静态页面的导航栏制作
1. html
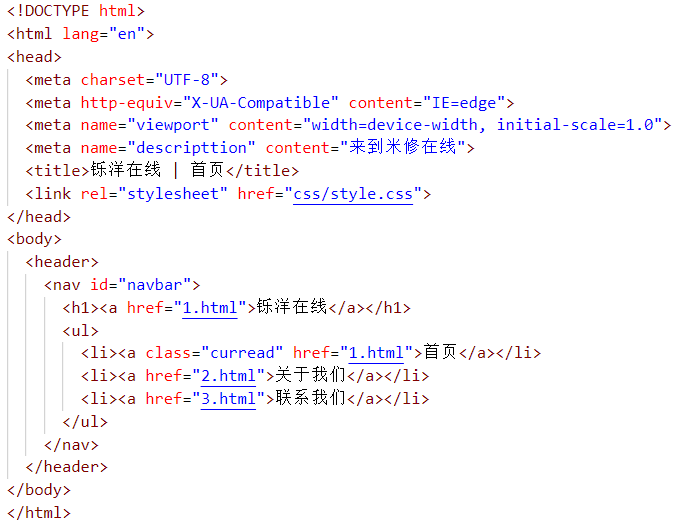
(1) 这个是首页的基本结构

(2) css 的基本样式结构
/* reset */
/* 重置样式 */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
/* main styling */
html, body{
font-family: 'Segoe Ul', Tahoma, Geneva, Verdana, sans-serif;
line-height: 1.7em;
}
a {
color: #333;
text-decoration: none;
}
h1, h2, h3 {
padding-bottom: 20px;
}
p {
margin: 10px 0;
}
/* utitlity classes */
/* 重点 通用样式 */
.container {
margin: 0 auto;
max-width: 1100px;
overflow: hidden;
padding: 0 20px;
}
.text-pranime {
color: #f7c08a;
}
/* navber */
#navbar {
background-color: #333;
color: #ffffff;
overflow: auto;
}
#navbar a{
color: #ffffff;
}
#navbar h1 {
float: left;
padding-top: 20px;
}
#navbar ul {
float: right;
list-style: none;
}
#navbar ul li{
float: left;
}
#navbar ul li a{
display: block;
padding: 20px;
text-align: center;
}
#navbar ul a:hover,
#navbar ul a.curread{
background-color: #444;
color: bisque;
}


