echarts
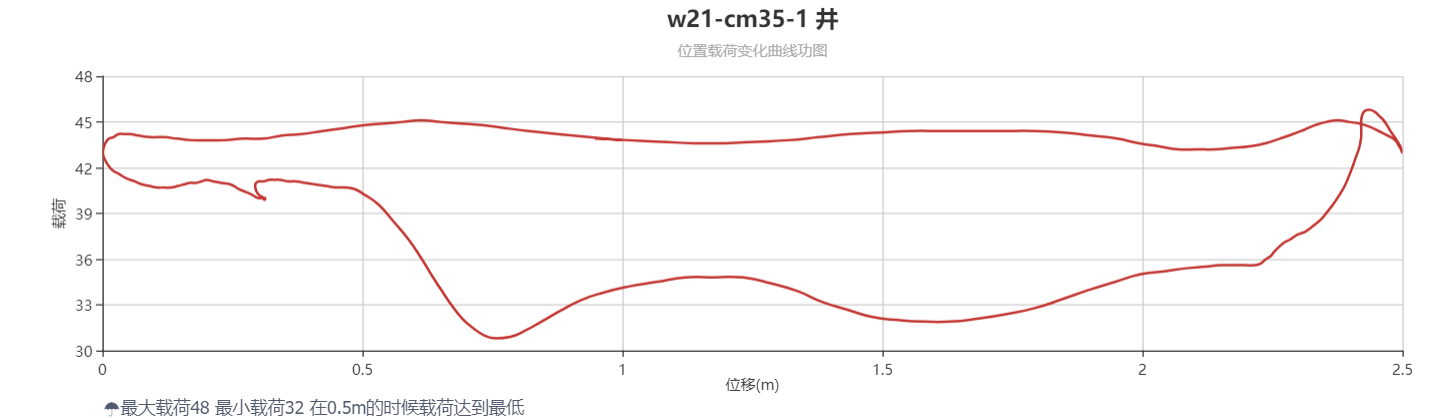
1.echarts封闭图形

<template>
<div :style="{height: echartsheight}">
<div style="width:100%;height:100%;" id="lineEcharts"></div>
<div style="position:absolute;top:93%;left:10%;">
<Icon type="ios-umbrella" />最大载荷48 最小载荷32 在0.5m的时候载荷达到最低<br>
<Icon type="md-trophy" />在位移2.35m的时候载荷达到最高</div>
</div>
</template>
<script>
import echarts from 'echarts';
export default {
name: 'lineEcharts',
props: {
seriesData: {
type: Array,
default () {
return []
}
},
echartsheight: {
type: String,
default: ''
}
},
data() {
return {
echartsheight: window.innerHeight,
}
},
mounted() {
this.$nextTick(() => {
const option = {
title: {
left: 'center',
text: 'w21-cm35-1 井',
subtext: '位置载荷变化曲线功图',
},
xAxis: {
name: '位移(m)', //轴名
nameLocation: 'middle', //轴位置
nameGap: '20', //name名字与轴线间距
boundaryGap: true,
},
yAxis: {
type: 'value',
name: '载荷', //轴名
// max: 100, //轴刻度最大值
min: 30, //轴刻度最小值
nameGap: 30, //name名字与轴线间距
nameLocation: 'center', //轴位置
},
series: [{
data: this.seriesData, //二维数组
type: 'line', //图的类型,柱状图'bar' ,折线图'line'
symbol: 'none', //这句就是去掉点的
smooth: true, //这句就是让曲线变平滑的
}]
}
const lineEcharts = echarts.init(document.getElementById('lineEcharts'));
lineEcharts.setOption(option);
window.addEventListener('resize', function () {
lineEcharts.resize();
});
});
}
};
</script>


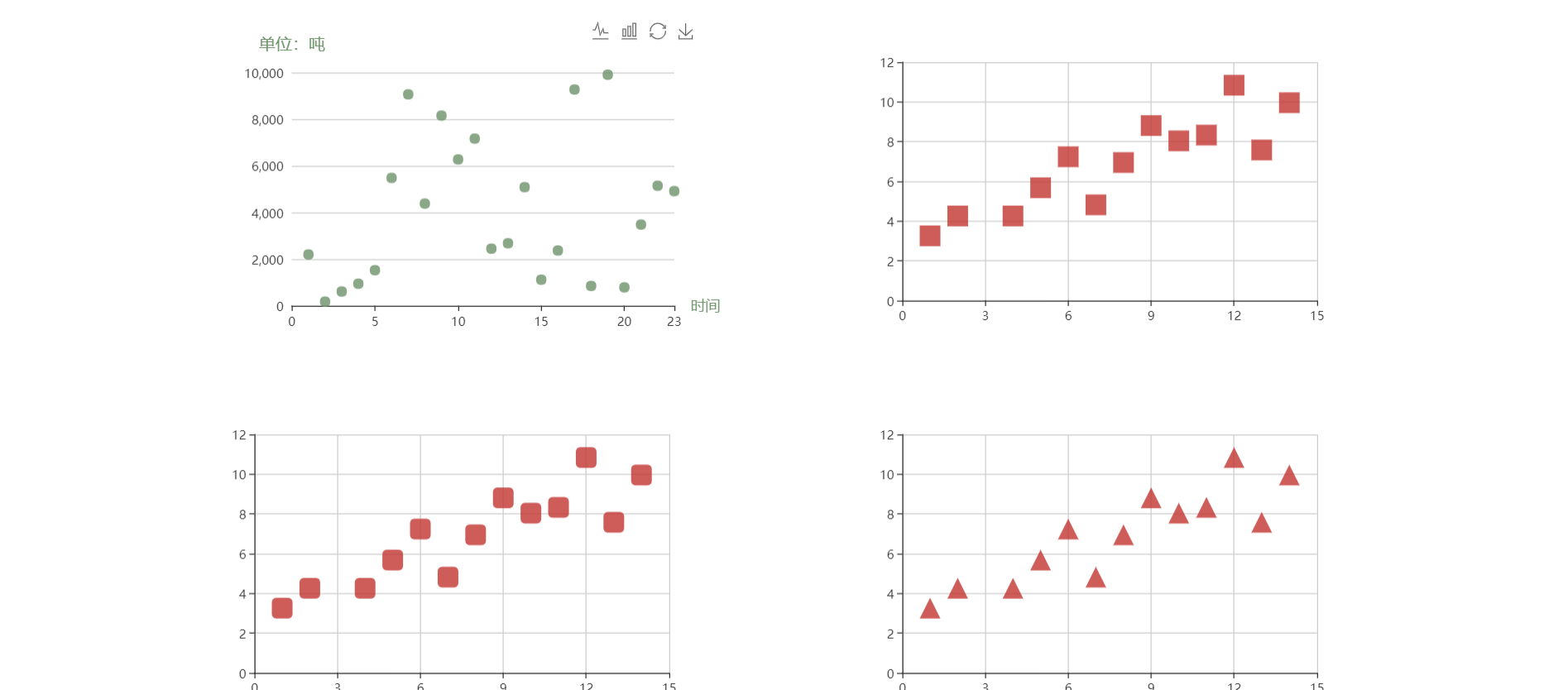
上图转载
https://blog.csdn.net/you23hai45/article/details/51578340

