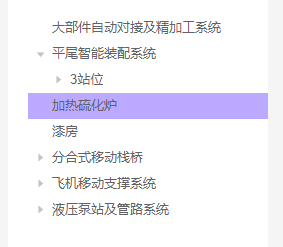
element tree 点击后高亮展示,并且设置默认高亮
为标签添加属性 highlight-current
<el-tree :data="treeData" node-key="id" ref="menuTree" highlight-current @node-click="handleNodeClick"> </el-tree>
如果想修改样式
/deep/.el-tree--highlight-current .el-tree-node.is-current > .el-tree-node__content { background-color: #baf !important; }

设置默认高亮
我这里的需求是默认选中全部记录,所以我在数据新增了一条数据(注意:node-key="id" 的话,那 setCurrentKey(id) 默认高亮的是 id 名 )
不要忘了加 highlight-current
this.treeData.unshift({ label: '全部记录', children: [], id: 'default' }) this.$nextTick(() => { // 默认高亮选中节点 this.$refs.tree.setCurrentKey('default') })


