ExtJS4.2学习(五)表格渲染与复选框
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-10/174.html
----------------------------------------------------------------------------------------
本博客介绍了如何对表格的列进行渲染及在行号前加入复选框。
以下是效果图:

代码:
/** * Grid * 此js演示了如何对列的样式进行渲染以及如何为表格添加复选框 */ Ext.onReady(function(){ //js获取项目根路径 function getRootPath(){ var curWwwPath=window.document.location.href; var pathName=window.document.location.pathname; var pos=curWwwPath.indexOf(pathName); var localhostPaht=curWwwPath.substring(0,pos); var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1); return(localhostPaht+projectName); } //自定义renderner方法 function renderDescn(value, cellmeta, record, rowIndex, columnIndex, store){ if(value=='可用'){ return "<span style='color:green;font-weight:bold';>可用 </span><img src='"+getRootPath()+"/js/component/images/right.gif' />"; } else { return "<span style='color:red;font-weight:bold';>禁用 </span><img src='"+getRootPath()+"/js/component/images/wrong.gif' />"; } } //定义列 var columns = [ {header:'编号',dataIndex:'id',width:50}, //sortable:true 可设置是否为该列进行排序 {header:'名称',dataIndex:'name',width:80}, {header:'描述',dataIndex:'descn',width:112}, {header:'状态',dataIndex:'status',width:80,renderer:renderDescn} ]; //定义数据 var data =[ ['1','小王','描述01','可用'], ['2','李四','描述02','禁用'], ['3','张三','描述03','可用'], ['4','束洋洋','思考者日记网','可用'], ['5','高飞','描述05','禁用'] ]; //转换原始数据为EXT可以显示的数据 var store = new Ext.data.ArrayStore({ data:data, fields:[ {name:'id'}, //mapping:0 这样的可以指定列显示的位置,0代表第1列,可以随意设置列显示的位置 {name:'name'}, {name:'descn'}, {name:'status'} ] }); //加载数据 store.load(); /** * 经测试以下有些选项没有任何效果 */ //表格控件默认使用RowModel,按住shift或者ctrl键单击鼠标就可以选择多行,如果希望只选择一行,可以使用singleSelect:true //我发现我在写的时候,不用的情况下,我试了发现默认就是不可多选的 //var sm = new Ext.grid.RowModel({singleSelect:true}); var sm = new Ext.selection.CheckboxModel({checkOnly:true}); //创建表格 var grid = new Ext.grid.Panel({ renderTo:'grid', //渲染位置 width:450, height:150, // singleSelect:true,//--在同一时间只能单选一条记录(没什么用) // multiSelect:true, //--允许在同一时间选择多项目记录,(没什么用) selModel:sm, //复选框 store:store, //转换后的数据 columns:columns, //显示列 stripeRows:false, //斑马线效果 enableColumnMove: false, //禁止拖放列 // enableColumnResize: false, //禁止改变列宽度 loadMask:true, //显示遮罩和提示功能,即加载Loading…… forceFit:true, //自动填满表格 viewConfig:{ // columnsText:'显示的列', //--目前没找到这个属性 // scrollOffset:30, //--表格右侧为滚动条预留的宽度,默认为20(没什么用) // sortAscText:'正序',//--没什么用 // sortDescText:'倒序',//-- 没什么用 forceFit:true //表格会自动延展每列的长度,使内容填满整个表格 } }); });
说明:1.对于当前的表格效果,上面js中的viewConfig可全部注释掉。2.在本博客的鸣谢地址中new 的是GridPanel(new Ext.grid.GridPanel),但在Extjs4.2版本中却未发现此类,因此new的是Panel(new Ext.grid.Panel),但两者效果一致。
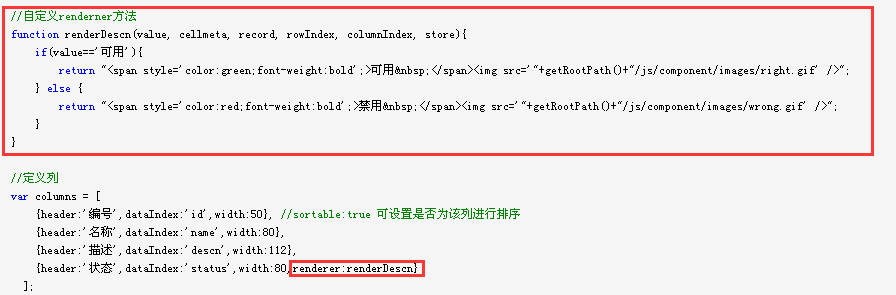
1.对表格的列样式进行渲染,这点和easyui很像,本篇博客采用了引用自定义函数的方式:

在自定义renderner方法的renderDescn中有很多参数,在API中基本上没有找到,不过在本博客的鸣谢网址中有介绍(不知是从哪里找到的),下面复制过来:
- value:将要显示到单元格里的值;
- cellmeta:单元格的相关属性,主要有id和CSS;
- record:这行的数据对象,如果需要获取其他列的值,可以通过record.data["id"]的方式得到,这个属性很重要,我们经常会用到;
- rowIndex:行号,这里的行号指的是当前页中所有记录的顺序;
- columnIndex:当前列的列号;
- store:构造表格时传递的ds。表格里的所有数据都可以通过store获得。
2.在表格前加复选框也很简单,需要说明的是new了一个Ext.selection.CheckboxModel实例,CheckboxModel是一个选中的复选框的选择模式(具体参见API),然后将这个组件作为selModel的值。其中关于selModel,在API中的Ext.grid.Panel中说明此属性是一个selection model实例或配置对象,即表示表格采用怎样的选择模式。

后记:如有其他问题参见本文鸣谢的博客。


