ExtJS4.2学习(11)可拖放的表格(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-18/180.html
--------------------------------------------------------------------------------------------
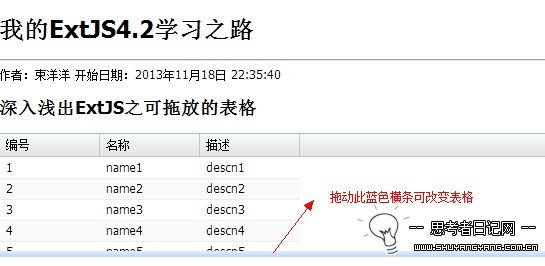
先来看下第一个例子,通过拖放改变表格大小:

以下是完整代码:
/** * Grid * 此js演示了ExtJS之可拖放的表格:在一个表格间互相拖行 */ //表格数据最起码有列、数据、转换原始数据这3项 Ext.onReady(function(){ var columns = [ {header:'编号',dataIndex:'id'}, {header:'名称',dataIndex:'name'}, {header:'描述',dataIndex:'descn'} ]; var data = [ ['1','name1','descn1'], ['2','name2','descn2'], ['3','name3','descn3'], ['4','name4','descn4'], ['5','name5','descn5'] ]; var store = new Ext.data.ArrayStore({ data: data, fields: [ {name: 'id'}, {name: 'name'}, {name: 'descn'} ] }); store.load(); var grid = new Ext.grid.GridPanel({ renderTo: 'grid', store: store, columns: columns, viewConfig:{ //加入此代码可在同一个表格里拖放 plugins:{ ptype:'gridviewdragdrop' } } }); //只需要加入下面代码即可实现拖放 var rz = new Ext.Resizable(grid.getEl(),{ wrap:true, //自动包裹 minHeight:100, //最小高度 pinned:true, //控制可拖放区域的显示状态 handles:'s' //设置可以拖放的方向 }); rz.on("resize",function(resizer,width,height,event){ grid.setHeight(height); },grid); });
来解释下属性什么意思?
Resizable()函数必须放在render之后,否则会出现问题。
第一个参数是grid,就是说这个可改变大小的区域是在div id="grid" 这个元素上起作用。
wrap:true,这个参数会在构造Resizable()函数时自动在指定id的外边包裹一层div,这样就不用在HTML里定义其他附属的div了。
minHeight:100,它限制改变的最小高度。
pinned:true,此参数控制可拖放区域的显示状态。如果值为true,则可拖放区域会一直显示在表格下方;如果值为false,只有鼠标悬停在可拖放区域上方时才会出现。具体配置取决于个人爱好。
handles:'s',s即south。Ext中用东、南、西、北对应上、下、左、右,用首字母来设置可以拖放的方向。
最后别忘了注册resize事件,在拖放完成之后,表格会调用setHeight()方法修改自己的大小,re.on()函数的第3个参数是函数执行的scope。
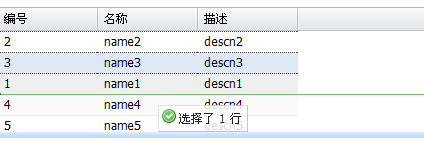
第2个例子,在同一个表格中拖放
Ext的表格内置了对拖放的支持,所以使用起来非常方便,只需要设置gridviewdragdrop插件就行了,具体代码如下:
var grid = new Ext.grid.GridPanel({ renderTo: 'grid', store: store, columns: columns, viewConfig:{ //加入此代码可在同一个表格里拖放 plugins:{ ptype:'gridviewdragdrop' } } });
嘿嘿,现在上效果图:

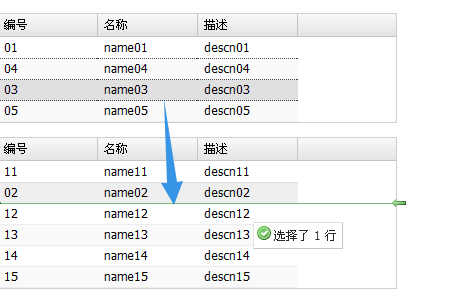
什么,你觉得这样还不过瘾,记得我在文章开头提过,还可以多个表格之间相互拖拽,那么现在来看看代码:
/** * Grid * 此js演示了ExtJS之可拖放的表格:两个表格间可以互相拖放行 */ //表格数据最起码有列、数据、转换原始数据这3项 Ext.onReady(function(){ var store1 = new Ext.data.ArrayStore({ data: [ ['01','name01','descn01'], ['02','name02','descn02'], ['03','name03','descn03'], ['04','name04','descn04'], ['05','name05','descn05'] ], fields: [ {name: 'id'}, {name: 'name'}, {name: 'descn'} ] }); var store2 = new Ext.data.ArrayStore({ data: [ ['11','name11','descn11'], ['12','name12','descn12'], ['13','name13','descn13'], ['14','name14','descn14'], ['15','name15','descn15'] ], fields: [ {name: 'id'}, {name: 'name'}, {name: 'descn'} ] }); store1.load(); store2.load(); var columns = [ {header:'编号',dataIndex:'id'}, {header:'名称',dataIndex:'name'}, {header:'描述',dataIndex:'descn'} ]; var grid1 = new Ext.grid.GridPanel({ width:400, autoHeight: true, renderTo: 'grid1', store: store1, columns: columns, enableDragDrop: true, viewConfig: { plugins: { ptype: 'gridviewdragdrop' } } }); var grid2 = new Ext.grid.GridPanel({ width:400, autoHeight: true, renderTo: 'grid2', store: store2, columns: columns, enableDragDrop: true, viewConfig: { plugins: { ptype: 'gridviewdragdrop' } } }); });
上效果图:

好了,本章到此结束,下章开始讲扩展插件,等所有扩展插件讲完,表格控件就到此结束了,你也来动手试试吧。


