在vue中修改封装好组件的样式
在vue中引入封装好的组件,有时候现成组件的样式不满足用户需求,这时需要修改封装组件的样式,直接利用class修改,有时会不起作用,先提供两种方式用来修改封装组件的样式
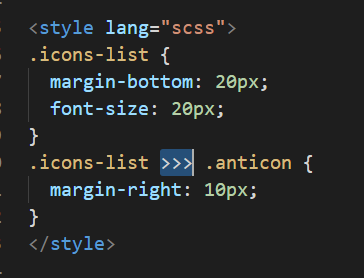
1、.icon-list 是父组件的class, .action是需要修改样式的子组件的class

2、.icon-list 是父组件的class, .action是需要修改样式的子组件的class

但是有时候第二种效果会不好用,建议用第一种,lang="scss"这个不影响使用,可有可无




