在vue-cli中使用v-for动态设置img的src值,路径对,但是不显示图片
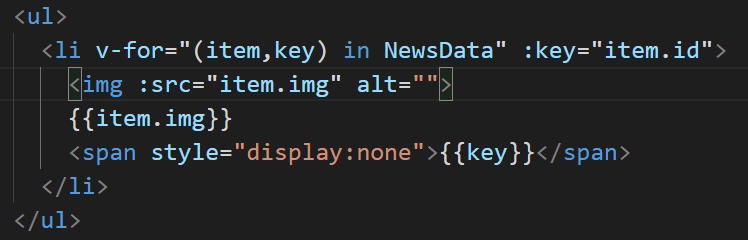
在vue-cli中动态的获取img的src值,正确的形式为<img :src="item.img"> ,要使用v-blind绑定

开始,我把需要的图片放在了/src/assets/images中,在浏览器中利用F12发现路径也对,但是不显示图片
解决:
1、后发现,直接利用<img src="../assets/imgages/1.1.jpg">可以显示图片,但是利用浏览器的F12发现,路径显示的是/static/images/1.1.jpg,于是,我将图片放在了/static/images中,使用v-for动态绑定,则显示图片。
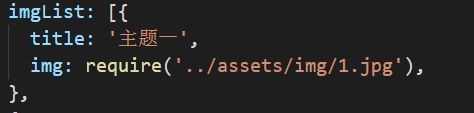
2、另一种方法:图片依然存放在src的assets中,但是图片引入时用require引入,如图