XMLHttpRepueset 的基本使用
什么是 XMLHttpRequest
XMLHttpRequest ( 简称xhr)是浏览器提供的Javascript对象,通过它,可以请求服务器上的数据资源。之前所学的jQuery中的Ajax函数,就是基于xhr 对象封装出来的。
1. 使用 xhr 发起 GET 请求
步骤 :
- 创建 xhr 对象
- 调用 xhr.open() 函数
- 调用 xhr.send() 函数
- 监听 xhr.onreadystatechange 事件

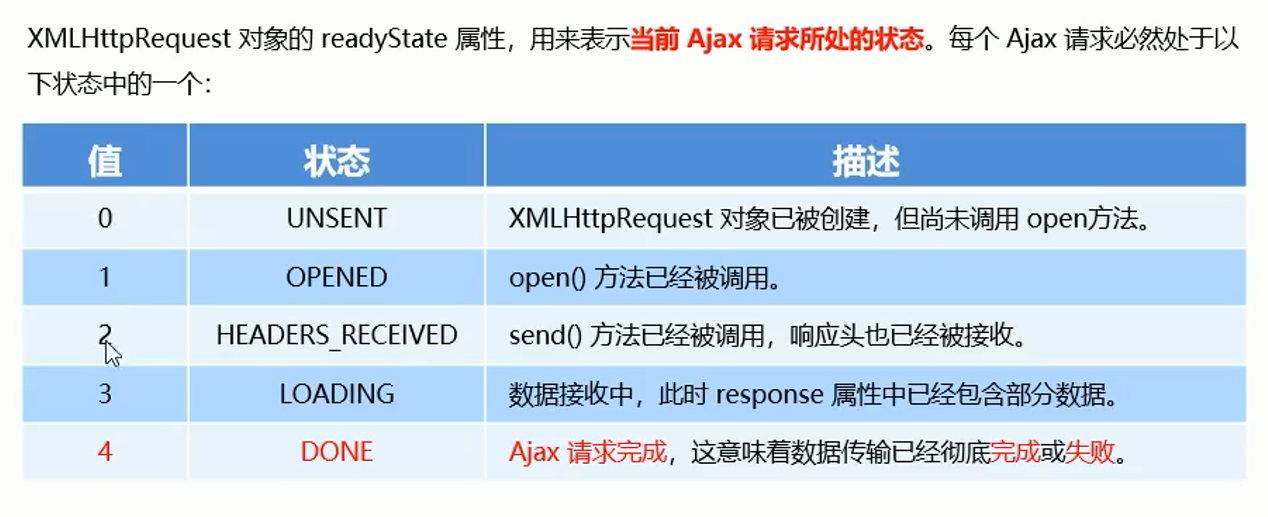
2. 了解 xhr 对象的 readyState 属性

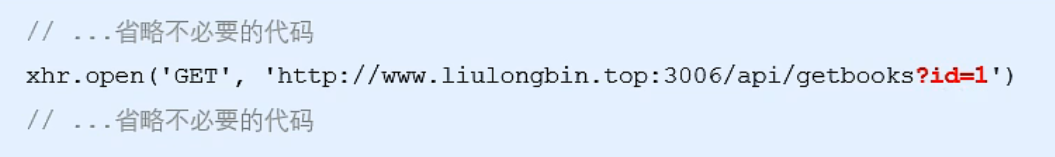
3. 发起带参数的请求
使用 xhr 对象发起带参数的 GET 请求时, 只需要调用 xhr.open 期间, 为 URL 地址指定参数即可 :

这种在 URL 地址后面拼接的参数, 叫做查询字符串.
查询字符串
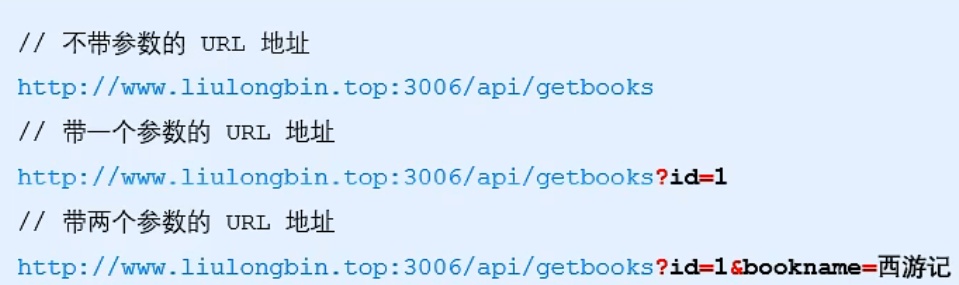
1. 什么是查询字符串
定义 : 查询字符串 (URL 参数) 是指在 URL 的末尾加上用于向服务器发送信息的字符串 (变量).
格式 : 将英文的?放在URL的末尾,然后再加上参数=值,想加上多个参数的话,使用&符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到URL中。

