vue+elementui 动态改变表单必填项
需求 :
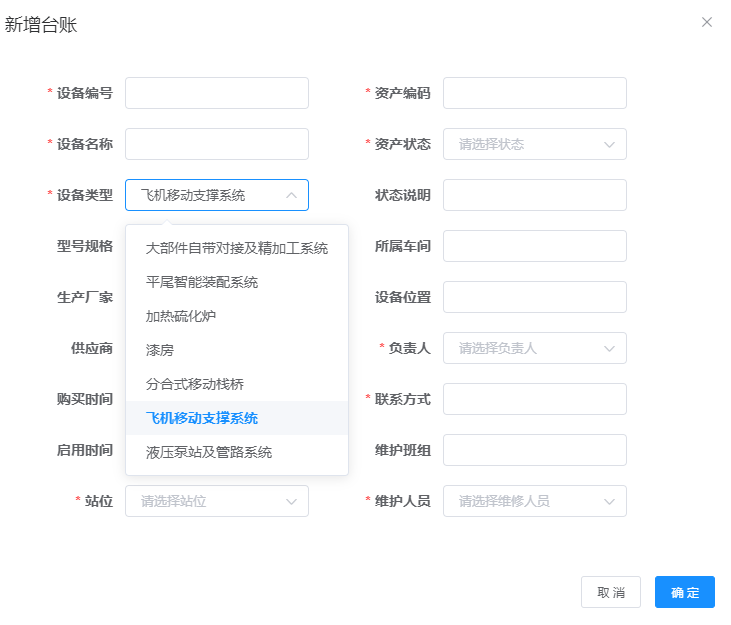
当选择选择 "分合式移动栈桥", "飞机移动支撑系统", "液压泵站及精加工系统" 的时候为必填,
选择其他为不必填

rules 的验证可以写到 el-form-item 里面
<el-form-item prop="equipSonName" label="设备名称" :rules="[{required:notHave,message:'请输入设备名称',trigger:'blur'}]" // 主要 :label-width="formLabelWidth"> <el-input v-model="form.equipSonName" :disabled="!notHave" autocomplete="off" style="width:184px"></el-input> </el-form-item>
在 data 中定义变量
notHave: true
在 methode 中写
// 下拉框值发生改变时触发 selectCategory (id) { if (id == 1 || id == 2 || id == 3 || id == 4) { this.notHave = false } else { this.notHave = true } }
你们可以根据子级情况做判断
我这里是监听下拉框如果改变的话改变它的状态值


