vue 学习一 组件生命周期
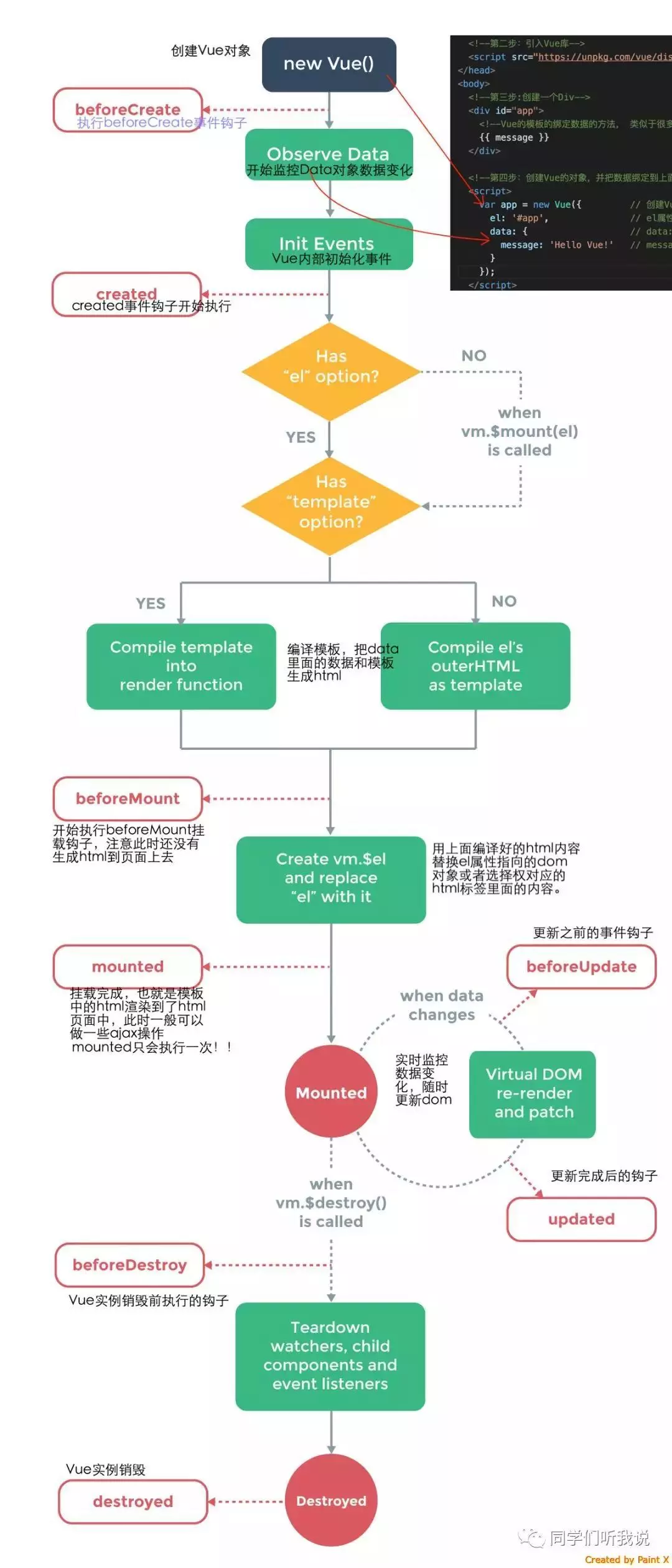
先上一张vue组件生命周期的流程图

以上就是一个组件完整的生命周期,而在组件处于每个阶段时又会提供一些周期钩子函数以便我们进行一些逻辑操作,而总体来讲 vue的组件共有8个生命周期钩子
beforeCreate 实例创建前
create 实例创建后
beforeMount dom挂载前
mounted dom挂载后
beforeUpdate 数据更新前
updated 数据更新后
beforeDestroy 组件实例销毁前
destroyed 组件实例销毁后
每一个生命周期,vue做的事情不同,所以一些属性和方法,只有在vue把事情做完之后才能访问
上一段代码
name: "HelloWorld", data() { return { test:"1" }; }, //初始化实例前 beforeCreate() { console.log("实例初始化前", this.$el, this.$data,this.test); }, //初始化实列后 created() { console.log("实例初始化后", this.$el, this.$data,this.test); }, //第一次挂载前 beforeMount() { console.log("第一次挂载前", this.$el, this.$data); }, //第一次挂载后 mounted() { console.log("第一次挂载后", this.$el, this.$data); }, //数据更新前 beforeUpdate() { console.log("数据更新前", this.$el, this.$data); }, //数据更新后 updated() { console.log("数据更新后", this.$el, this.$data); }, //组件销毁前 beforeDestroy() { console.log("组件销毁前", this.$el, this.$data); }, //组件销毁后 destroyed() { console.log("组件销毁后", this.$el, this.$data); } }
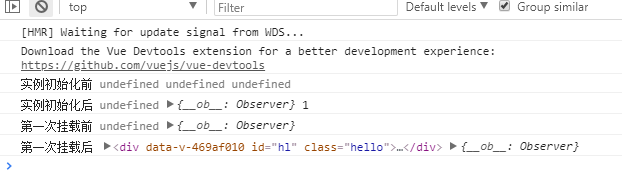
以上代码执行打印出来的结果是

1. beforeCreate 实例化之前
在这个阶段 $el和$data都还是undefined 状态,
dom和data,computed中的字段 都无法访问
2. create 实例化之后
在这个阶段 data已经观察完毕,data中所有的字段都已经加上了getter和setter属性,computed初始化完毕,但是$el仍是undefined的状态,
所以 往往在这个钩子上 就可以发送http请求获取后端数据了,进行data的初始化了,也有写同学喜欢在mounted 上获取数据,两者之间并没有太大的不同
3. beforemount dom挂载前
这个阶段 vue模板,和模板中使用的data字段,被解析成html字符串,相当于创建了一个html dom,但在此时 这个dom还没有被挂载到html文档上,所以$el仍是undefined
4.mounted dom挂载后
这个阶段vue编译的dom已经挂载至html上 这个阶段如果需要进行一些dom操作,就可以使用了列如 更改某个dom字体的颜色,dom绘制二维码等依赖于dom必须存在的逻辑
5.beforeUpdate数据更新前 update数据更新后
当页面使用到的datat属性发生变化时才会触发(如果页面使用的是data字段的computed属性,一样会触发)。只是使用,但页面没有依赖的data属性在变化时是不会触发这两个钩子函数的,这两个钩子函数通常不会编写什么逻辑代码,当然如果有需要也不是绝对的。
值得一提的是,只有这两个钩子函数是可以多次触发的,其他的钩子函数都只会触发一次
6.beforeDestroy组件销毁前
这一步还可以用this来获取实例,
一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件
7.destroyed组件销毁后
在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用,但你仍然可已访问当前实例的$data $el






