Chrome 开发工具之Network
经常会听到比如"为什么我的js代码没执行啊?","我明明发送了请求,为什么反应?","我这个网站怎么加载的这么慢?"这类的问题,那么问题既然存在,就需要去解决它,需要解决它,首先我们得找对导致问题的原因,才能"对症下药"。
每个文件的载入、每次发送的请求也都是一次网络交互,所以在这个面板中,我们能够看到我们所需要的js文件是否被加载?我们所请求的接口到底返回了没有?我们能够知道哪个文件拖慢了整个web页的加载过程?Netwrok面板中会记录应用程序的每一次网络交互信息,每次交互的详细时间、HTTP请求头和响应头、cookies、WebSocket的数据等等...
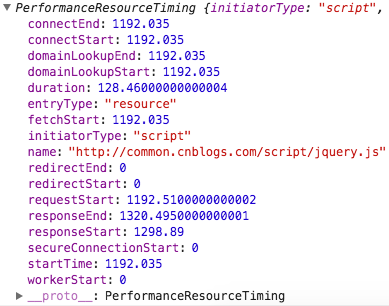
面板的资源数据依赖的是javascript的资源计时api,对于每一个资源的加载都提供详细的同步数据。比如,明确列出当一个http开始请求的时间及最后字节接收完的时间以及详细过程。我们也可以通过window.performance.getEntries()方法获取资源加载列表,下面给出列表中第一个对象的属性截图。

简单过一遍这些属性的含义(这些属性都是只读的)
connectEnd:浏览器与服务器完成建立用以检索资源的网络连接的时间戳
connectStart:浏览器与服务器开始建立用以检索资源的网络连接的时间戳
damainLookupEnd:浏览器完成资源的域名解析的时间戳
damainLookupStart:浏览器开始进行资源的域名解析的时间戳
duration:资源请求从开始到结束的时间差
entryType:PerformanceEntry对象的类型,该对象封装一个单一的性能指标作为性能表的一部分,此类型值
是"frame","mark","measure","navigation","resource","server"的其中一个。
fetchStart:浏览器开始获取资源的时间戳
initiatorType:资源文件的类型
name:资源的url
redirectEnd:接收到重定向资源的最后一个响应字节的时间戳
redirectStart:启动重定向以获取资源的开始时间戳
requestStart:浏览器从服务器请求资源的开始时间戳
responseEnd:浏览器接收到资源最后一个字节的时间戳,或者关闭传输连接的时间戳
responseStart:浏览器接收到服务器的响应的第一个字节的时间戳
secureConnectionStart:浏览器开始握手协议,以保护当前连接的安全性,握手开始的时间
startTime:浏览器开始获取资源前的时间戳(整个过程的开始时间)
workerStart:如果当前上下文是"worker",返回开始获取资源的时间戳,否则返回0(应该是应用于双工通信的)
回到Network,我们来看看这个面板
认识Network

记录按钮
处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
清除记录
清除当前的网络连接记录信息。
捕获截屏
记录页面加载过程中一些时间点的页面渲染情况,截图根据可视窗口截取,如下图所示。

过滤条件
自定义
选择框内可输入过滤关键字进行资源列表的过滤,如下图所示。