上图转载
https://blog.csdn.net/qq_36330228/article/details/79945928

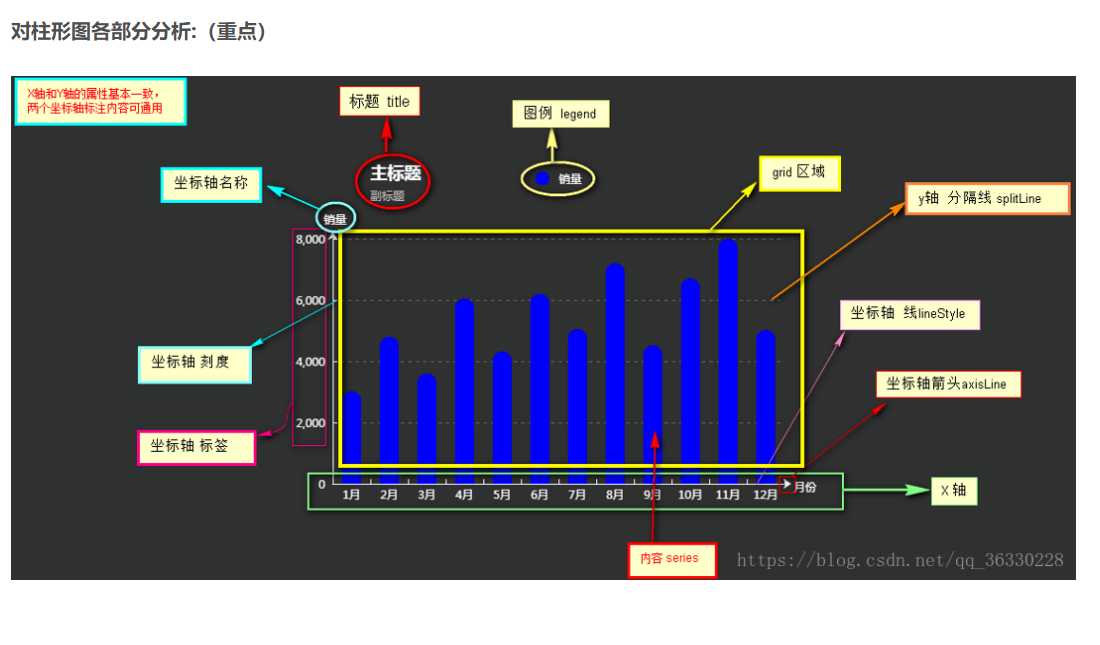
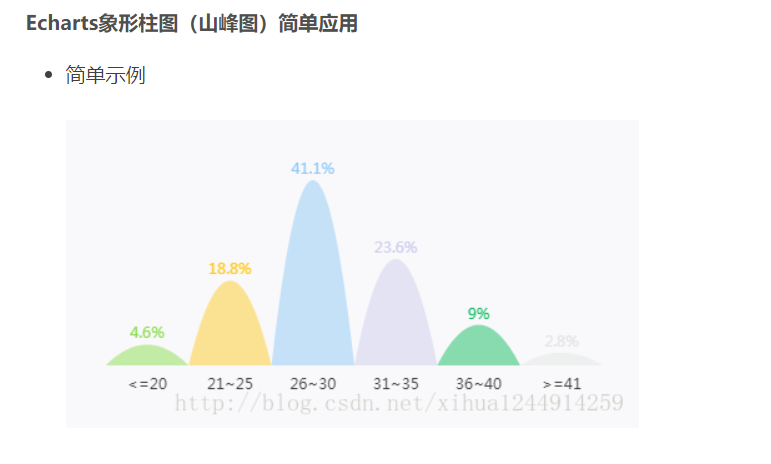
上图转载
https://blog.csdn.net/xihua1244914259/article/details/77525223



