Django模板语法 过滤器 继承
模板语法之过滤器(类似于内置函数)
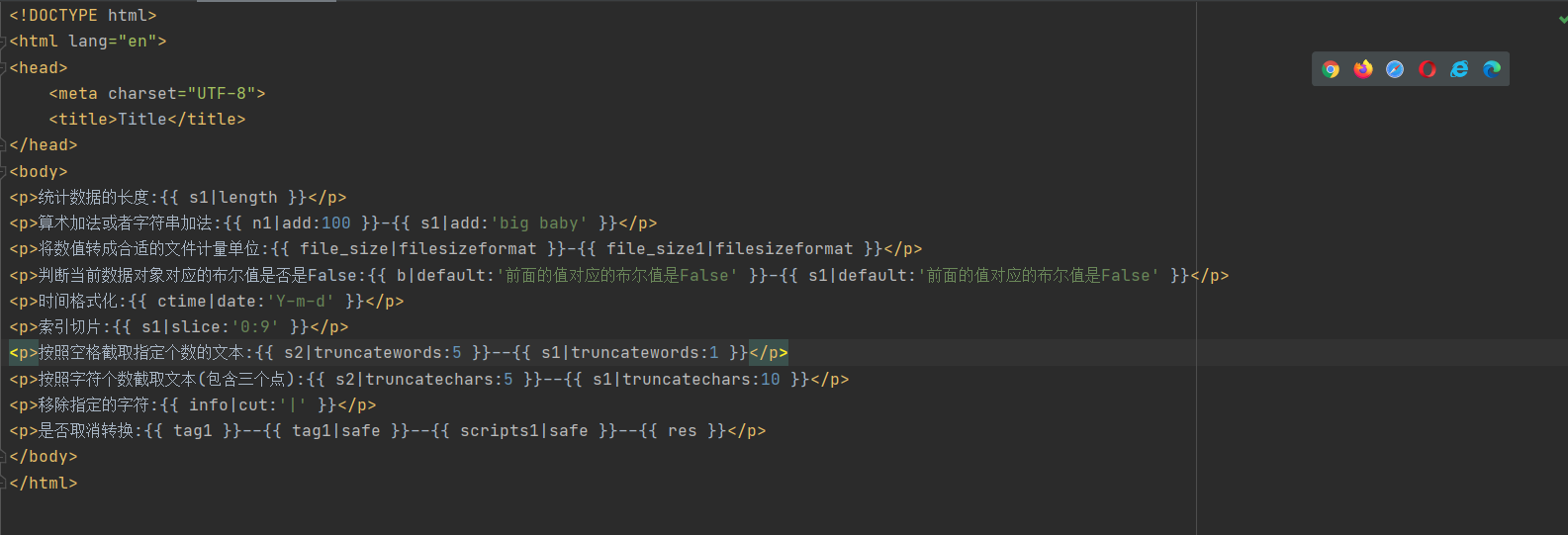
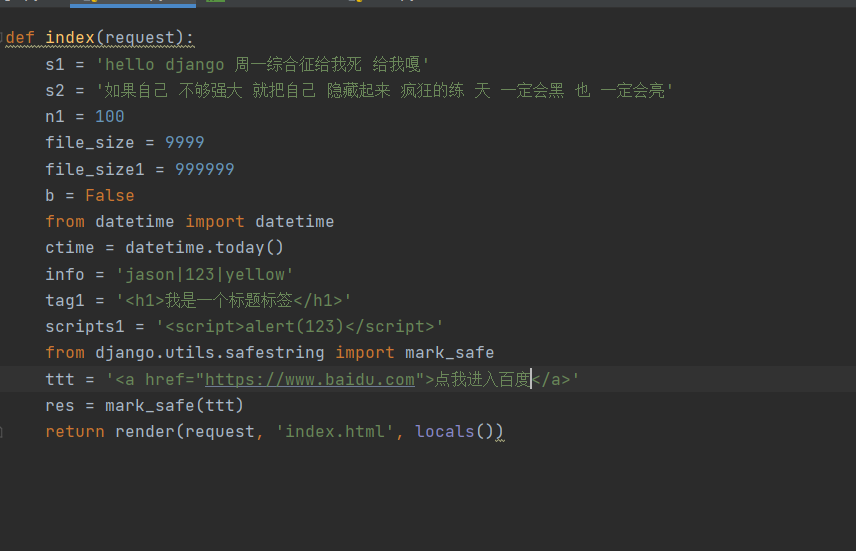
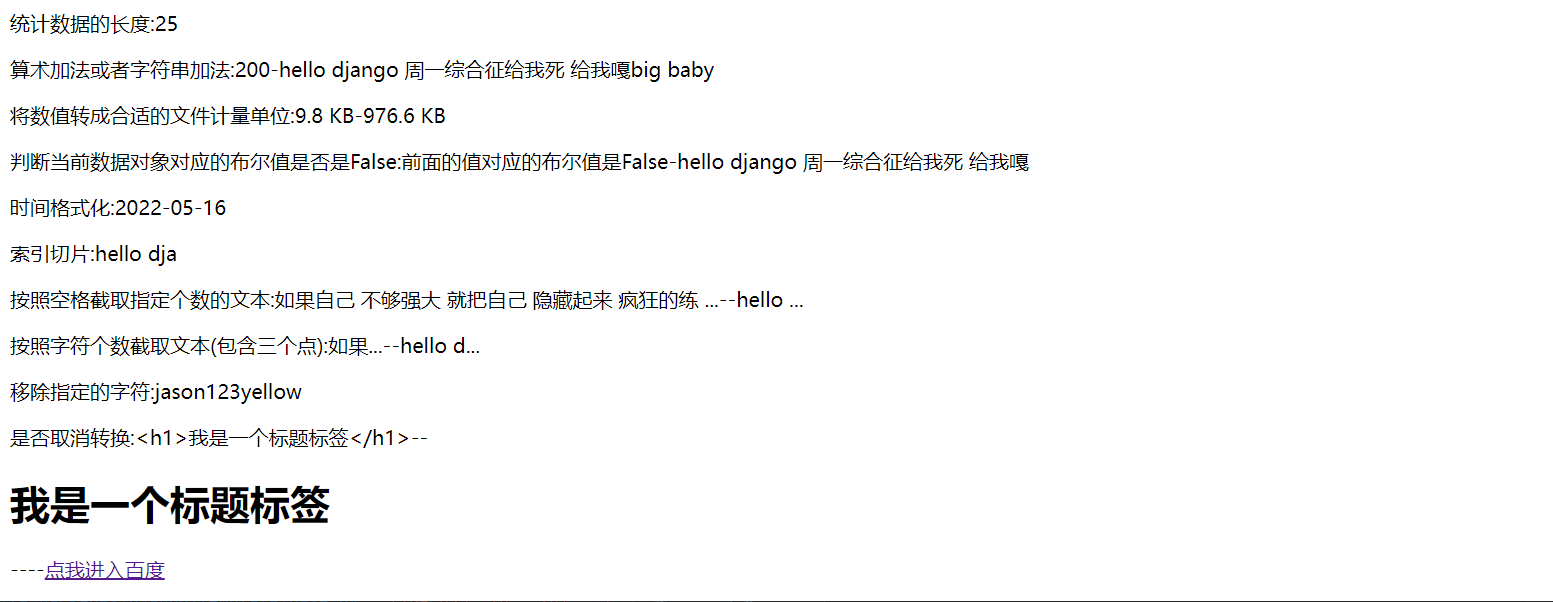
""" 使用的时候可以看看源码 """ 1.语法结构 {{ 数据对象|过滤器名称:参数 }} 过滤器最多只能额外传输一个参数 2.常见过滤器(django模板语法提供了60+过滤器 我们了解几个即可) <p>统计数据的长度:{{ s1|length }}</p> <p>算术加法或者字符串加法:{{ n1|add:111 }}、{{ s1|add:'big baby' }}</p> <p>将数字转成合适的文件计量单位:{{ file_size|filesizeformat }}、{{ file_size1|filesizeformat }}</p> <p>判断当前数据对象对应的布尔值是否是False:{{ b|default:'前面的值对应的布尔值是False' }}、{{ s1|default:'前面的值对应的布尔值是False' }}</p> <p>时间格式化:{{ ctime|date:'Y-m-d' }}</p> <p>索引切片:{{ s1|slice:'0:8' }}</p> <p>按照空格截取指定个数的文本:{{ s2|truncatewords:5 }}、{{ s1|truncatewords:1 }}</p> <p>按照字符个数截取文本(包含三个点):{{ s2|truncatechars:5 }}、{{ s1|truncatechars:10 }}</p> <p>移除指定的字符:{{ info|cut:'|' }}</p> <p>是否取消转换:{{ tag1 }}、{{ tag1|safe }}、{{ scripts1|safe }}、{{ res }}</p> ps:最后一个|safe启发了我们以后用django开发全栈项目前端页面代码(主要指HTML代码)也可以在后端编写



模板语法之标签
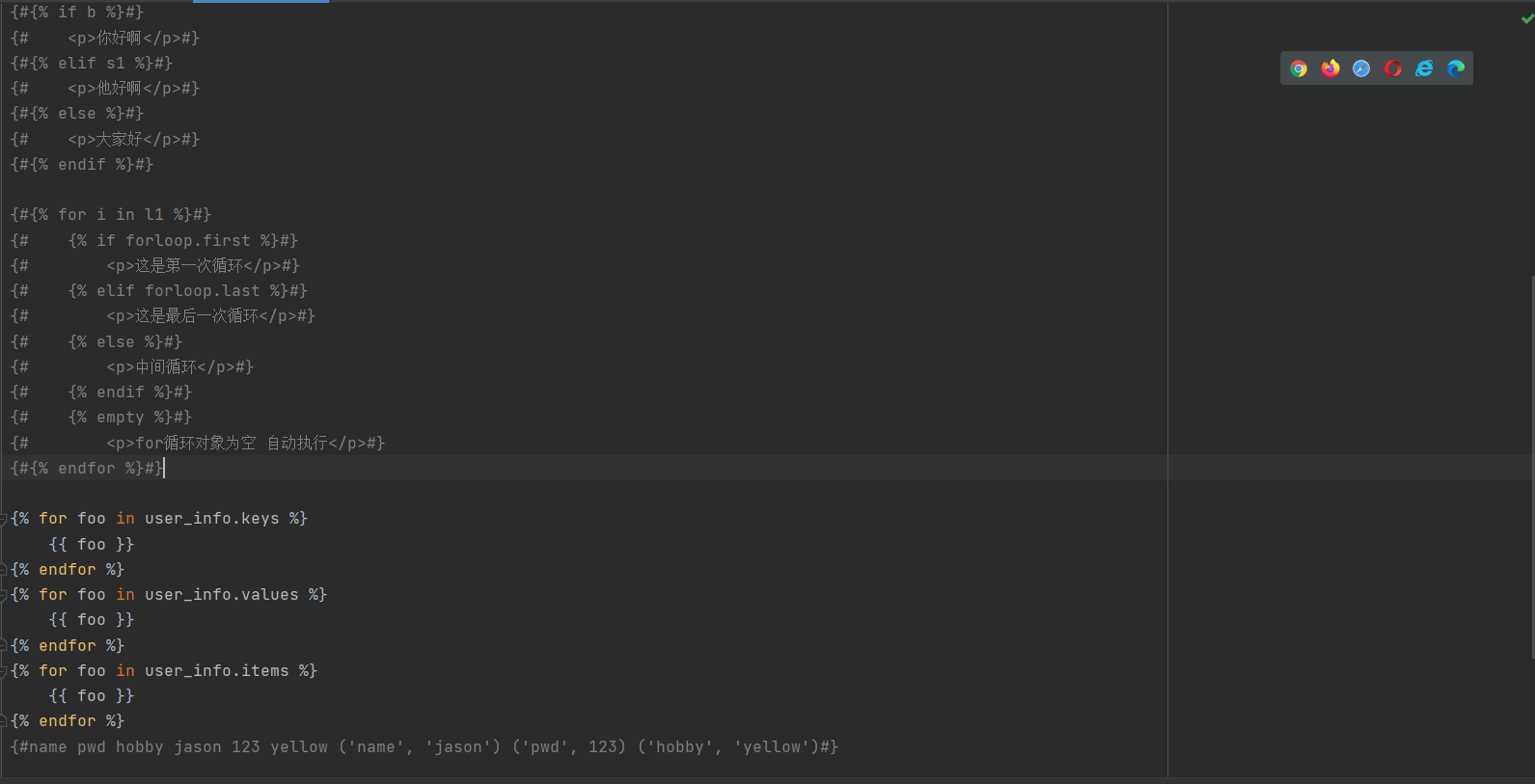
""" 在django模板语法中写标签的时候 只需要写关键字然后tab键就会自动补全 """ 1.语法结构 {% 名字 ...%} {% end名字 %} 2.if判断 {% if 条件1 %} <p>你好啊</p> {% elif 条件2 %} <p>他好呀</p> {% else %} <p>大家好</p> {% endif %} 3.for循环 提供了forloop关键字 {'parentloop': {}, 'counter0': 0, 'counter': 1, 'revcounter': 4, 'revcounter0': 3, 'first': True, 'last': False} {% for i in l1 %} <p>{{ i }}</p> {% endfor %} """ for+if其他使用 {% for i in l1 %} {% if forloop.first %} <p>这是第一次循环</p> {% elif forloop.last %} <p>这是最后一次循环</p> {% else %} <p>中间循环</p> {% endif %} {% empty %} <p>for循环对象为空 自动执行</p> {% endfor %} """ ps:针对字典同样提供了keys、values、items方法

