世界第一大厨-冲刺日志(第二天)
冲刺日志-第二天
①冲刺分工与进度更新
| 成员 | 完成的任务 | 完成任务的时长(小时) | 剩余时间(小时) |
|---|---|---|---|
| 杨美荔 | 任务分配与进度跟踪 | 1.5 | 0 |
| 张静雯 | 主界面细节优化 | 3.5 | 1.5 |
| 郭心怡 | 大厨日记页面功能完善 | 5 | 2 |
| 王勤琛 | 食谱广场页面功能增强 | 5 | 3 |
| 王子聪 | 功能美化与细节调整 | 8 | 5.5 |
| 吴佳辉 | 美食圈页面交互优化 | 6 | 4 |
| 周鑫 | 个人中心页面功能完善 | 3.5 | 1.5 |
| 黄旭 | 数据库性能监控与调整 | 4.5 | 1 |
| 李海峰 | 前端性能优化 | 5 | 5 |
| 王恒杰 | LLM接口深入对接 | 8 | 6 |
②问题与处理方式
-
杨美荔:在任务分配和进度跟踪过程中,发现难以协调各个成员的时间
- 处理方式:引入了腾讯会议,确保每个成员都能及时反馈任务进度和遇到的问题。
-
张静雯:在主界面细节优化时,遇到了一些设计上的挑战,如色彩搭配和元素布局。
- 处理方式:通过团队讨论和用户调研,确定了更符合用户习惯和审美的设计方向。
-
郭心怡:在完善大厨日记页面功能时,遇到了一些技术难题,如图片上传和文字编辑器的集成。
- 处理方式:通过查阅文档和社区支持,成功集成了图片上传功能,并优化了文字编辑器的使用体验。
-
王勤琛:在增强食谱广场页面功能时,需要处理大量数据的分类和筛选。
