ESLint语法规范报错:Line 10 exceeds the maximum line length of 100
在vue-cli的组件中,html编码中有一段较长的文字,ESLint报错:Line 10 exceeds the maximum line length of 100 ,ESLint设置一行编码最多不能超过100字符。
方案一:
解决:
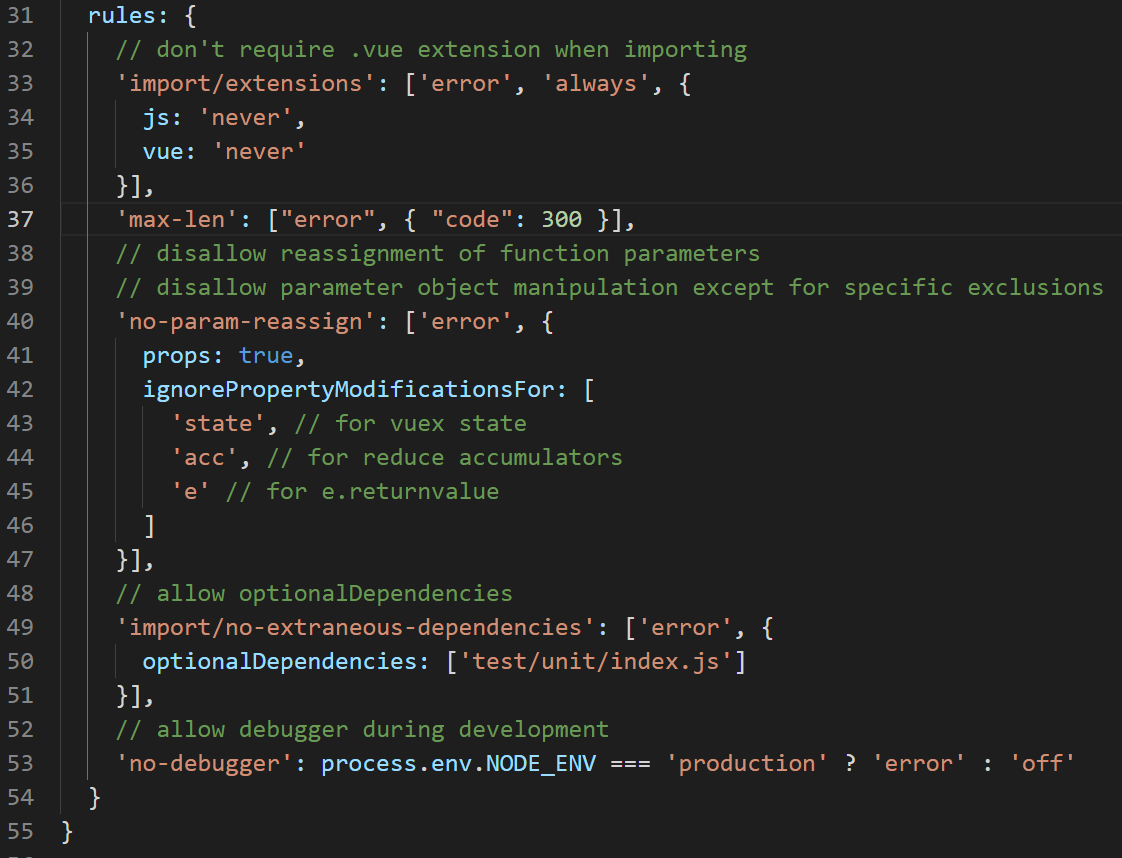
在文件夹中有个设置ESLint语法的js文件.eslintrc.js ,设置 "max-len" : ["error", {code : 300}] ,如下图中位置。

文件中,rules这个对象中,就是配置的ESlint 语法检测规则。
可根据自己需要对一行的编码量进行设置,具体的设置方法可参考:https://home.cnblogs.com/blog/。
方案二:

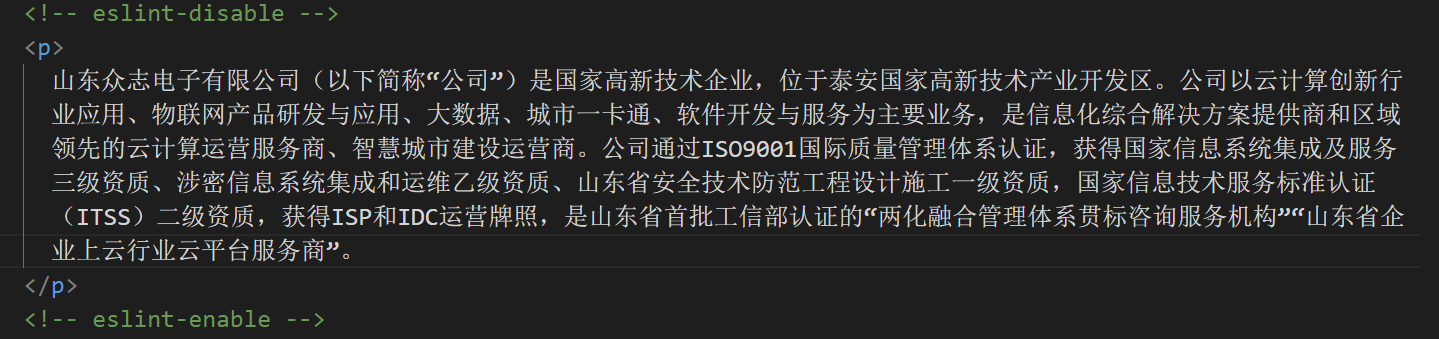
通过eslint-disable设置忽略本次Eslit语法规范,最后通过eslint-enable结束本次忽略。