自定义过滤器、标签、inclusion_tag
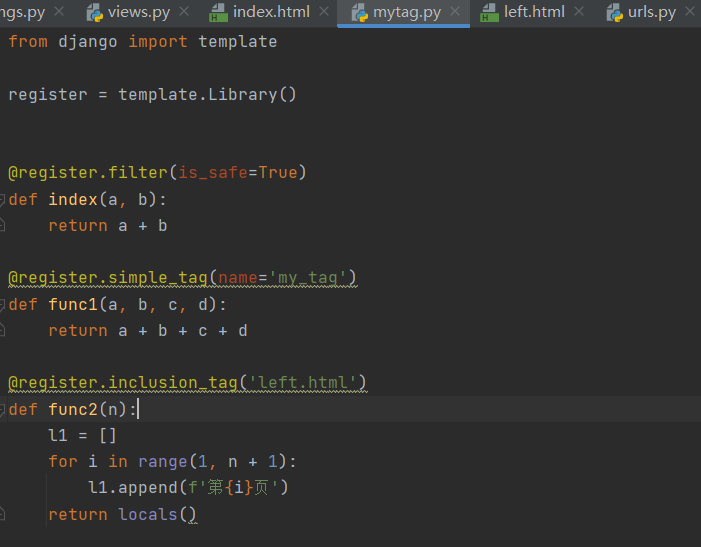
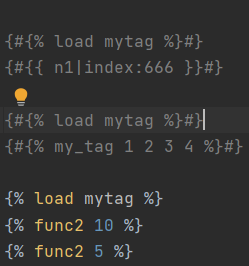
""" 1.在应用下需要创建一个名为templatetags的文件夹 2.在该文件夹内创建一个任意名称的py文件 3.在该py文件内需要先提前编写两行固定的代码 from django import template register = template.Library() """ # 自定义过滤器:只能接收两个参数 @register.filter(is_safe=True) def index(a, b): return a + b {% load mytag %} {{ n1|index:666 }} # 自定义简单标签:可以接收任意的参数 @register.simple_tag(name='my_tag') def func1(a, b, c, d): return a + b + c + d {% my_tag 1 2 3 4 %} # 参数之间空格隔开即可 # 自定义inclusion_tag @register.inclusion_tag('left.html') def func2(n): l1 = [] for i in range(1, n + 1): l1.append(f'第{i}页') return