- 处理方式:优化了数据结构,使用缓存策略,提高了数据处理效率。
-
王子聪:在功能美化和细节调整过程中,需要与设计团队紧密合作。
- 处理方式:定期与设计团队沟通,确保设计和实现的一致性。
-
吴佳辉:在优化美食圈页面交互时,需要确保用户体验流畅。
- 处理方式:通过用户测试反馈和A/B测试,不断调整和优化交互流程。
-
周鑫:在完善个人中心页面功能时,需要确保数据的准确性和安全性。
- 处理方式:加强了数据验证和安全措施,确保用户信息的安全。
-
黄旭:在数据库性能监控与调整中,需要处理一些性能瓶颈问题。
- 处理方式:通过分析查询日志和性能指标,对数据库进行了优化。
-
李海峰:在前端性能优化中,需要解决一些跨浏览器兼容性问题。
- 处理方式:通过测试和调整代码,解决了兼容性问题。
-
王恒杰:在LLM接口深入对接中,需要处理复杂的数据格式转换和错误处理。
- 处理方式:编写了详细的接口文档和错误处理流程,确保了接口的稳定性。
③冲刺会议记录
在11月13日晚上6点,我们通过腾讯会议平台成功举行了一次线上会议,所有团队成员均准时参加。会议的主要内容概括如下:
- 会议伊始,我们共同回顾了项目的整体目标和本次冲刺阶段的任务分配,特别强调了接下来14天冲刺期的重要性以及我们计划达成的成果。
- 随后,每位团队成员轮流分享了他们当天的工作进展,包括已完成的任务、遭遇的挑战以及采取的解决措施。其他成员也针对这些问题进行了讨论,互相交流了经验和建议。
- 我们深入讨论了项目开发中采用的技术选型和架构设计,以确保各个模块之间的兼容性和未来的可扩展性。
