IntelliJ IDEA 15 部署Tomcat及创建一个简单的Web工程
一、部署Tomcat

二、创建一个简单的Web工程
2.1创建一个新工程
- 创建一个新工程

- 设置JDK及选择Web Application (创建的是Web工程)

- 点击Next,选择工作空间,起个工程名

2.2项目部署
- 在工具栏点击

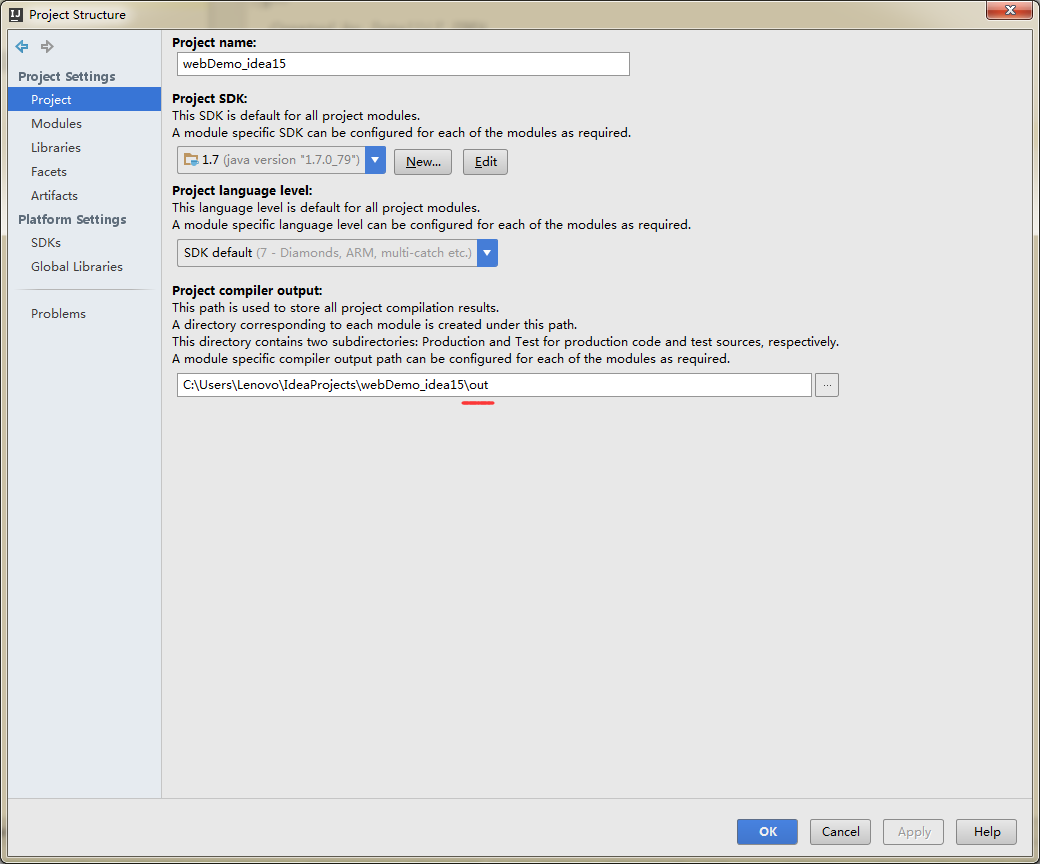
- Project: 无需任何设置,选择默认编译目录(或自定义编译目录)

