Extjs-4.2.1(一)——编辑 hello word
前言:在搭建好环境后,就可以利用Extjs进行开发了。
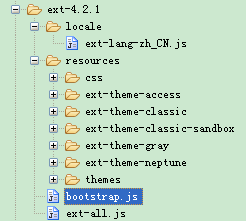
一、在项目中拷贝相关的Extjs文件,如下图:
注意:不需要整个Ext开发包全部导入,这样很容易造成eclipse卡死,因为eclipse会自动检测js的合法性,会占用大量的检测时间、cpu和内存。通常普通的开发只需要用到\extjs-4.2.1\resources文件包、\extjs-4.2.1\bootstrap.js、\extjs-4.2.1\ext-all.js这两个资源就可以,需要中文化再导入\extjs-4.2.1\locale\ext-lang-zh_CN.js 就可以了,
如下图:

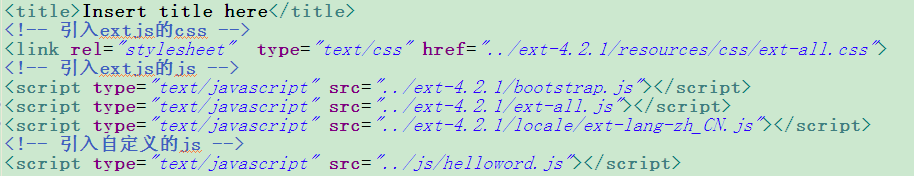
二、编辑html相关代码:

注意:上面引用js文件顺序一定是:
先引用bootstrap.js //是所有js的基类
再引用ext-all.js
更正:无需引用bootstrap.js
三、编辑helloword.js
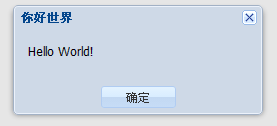
/*Ext.onReady(function(){ Ext.Msg.alert("hello word!"); })*/ Ext.onReady(function(){ Ext.MessageBox.alert("你好世界","Hello World!") });
运行,效果如下:

附:处理在js中编辑后运行出现乱码
参见:http://www.cnblogs.com/maowang1991/archive/2013/02/05/2893155.html


