSpacing |
| lineHeight |
| textIndent |
| fontSize |
| outlineWidth |
- stop() 方法:为被选元素停止当前正在运行的动画(参数可选)
- 参数1:布尔值,规定是否停止被选元素的所有加入队列的动画。默认 false
- 参数2:布尔值,规定是否立即完成所有的动画。默认 false
<button id="start">开始</button> <button id="stop1">停止</button> <button id="stop2">停止所有</button> <button id="stop3">停止但完成</button> <div style="height: 100px;width: 200px;background-color: red;position: absolute;">HELLO</div> <script src="jquery-3.1.1.min.js"></script> <script> $(document).ready(function(){ $("#start").click(function(){//启动动画 $("div").animate({left:'100px'},5000); $("div").animate({fontSize:'3em'},5000); }); $("#stop1").click(function(){ $("div").stop();//停止当前活动的动画,但允许已排队动画向前执行 }); $("#stop2").click(function(){ $("div").stop(true);//停止当前活动的动画,并清空动画队列(该元素所有动画停止) }); $("#stop3").click(function(){ $("div").stop(true,true);//立即完成当前活动的动画,然后停止 }); });
</script>
5. 遍历
- 节点之间的属性
DOM 树
- <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
- <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
- 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
- 两个 <li> 元素是同胞(拥有相同的父元素)。
- 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
注:祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
html 代码
<div style="width:400px;height:400px;background:lightblue">div (曾祖父元素) <ul>ul (祖父元素) <li>li (父元素) <span>span(子元素)</span> <span>span(子元素)</span> </li> <li>li (父元素) <b>b (子元素)</b> </li>
<li>li (父元素)
<i>i (子元素)</i>
</li> </ul> </div> <script src="jquery-3.1.1.min.js"></script>
-
- parent() 方法返回被选元素的直接父元素(遍历上一级)
$(function(){ $("span").parent().css("color","red"); });
-
- parents() 方法返回被选元素的所有祖先元素,一路向上直到文档的根元素 (<html>)
$(function(){ $("span").parents().css("color","blue"); });
-
- parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素
$(function(){ $("span").parentsUntil("div").css("color","green"); });
-
- children() 方法返回被选元素的所有直接子元素(遍历下一级)
$(function(){ $("ul").children().css("color","white"); });
-
- find() 方法返回被选元素的后代元素,一路向下直到最后一个后代
$(function(){ $("ul").find("*").css("color","white");//遍历所有后代 });
$(function(){ $("ul").find("span").css("color","yellow");//遍历后代中所有span 元素 });
-
- siblings() 方法返回被选元素的所有同胞元素。
$(function(){ $("li").siblings().css("color","orange"); });
-
- next() 方法返回被选元素的下一个同胞元素,只返回一个元素
$(function(){ $("li").next().css("color","grey"); });
-
- nextAll() 方法返回被选元素的所有跟随的同胞元素
$(function(){ $("li").nextAll().css("color","pink"); });
-
- nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
$(function(){ $("li").nextUntil("div").css("color","yellow"); });
-
- prev(),prevAll() 以及 prevUntil() 用法同上,但方向相反:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而非向前)
- 节点增删改查
html代码
<div id="box" style="width:200px;height:200px;border:1px solid black;"> <h4>我是h4标签</h4> </div> <script src="jquery-3.1.1.min.js"></script>
-
- 增加节点:
- 父节点.append(子节点) 或 子节点.appendTo(父节点) 放进父元素的内部的后面
- 父节点.append(子节点) 或 子节点.appendTo(父节点) 放进父元素的内部的后面
- 增加节点:
$(function () { //创建标签 var $p=$("<p>我是新创建的p元素</p>"); //放进父元素的内部的后面 $("#box").append($p);//相当于 $p.appendTo($("#box")); })
-
-
- 父节点.prepend(子节点) 或 子节点.prependTo(父节点) 放进父元素内部的前面
-
$(function () { //创建标签 var $p=$("<p>我是新创建的p元素</p>"); //放在父元素的内部的前面 $("#box").prepend($p);//相当于 $p.prependTo($("#box")); })
-
- 删除节点:
- 被删节点.remove() 不仅删除子节点把自身也删除
- 删除节点:
$("#box").remove();
-
-
- 被删节点.empty() 只删除子节点
-
$("#box").empty();
-
- 替换节点:
- 被替换节点.replaceWith(节点) 或 节点.replaceAll(被替换节点)
- 替换节点:
$("h4").replaceWith($("<a>我是a标签</a>"));//相当于 $("<a>我是a标签</a>").replaceAll($("h3"));
6. 事件
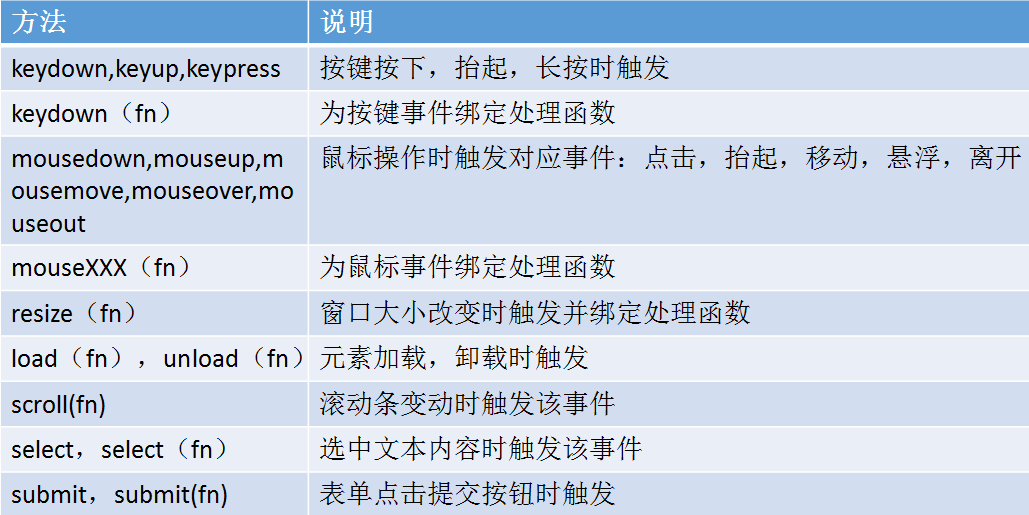
- 事件列表


- on 和 bind 方法向被选元素添加一或多个事件处理程序
- bind() 方法
- 参数1:规定添加到元素的一个或多个事件。由空格分隔多个事件值。必须是有效的事件。
- 参数2:可选。规定传递到函数的额外数据。
- 参数3:必需。规定当事件发生时运行的函数。
- 参数4:规定事件映射 ({event:function, event:function, ...}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数
- bind() 方法
<button>点击</button>> <script src="jquery-3.1.1.min.js"></script> <script> $(function () { $("button").bind("click",function(){ alert("我是一个按钮");
}); })
</script>
-
- on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)
- 参数1:必需。规定要从被选元素移除的一个或多个事件或命名空间,由空格分隔多个事件值。必须是有效的事件。
- 参数2:可选。规定只能添加到指定的子元素上的事件处理程序(且不是选择器本身)
- 其他三个参数与bind() 方法参数1、2、3相同
- on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)
$("button").on("click",function(){
alert("我是一个按钮");
});
(未完,晚点更新详细内容)