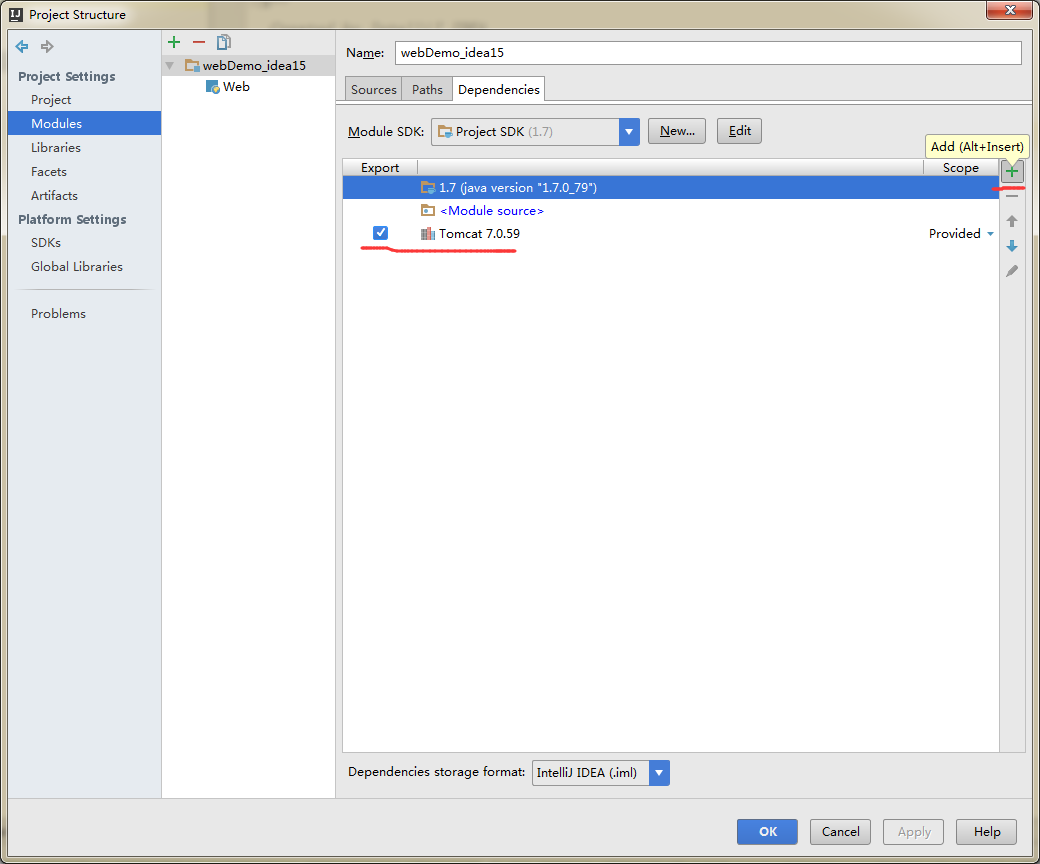
- Modules: 将Tomcat加入

- Libraries:无需任何设置。这里描述了此项目的依赖。

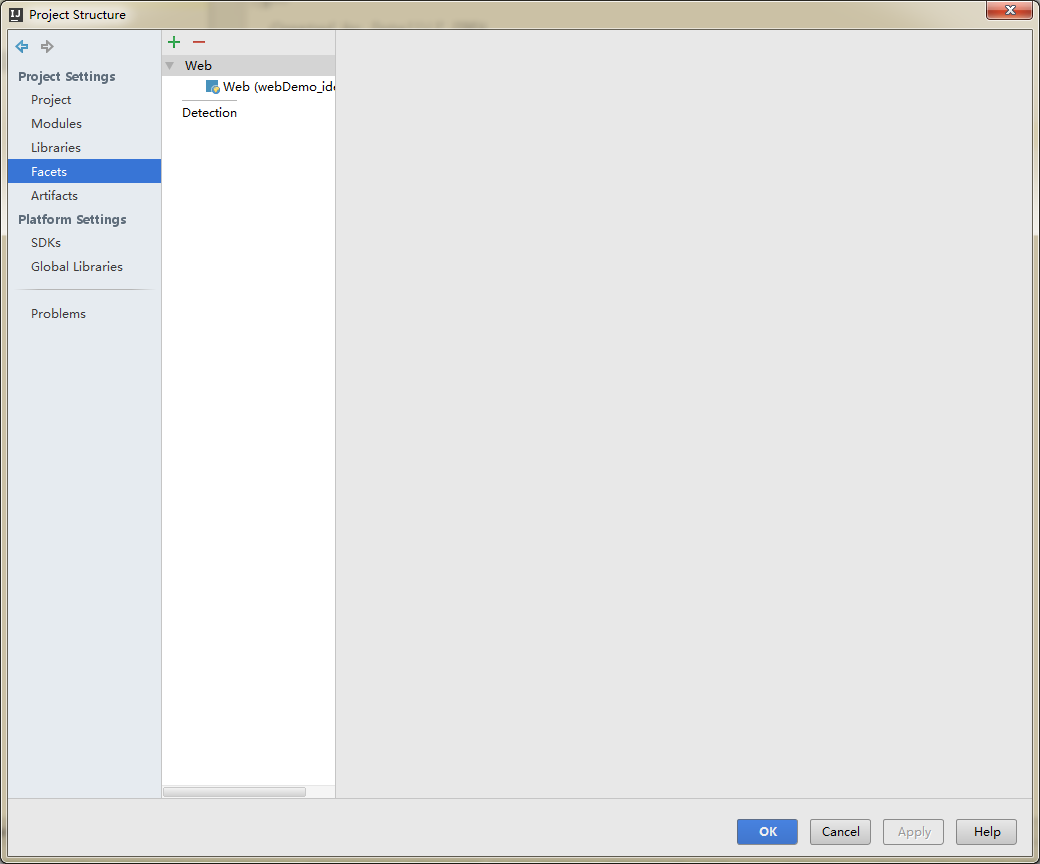