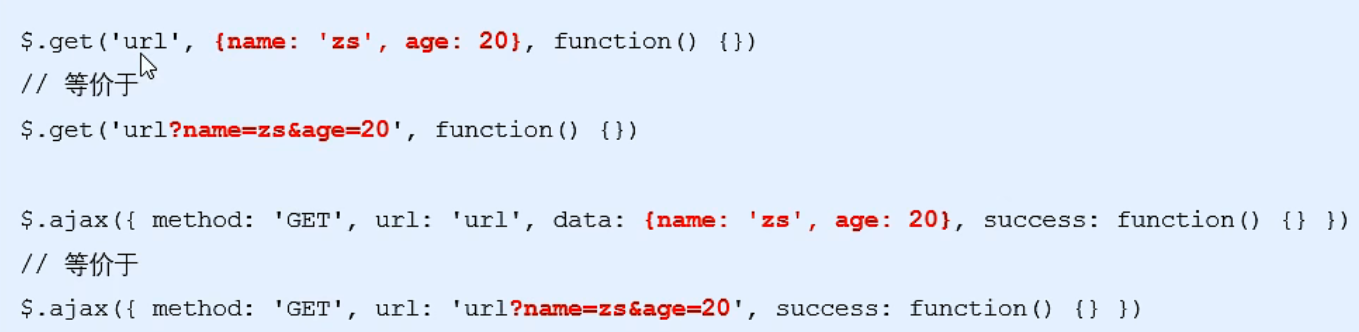
2.GET请求携带参数的本质
无论使用$.ajax(),还是使用$.get(),又或者直接使用xhr对象发起GET请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到URL地址的后面,发送到服务器的。

URL 编码与解码
1. 什么是 url 编码
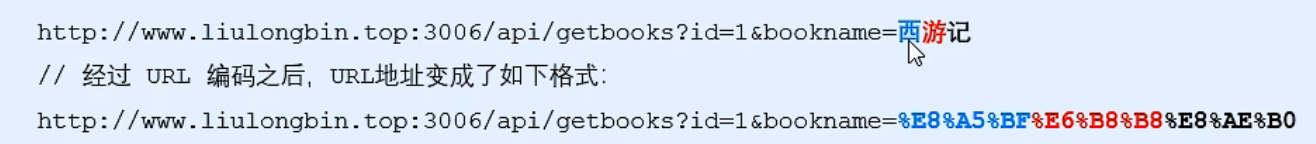
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。
如果URL中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
URL编码原则的通俗理解:使用英文字符去表示非英文字符。

2. 如何对 URL 进行编码与解码
浏览器提供了 URL 编码与解码的 APL , 分别是 :
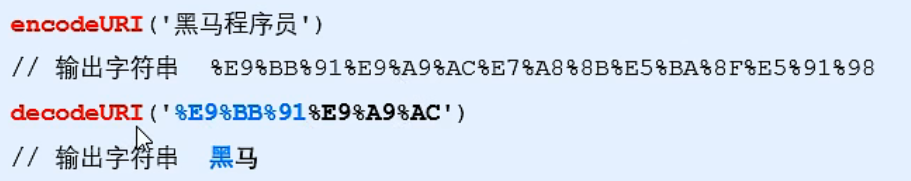
encodeURL() 编码的函数
decodeURL() 解码的函数

3. URL 编码的注意事项
由于浏览器会自动对URL地址进行编码操作,因此,大多数情况下,程序员不需要关心URL地址的编码与解码操作。
更多关于 URL 编码的知识, 请参考如下博客 :
https://blog.csdn.net/Lxd_0111/article/details/78028889
使用 xhr 发起 post 请求
步骤 :
- 创建 xhr 对象
- 调用 xhr.open() 函数
- 设置 Content-Type 属性 (固定写法)
- 调用 xhr.send() 函数, 同时指定要发送的数据
- 监听 xhr.onreadystatechange 事件



