<el-upload
class="upload-demo"
ref="upload"
drag
accept=".mp4"
action="https://jsonplaceholder.typicode.com/posts/"
:multiple="false"
:before-upload="videoBeforeUpload" // 重点,其他加不加都可以
:on-change="videoChange"
:on-success="videoUploadSuccess"
:show-file-list="false">
<i class="el-icon-upload"></i>
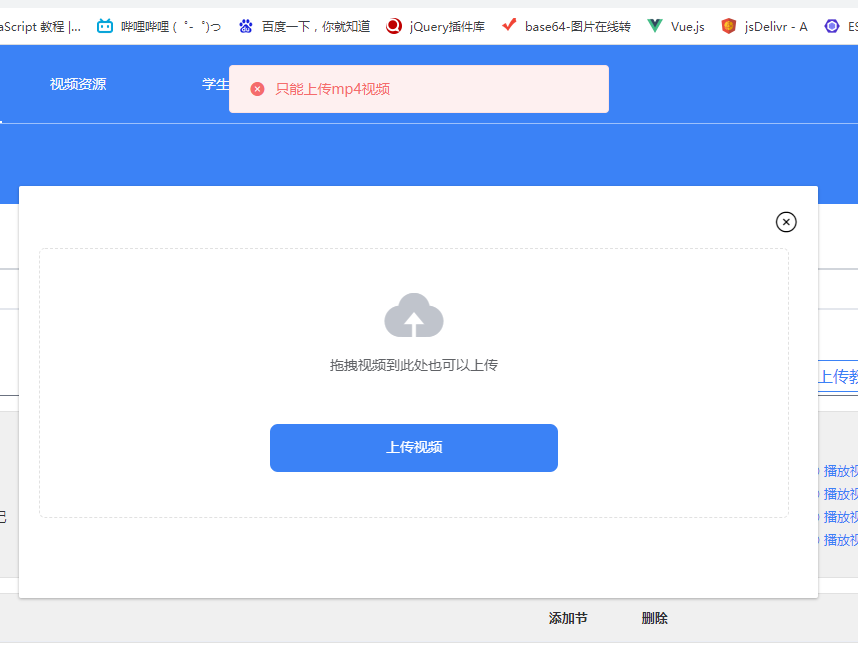
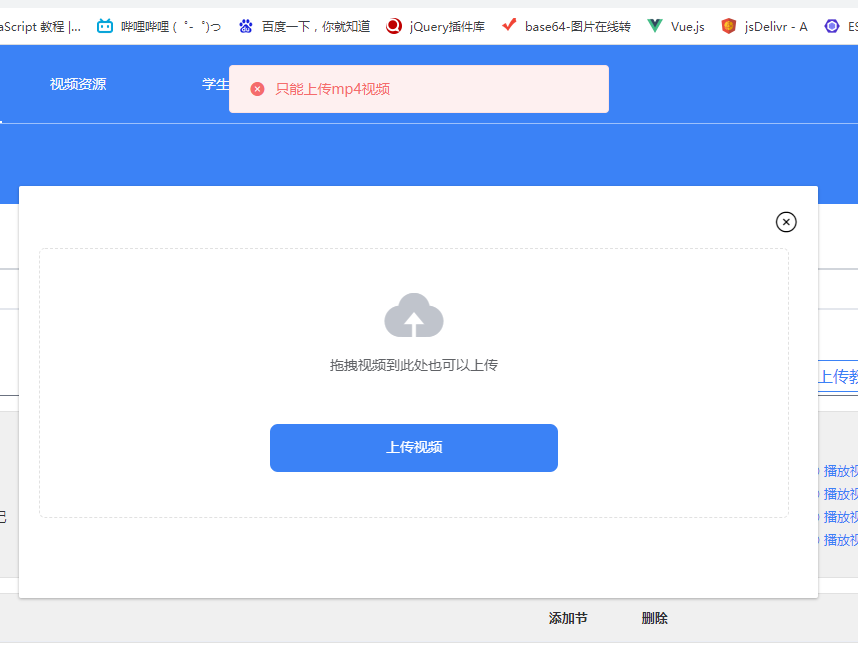
<div class="el-upload__text">拖拽视频到此处也可以上传</div>
<div class="flex justify-center mt-12">
<div class="w-72 h-12 flex justify-center items-center rounded-lg text-white bg-blue-500">上传视频</div>
</div>
</el-upload>
/* 上传视频之前的钩子函数 */
videoBeforeUpload(file) {
// 限制文件格式类型
const isMP4 = file.name.split('.')[1] === 'mp4'
if (!isMP4) {
this.$message({
message: '只能上传mp4视频',
type: 'error'
})
return false
}
},
效果