locals() {% func2 10 %} ###left.html### <ul> {% for foo in l1 %} <li>{{ foo }}</li> {% endfor %} </ul> '''该方法需要先作用于一个局部html页面 之后将渲染的结果放到调用的位置'''


模板语法的导入(了解)
类似于将html页面上的局部页面做成模块的形式 哪个地方想要直接导入即可展示 eg:有一个非常好看的获取用户数据的页面 需要在网站的多个页面上使用 策略1:拷贝多份即可 策略2:模板的导入 使用方式 {% include 'menu.html' %}
注释语法补充
<!----> 是HTML的注释语法 {##} 是django模板语法的注释 """ HTML的注释可以在前端浏览器页面上直接查看到 模板语法的注释只能在后端查看 前端浏览器查看不了 """
模板的继承
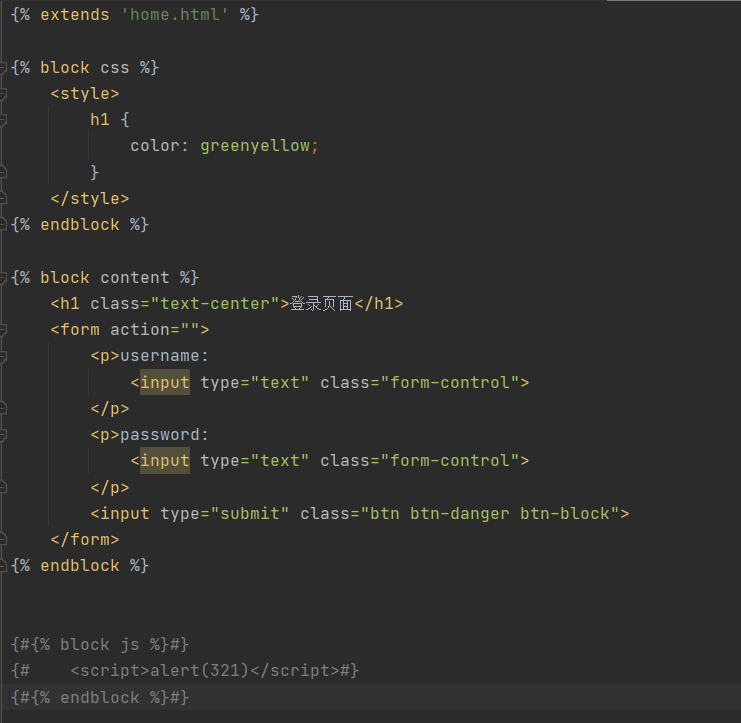
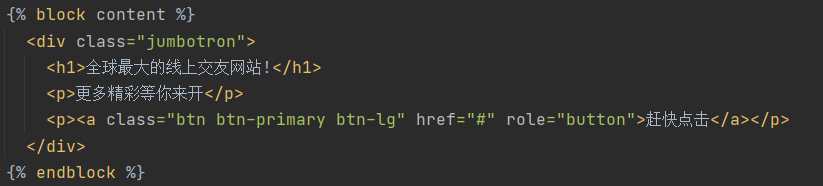
类似于面向对象的继承:继承了某个页面就可以使用该页面上所有的资源 有很多网站的很多页面 其实都是差不多的 只是局部有所变化 模板的继承可以很好的实现该需求 1.先在模板中通过block划定将来可以被修改的区域 {% block content %} <h1>主页内容</h1> {% endblock %} 2.子板继承模板 {% extends 'home.html' %} 3.修改划定的区域 {% block content %} <h1>登录内容</h1> {% endblock %} 4.子页面还可以重复使用父页面的内容 {{ block.super }} """ 模板上最少应该有三个区域 css区域、内容区域、js区域 子页面就可以有自己独立的css、js、内容 """


前期的数据准备
""" django自带的sqlite3数据库 功能很少 并且针对日期类型不精确 1.数据库正向迁移命令(将类操作映射到表中) python3 manage.py makemigrations python3 manage.py migrate 2.数据库反向迁移命令(将表映射成类) python3 manage.py inspectdb """ """ auto_now:每次修改数据的时候都会自动更新当前时间 auto_now_add:在数据被创建出来的时候会自动记录当前时间 之后不人为修改的情况下保持不变 """ 需求 我们只想操作orm 不想使用网络请求 需要有专门的测试环境 去到manage.py文件中复制前四行,然后放到app01.py下面的tests.py中 1.自己搭建 import os if __name__ == "__main__": os.environ.setdefault("DJANGO_SETTINGS_MODULE", "day54.settings") import django django.setup() 2.pycharm提供 python console
all与filter操作方法
# all()
查询所有数据
# filter
相当于查询里的where,做筛选条件
# 主键筛选
filter(pk=1) # 会自动找到当前表的主键字段
# 链式操作
filter().filter().filter()...
