Django restframework
1.知识点补充:什么是编程?
-编程就是数据结构和算法的结合。
2.什么是rest?
我们将要做的前后端分离的项目会用到它,可以用 json 来交换数据。REST 不是什么具体的软件或者代码,而是一种思想。这么说就太抽象了,REST 刚出来的时候是以论文的形式提出的,是一种设计的形式。
-2.1 rest下的URL?
URL唯一代表资源,以http请求来判断用户的行为
-2.2 URL的设计规范?
GET: 127.0.0.1:8000/books/ #获取所有的数据 返回[{},{},{}]
GET: 127.0.0.1:8000/books/{id} #获取单条数据 单条数据
POST: 127.0.0.1/books/ #增加数据 添加成功的数据{}
PUT: 127.0.0.1:8000/books/{id} #修改数据 更新完成的数据{}
DELETE: 127.0.0.1:8000/books/{id} #删除数据 返回 ' '
3. APIView
-3.1使用:
1. 下载: pip install djangorestframework
2. 导入模块: from rest_framework.views import APIView
3.CBV继承APIView
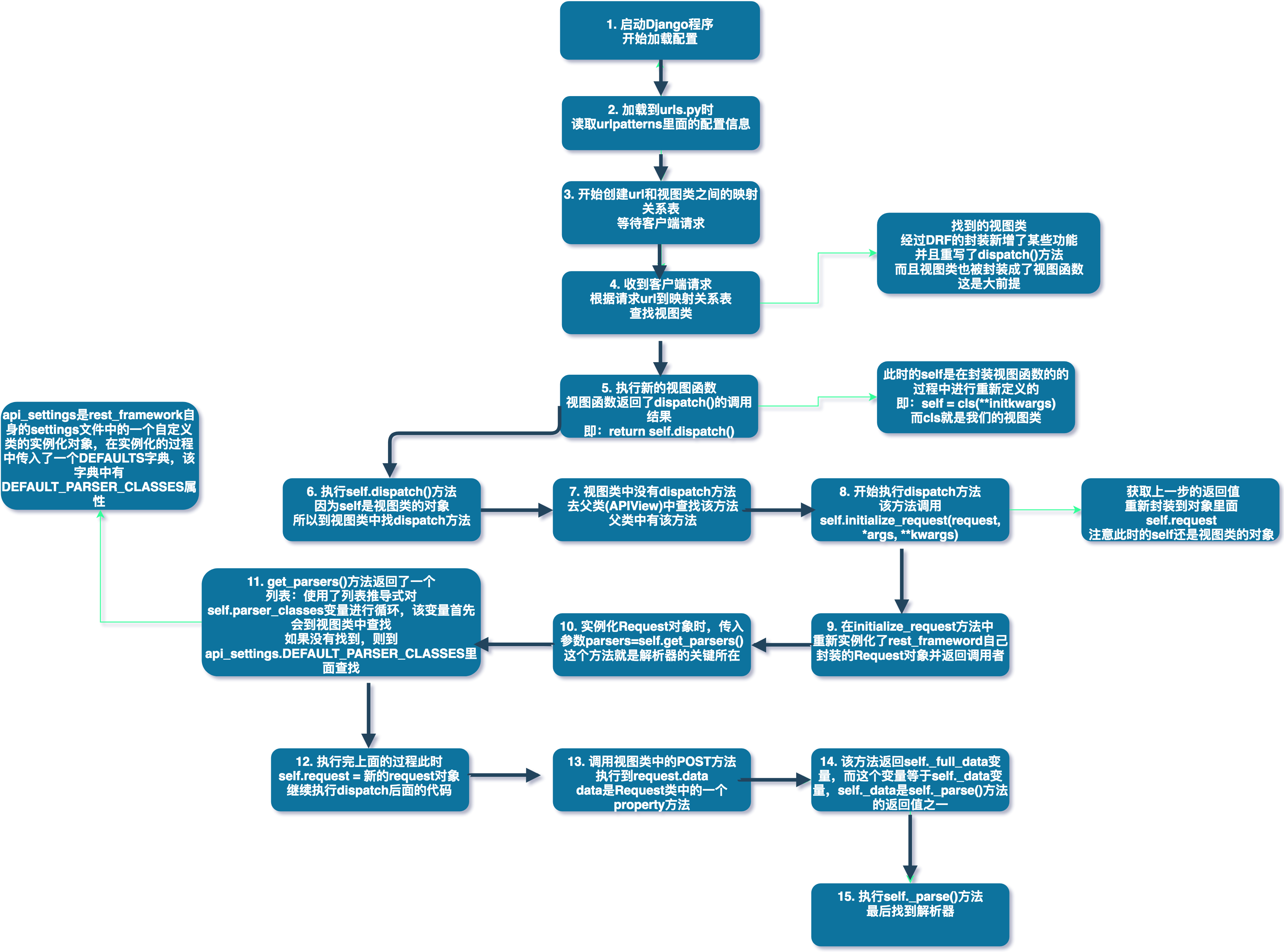
4.DRF解析器流程图

5.代码:
url:
from django.urls import path, include, re_path from classbasedview import views urlpatterns = [ re_path('login/$', views.LoginView.as_view()), re_path('courses/$', views.CourseView.as_view()), ]
view
from django.shortcuts import render, HttpResponse from django.views import View from django.core.handlers.wsgi import WSGIRequest from rest_framework.views import APIView from rest_framework.parsers import FormParser, JSONParser import json from .models import Course # Create your views here. class LoginView(APIView): # parser_classes = [FormParser] def get(self, request): return render(request, 'login.html') def post(self, request): request.data return HttpResponse("Ok") class CourseView(APIView): def get(self, request): course_list = list() for course in Course.objects.all(): course = { "course_name": course.course_name, "description": course.description } course_list.append(course) return HttpResponse(json.dumps(course_list, ensure_ascii=False))
因为json.dumps 序列化时对中文默认使用的ascii编码.想输出真正的中文需要指定ensure_ascii=False:
HTML
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <form action="", method="post" enctype="application/x-www-form-urlencoded"> {% csrf_token %} <p>用户名:<input type="text" name="user"></p> <p>密码:<input type="password" name="password"></p> <p><input type="submit" value="提交" ></p> </form> <button class="btn">点击提交Ajax数据</button> </body> <script> $('.btn').click(function () { $.ajax({ url: "", type: 'post', contentType: "application/json", data: JSON.stringify({ name: "pizza", age: 18 }) }) }) </script> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具