react css拓展 使用less
前言
只需要看一下resct 使用scss的配置项,就能明白个大概了
第一步
还是下载: npm i less less-loader -save 下载less 和 less_loader
第二步
因为使用 create-react-app react脚手架搭建的项目,默认是把配置文件隐藏的 所以需要执行如下命令暴露配置文件
//yarn yarn eject //npm npm run eject
第三步
1.打开暴露的webpack.config.js 文件

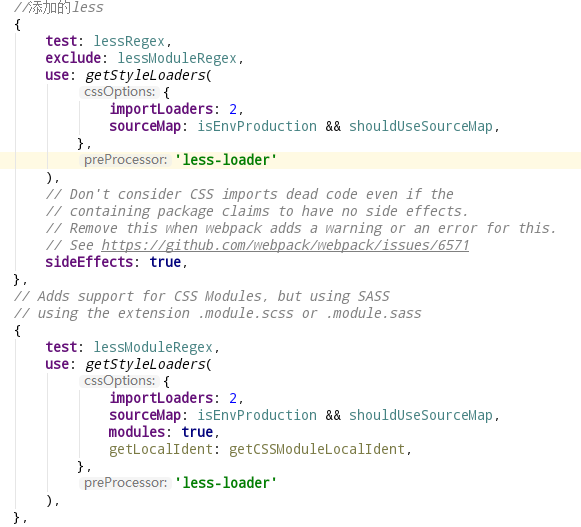
2.找到使用匹配loader的正则表达式,项目应该都将它们放在一起了,这样也便于修改 照着css的样子添加less

第四步
找到sassRegex 的配置项,recta 脚手架是默认使用sass的,并且还编写了一些处理loader正则匹配的方法,这个就涉及到webpack的使用了,在此就不多述,感兴趣的朋友可以自己去了解

第五步
仿照sass配置的模板 添加下列配置

第六步,保存重启服务
保存,重新启动服务 然后就 大功告成了,至于为什么会有一个lessModuleRegex 配置,这是一个关于模块化代码的问题,我的上一边文章会有讲述。
可能遇到的问题
1. 出现了这个错误,TypeError: this.getOptions is not a function,如下所示

是因为less-loader版本太高导致的,下载npm i less-loader@5 版本即可
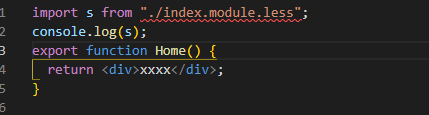
2. 找不到模块“xxx.module.less”或其相应的类型声明

需要在src/react-app-env.d.ts声明文件中增加如下配置

还有一个拓展
当进行开发的时候往往会将一些共有的样式提取出来,放在一个样式文件中,如果每次用到公用样式的地方都需要引用一次样式文件就太麻烦了。所以我们可以这样
先下载
npm i style-resources-loader //全局样式文件处理loader less-loader //处理less文件
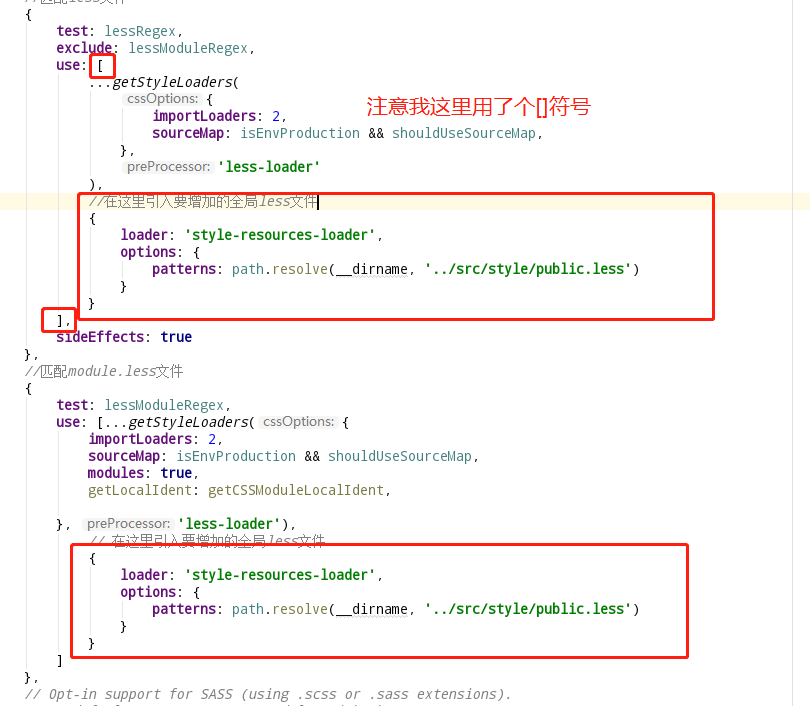
然后在刚才我们改动的地方加上

注意一定要确保路径的正确,因为路径不正确在npm run start时也不会报错,但是当你使用public.less中的样式变量时(假设是.test1)因为没有正确的引入样式变量文件,将会爆出 .test is undefined 的错误,切记!!!!!!
保存
重启服务 就可以愉快的使用less了




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步