所有HTML元素都可以看做盒子,在CSS中,“box model”一术语是用来设计和布局时使用。
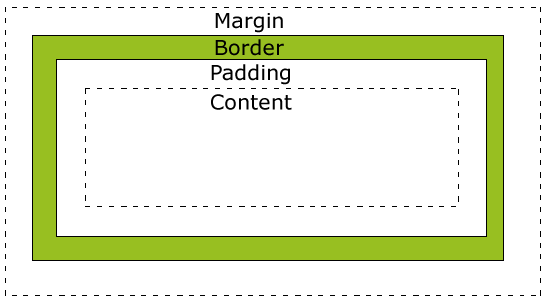
CSS盒模型是网页布局的基石,本质上是一个盒子,封装周围的HTML元素,它从里到外包括:
内容区content:盒子的内容,显示文本和图像。
内边距padding:内填充(补白),清除内容周围的区域,内边距是透明的。
盒子边框border:是可选,围绕在内边距和内容外的边框。
外边距margin:盒子外部的距离,清除边框外的区域,外边距是透明的。

当指定一个CSS元素的宽度和高度属性时,除了设置内容区域的宽和高,还必须要填充,边框和边距。
margin的用法:
1:margin长在元素之外的。
2:margin控制的是 同级元素 之间的位置关系。
3:margin不会对盒子本身的宽高造成影响。
4:给单一方向添加margin值: margin-left/right/top/bottom:;
5:margin的设置方法:
margin:1个值 四周
margin:2个值 上下 左右
margin:3个值 上 左右 下
margin:4个值 上右下左(顺时针)
6:margin可以设置负值。
7:margin常出现的bug:
a:当父元素和第一个子元素都没有设置浮动的情况下,如果给第一个子元素添加 margin-top ,会错误的把margin-top加上父元素上面。
b:上下相邻的两个元素之间的margin值,不会叠加,按照最大值去设置。
8:margin:0 auto;让当前元素在父元素里面左右居中。
padding的用法:
1:padding是长在内容和盒子之间的,在盒子内部。
2:padding是为了调整 子元素 在 父元素里面位置关系。
3:padding的特点:padding值会把盒子撑大。
4:如果想让盒子保持原有大小,需要在宽高的基础上减掉padding值
5:给单一方向设置padding值: padding-left/right/top/botton:;
6:padding 设置方法:
padding: 1个值 四周
padding: 2个值 上下 左右
padding: 3个值 上 左右 下
padding: 4个值 上右下左(顺时针)
7:padding不能设置负值。
8:padding不会对背景图造成影响。
9:如果一个盒子没有设置固定的宽和高,添加padding是不用减的。
margin是调整同级之间的位置关系,padding是调整 子元素 在 父元素里的位置关系。
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
margin和padding分别什么时候适用?
margin:
需要在border外侧添加空白时;
空白处不需要背景(色)时;
上下相连的两个盒子之间的空白,需要相互抵消时。
padding:
需要在border内测添加空白时;
空白处需要背景(色)时;
上下相连的两个盒子之间的空白,希望等于两者之和时。


 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号