- Facets: 无需任何设置。这里描述了此项目所适配的服务框架

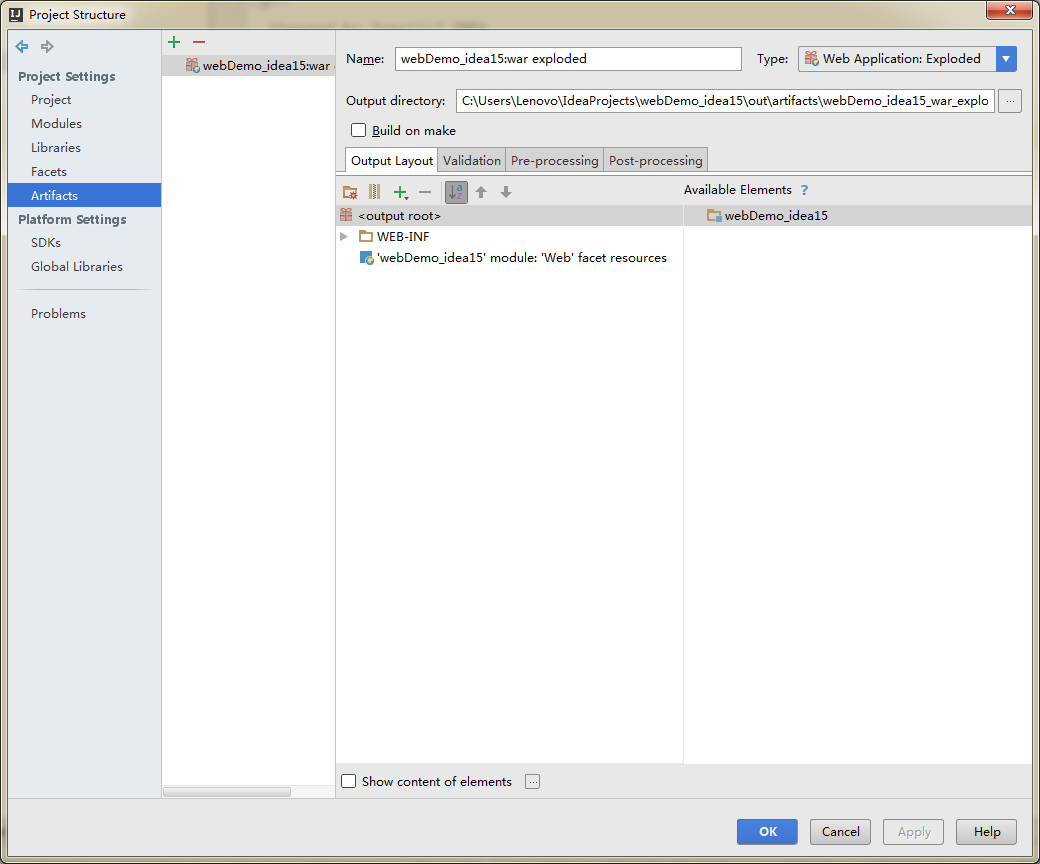
- Artifacts: 无需任何配置。这里描述了此项目的发布信息。可看出下面的示例项目是以war包的形式发布的。

