ExtJS4.2学习(二)Ext统一组件模型——Panel
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-06/171.html
-----------------------------------------------------------------------------------------
前言:本博客几乎都是摘自Ext4.2的API
虽然Ext组件拥有几乎完美的对象继承模型,但是这毕竟属于底层架构的一部分,我们日常开发时候接触最多的还是各种组件与布局,通过组件、布局的各种组合最终才形成了功能强劲的应用,所以有必要首先对Ext的组件模型有所了解。
Ext中所有的可视组件都继承自Ext.component,这种单根继承的模型保证所有组件都拥有相同的通用方法与生命周期,这样在后续对这些组件进行维护管理时将更加便捷,同时也保证了在进行布局时的便利。
组件最常见的几项功能包含initComponent()、render()、show()和hide(),无论是哪一种组件都是通过初始化、渲染、显示、隐藏来实现其整个生命周期的。
此博客主要介绍了Panel这个组件
一、一个简单的Panel组件

代码:
/** * 这是一个简单的Panel */ Ext.onReady(function(){ Ext.create('Ext.panel.Panel', { title: 'Hello', width: 200, html: '<p>World!</p>', renderTo: Ext.getBody() }); })
二、在Panel中放置一些字段

代码:
/** * 此js演示的Panel放置了一些字段 */ Ext.onReady(function(){ var filterPanel = Ext.create('Ext.panel.Panel', { bodyPadding: 5, // 避免Panel中的子元素紧邻边框 width: 300, title: 'Filters', items: [{ xtype: 'datefield', fieldLabel: 'Start date' }, { xtype: 'datefield', fieldLabel: 'End date' }], renderTo: Ext.getBody() }); })
三、Panel被内置到一个指定的layout容器中去显示,作为这个容器的子组件

代码:
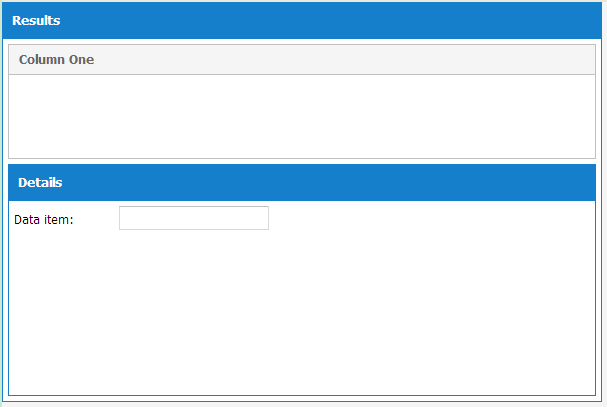
/** * 此js演示了Panel被内置到一个指定的layout容器中去显示,作为这个容器的子组件。 * 该容器中定义了子组件的布局及其位置、大小。 */ Ext.onReady(function(){ var resultsPanel = Ext.create('Ext.panel.Panel', { title: 'Results', width: 600, height: 400, renderTo: Ext.getBody(), layout: { type: 'vbox', // 子元素垂直布局 align: 'stretch', // 每个子元素宽度充满子容器 padding: 5 }, items: [{ // 指定一个grid子元素 xtype: 'grid', columns: [{header: 'Column One'}], // 只配置一列显示,没有数据 store: Ext.create('Ext.data.ArrayStore', {}), // 设置一个没有数据的store flex: 1 // 占用容器的1/3高度 (在以 Box 为布局中) }, { xtype: 'splitter' //一个分割器在两个子组件之间 }, { // Details 面板作为一个配置进来的Panel (没有用xtype指定,默认是 'panel'). title: 'Details', bodyPadding: 5, items: [{ fieldLabel: 'Data item', xtype: 'textfield' }], // 表单元素(文本域) flex: 2 // 占用容器的2/3高度 (在以 Box 为布局中) }] }); })


