博客园添加暗黑主题步骤
1. 博客园更换暗黑主题步骤
awescnb博客园主题推荐-自定义
主题基于:https://gitee.com/guangzan/awescnb
博主地址:https://www.cnblogs.com/guangzan/
2. 后台-设置
博客皮肤: Custom
3. 页面定制 CSS 代码
#loading {
bottom: 0;
left: 0;
position: fixed;
right: 0;
top: 0;
z-index: 9999;
background-color: #f4f5f5;
pointer-events: none;
}
.loader-inner {
will-change: transform;
width: 40px;
height: 40px;
position: absolute;
top: 50%;
left: 50%;
margin: -20px 0 0 -20px;
background-color: #3742fa;
border-radius: 50%;
animation: scaleout 0.6s infinite ease-in-out forwards;
text-indent: -99999px;
z-index: 999991;
}
@keyframes scaleout {
0% {
transform: scale(0);
opacity: 0;
}
40% {
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0;
}
}
勾选:
[√] 禁用模板默认CSS
4. 博客侧边栏公告(支持HTML代码) (支持 JS 代码)
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
$.awesCnb({
// 基本配置,在线切换主题
theme: {
name: 'geek', // 极客风格主题
//name: 'view', //宽阔视野主题
//name: 'simple', // 简约风格主题
//name: 'reacg', //二次元风格
//name: 'bilibili', //Bilibili
color: '#FFB3CC',
title: '伴你如风',
contentSize: 'mid',
//背景图片地址
headerBackground: 'https://img2020.cnblogs.com/blog/2129350/202009/2129350-20200901200713499-999477266.jpg',
//头像图片地址
avatar: 'https://images.cnblogs.com/cnblogs_com/levi125/1849234/o_201013092146Snipaste_2020-10-13_17-21-26.jpg',
// icon 图标
favicon: 'https://images.cnblogs.com/cnblogs_com/blogs/720824/galleries/2070510/t_211129093459_0.png?a=1638261232002',
},
links: [
{
name: '收藏夹',
link: 'https://wz.cnblogs.com/',
},
{
name: '我的博客园1',
link: '',
},
{
name: '我的博客园2',
link: '',
}
],
// 通知
notice:{
enable:true,
text:['🔯双击导航条锁屏','🙃快去自定义通知吧'],
},
// 个性签名
signature: {
enable: true, //是否开启个性签名
contents: [
// 个性签名
"<b style='color:#ff6b81'>伴你如风、护你如影</b>"
],
},
// 深色模式 暗色模式
darkMode: {
enable: true,
autoDark: false,
autoLight: false
},
// 随笔头图
postTopimage: {
enable: false,
imgs: [],
position: 'top',
},
// 随笔尾图
postBottomimage: {
enable: false,
img: '',
height: ''
},
// 代码高亮
highLight: {
dark: 'atomOneDark',
light: 'atomOneLight',
},
// 代码行号
lineNumbers: {
enable: true
},
// 随笔目录
catalog: {
enable: true,
position: 'left',
},
// 按钮工具
tools: {
enable: true,
initialOpen: false,
draggable: true,
},
// 表情输入
emoji: {
enable: true,
showRecents: true,
recentsCount: 20,
showPreview: true,
showSearch: true,
},
// 锁屏
lock: {
enable: true,
background: '',
strings: [
'<i>Powered by</i> webpack.',
'& Theme in awescnb',
'屠龙勇士终成恶龙!!!',
],
},
// 点击特效
click: {
enable: true,
auto: false,
colors: ['#FF1461', '#18FF92', '#5A87FF', '#FBF38C'],
size: 30,
maxCount: 50,
},
// 代码高亮 使代码处出现 苹果编辑器的样式
highLight: {
dark: 'atomOneDark',
light: 'atomOneLight',
},
// 代码行号
lineNumbers: {
enable: true,
},
// 二维码
qrcode: {
enable: false,
img: '',
desc: '',
},
// 老板娘模型
live2d: {
enable: true,
page: 'all',
agent: 'pc',
// 切换老板娘 模型
model: 'chitose',
width: 150,
height: 200,
position: 'left',
gap: 'default',
},
// 头部进度条
topProgress: {
enable: true,
page: 'all',
agent: 'pc',
background: '#FFB3CC',
height: '5px',
},
// 页面 背景图
bodyBackground: {
// 是否启用
enable: true,
value:
'https://guangzan.gitee.io/imagehost/awescnb/images/anime/22.jpg',
opacity: 0.85,
repeat: false,
},
// 首页列表图片
indexListImg: {
// 是否启用
enable: false,
imgs: ['https://guangzan.gitee.io/imagehost/awescnb/images/anime/22.jpg'],
},
})
</script>
更多插件配置参考:https://guangzan.gitee.io/awescnb-docs/options
5. 页首 HTML 代码
<div id="loading"><div class="loader-inner"></div></div>
最后,点击保存
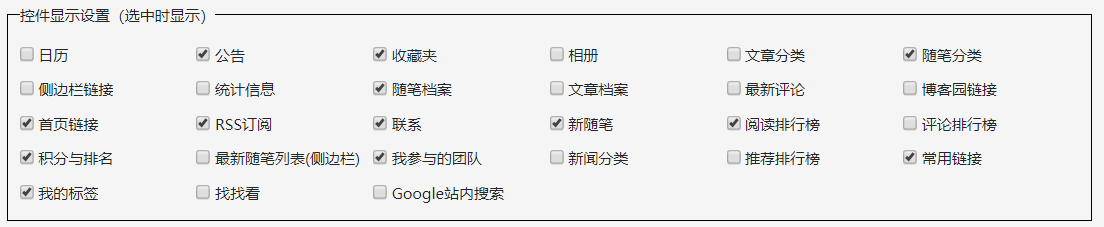
6. 去后台-选项
选择

最后,点击保存
可选择的 live2d 模型
可选模型
'random' -> 随机(并不推荐)
'chitose'
'epsilon2_1'
'haru-01'
'haru-02'
'hijiki'
'tororo'
'ert_classic'
'vert_normal'
'vert_swimwear'
'ryoufuku'
'seifuku'
'shifuku'
'小埋'
'玉藻前'
'伊芙加登'
....