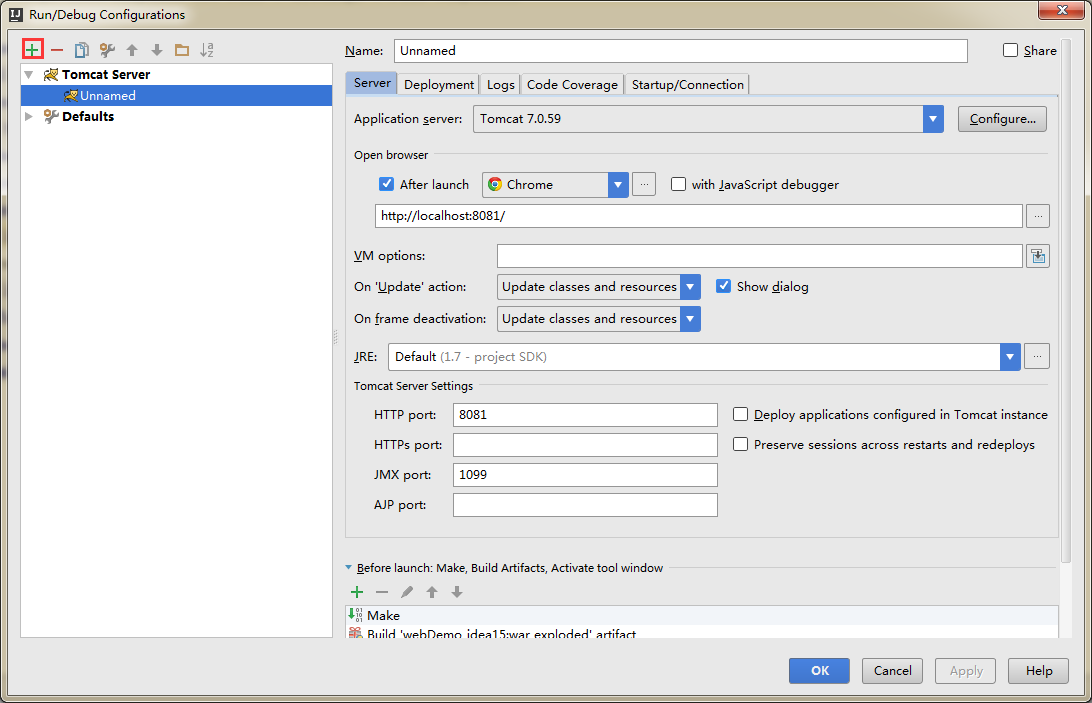
三、部署项目服务器
- 点击

- 加上本地的服务器--Tomcat

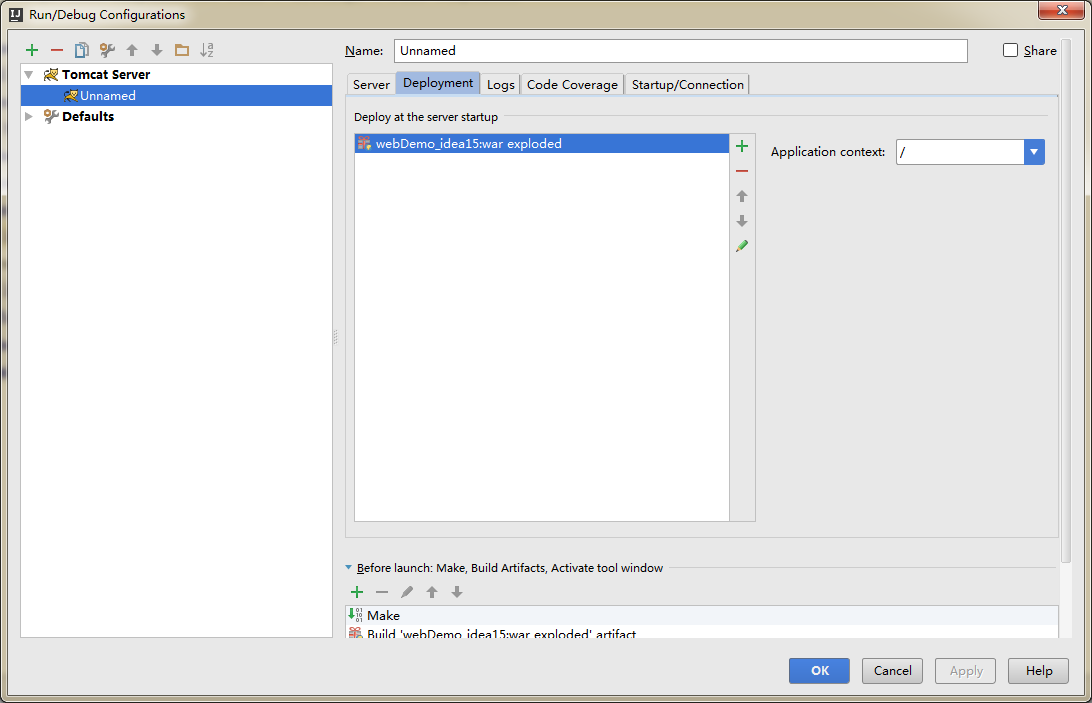
- 这里是部署项目

- 注意下面的选择:

四、写代码测试
Java
1 package com.wql; 2 3 import javax.servlet.ServletException; 4 import javax.servlet.annotation.WebServlet; 5 import javax.servlet.http.HttpServlet; 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 import java.io.IOException; 9 10 /** 11 * Created by Lenovo on 2016/2/24. 12 */ 13 @WebServlet("/mytest") 14 public class Controller extends HttpServlet{ 15 @Override 16 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 17 doPost(req, resp); 18 } 19 20 @Override 21 protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 22 req.setCharacterEncoding("UTF-8"); 23 String name=req.getParameter("name"); 24 req.setAttribute("name",name); 25 System.out.println("-sss-"); 26 req.getRequestDispatcher("index.jsp").forward(req, resp); 27 } 28 }
JSP
<%-- Created by IntelliJ IDEA. User: Lenovo Date: 2016/2/24 Time: 17:55 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>index</title> </head> <body> <form action="mytest" method="post"> <input name="name"> return:${name} <input value="提交" type="submit"> </form> </body> </html>
Web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
可启动项目进行测试了