res = models.User.objects.all() # 查询所有的数据 QuerySet 可以看成是列表套对象 res = models.User.objects.filter() # 括号内填写筛选条件 不写相当于all() QuerySet 可以看成是列表套对象 res = models.User.objects.filter(pk=1) # 想通过主键筛选数据 可以直接写pk 会自动定位到当前表的主键字段 无需你自己查看具体字段名称 <QuerySet [<User: 对象:jason>]> res = models.User.objects.filter(pk=1)[0] # 直接获取数据对象 对象:jason QuerySet支持索引取值 但是Django不推荐使用 因为索引不存在会直接报错 res = models.User.objects.filter(pk=1).first() # 获取结果集中的第一个对象 对象:jason 推荐使用封装的方法 不会出现索引超出范围报错的情况 res = models.User.objects.filter(pk=1, name='kevin').first() # 括号内支持填写多个筛选条件 默认是and关系 res = models.User.objects.filter().filter().filter().filter() # 只要是QuerySet对象就可以继续点对象方法(类似于jQuery链式操作) res = models.User.objects.filter().last() # 获取结果集中最后一个对象
# 对象被执行打印操作自动触发 该代码跟数据库没有关系 无需重新执行迁移命令
def __str__(self):
return '对象:%s' % self.name
ORM操作关键字
# values() 获取想要的字段括号里写字段名,结果是列表套字典 # values_list() 返回一个可抵达的元组序列 # distinct() 去重,如果数据对象中有主键,不可能去重,必须要数据完全一样 # order_by() 排序,括号里面写字段名,默认升序,字段前面加符号降序 # exclude() 取反操作,符合括号里条件的数据不取 # reverse() 已有排序的结果反向排序 # count() 统计结果集的数量 # exists() 判断结果集是否有数据,有返回True,无返回False # get() 直接获取对象,不推荐使用,条件不存在直接报错
res = models.User.objects.all().values('name', 'age') # QuerySet 可以看成是列表套字典 res = models.User.objects.values('name', 'age') # QuerySet 可以看成是列表套字典 指定字段 all不写也表示从所有数据中操作 res = models.User.objects.filter(pk=1).values('name') # 可以看成是对结果集进行字段的筛选 res = models.User.objects.all().values_list('name', 'age') # QuerySet 可以看成是列表套元组 res = models.User.objects.all().distinct() # 数据对象中如果包含主键 不可能去重 res = models.User.objects.values('name').distinct() # 这样就可以去重 res = models.User.objects.order_by('age') # 默认是升序 res = models.User.objects.order_by('-age') # 该为降序 res = models.User.objects.order_by('age', 'pk') # 也支持多个字段依次排序 res = models.User.objects.exclude(name='jason') # 取反操作 res = models.User.objects.reverse() # 不起作用 res1 = models.User.objects.order_by('age').reverse() # 只有在order_by排序之后才可以 print(res1) res = models.User.objects.order_by('age') res = models.User.objects.count() # 统计结果集的个数 res = models.User.objects.exists() res = models.User.objects.filter(name='jasonNV').exists() # 判断结果集中是否有数据 有返回Ture 否则False res = models.User.objects.get(pk=1) # 直接获取数据对象 但是不推荐使用 res = models.User.objects.get(pk=100) # 条件不存在 直接报错 res = models.User.objects.filter(pk=100) # 条件不存在 返回空




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?