- 我们为第三天的工作内容和优先级做了明确的规划,特别关注了各功能模块的集成和协调工作,确保前端和后端的数据交互顺畅,以及整体功能的初步完善。
- 会议流程:在成员们的工作汇报环节,每位成员都详尽地介绍了自己的工作进展,并通过屏幕共享功能展示了代码和界面设计效果。面对问题时,团队成员们展开了热烈的讨论,共同探索解决方案。在技术选型和架构设计的讨论中,大家畅所欲言,基于项目的实际需求和未来的发展方向进行了深入的探讨。最后,组长杨美荔为第三天的工作进行了细致的安排和分工,确保每位成员都明确自己的职责和目标,整场会议持续了约30分钟。
此次线上会议不仅让我们的工作进度保持了同步,也加强了团队的协作精神,为接下来的冲刺工作奠定了坚实的基础。

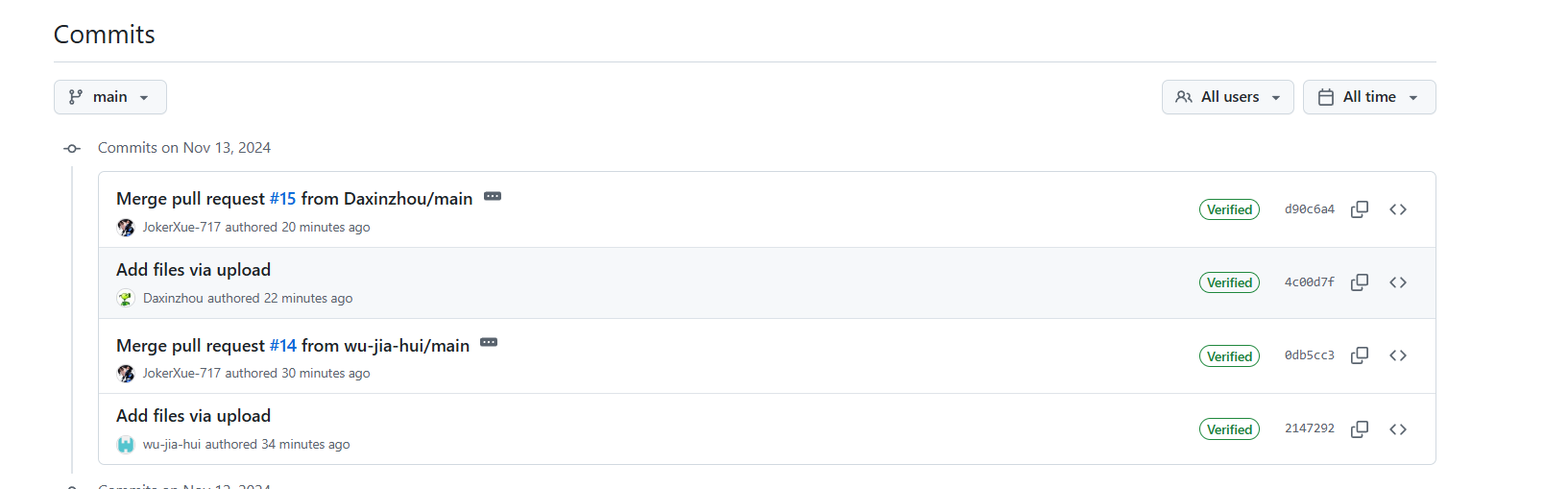
④GitHub 签入记录
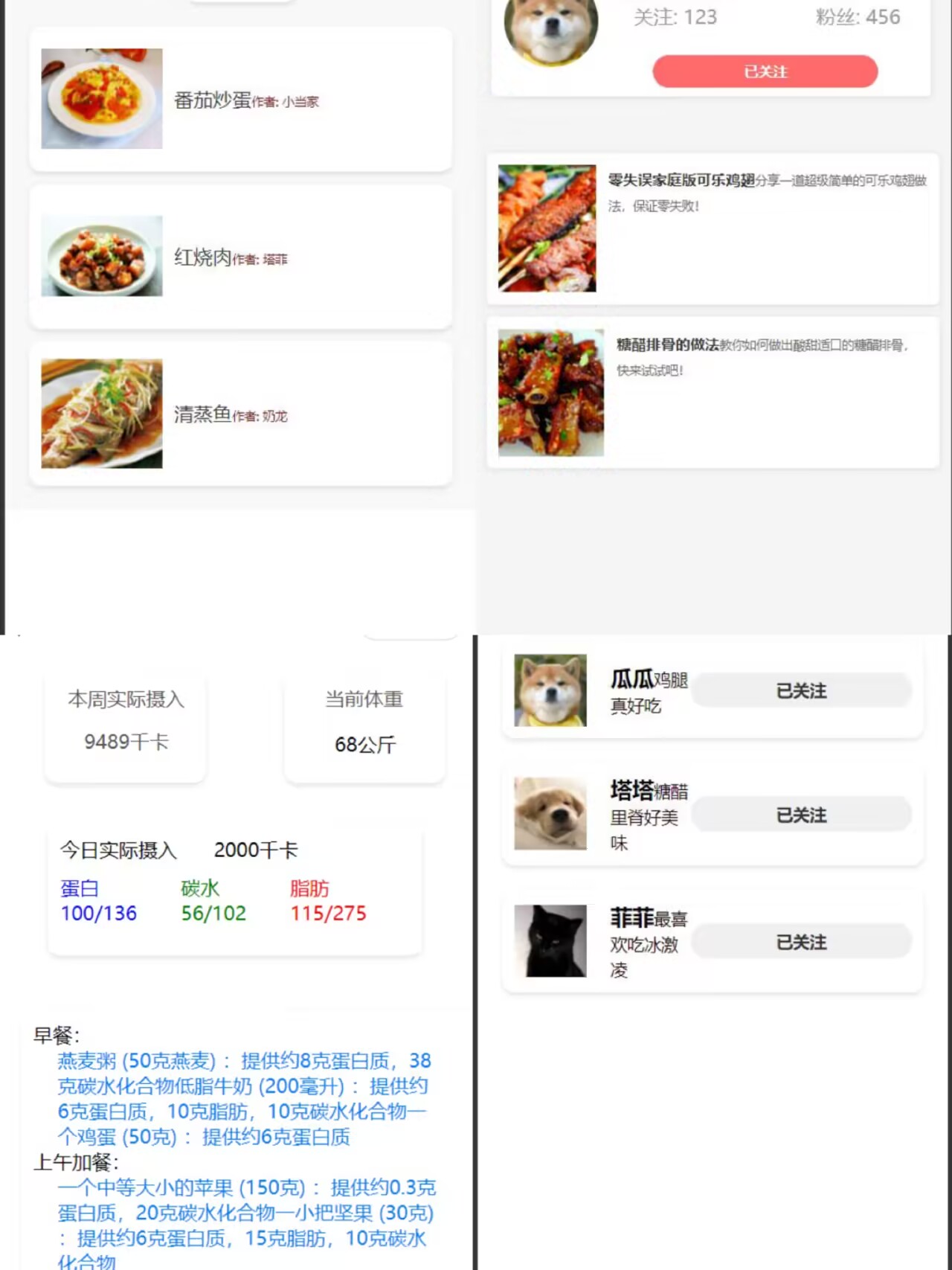
⑤项目运行截图

前端的个人中心

⑥项目开发进展
经过第二天的冲刺,项目在各个方面都取得了一定的实质性进展:
前端开发方面
- 张静雯完成了主界面细节优化,确定了整体的页面布局和风格方向,为后续页面的开发奠定了视觉基础,使整个应用的界面具有较高的一致性和美观度。
- 吴佳辉成功优化了美食圈页面交互,构建了帖子列表展示等基础框架,为用户分享美食和互动提供了基本平台,目前已具备初步的展示功能,后续可进一步优化交互和展示效果。
- 周鑫在个人中心页面的搭建工作中,已完成了页面的基本布局,包括用户信息展示区域的规划,为后续展示用户头像、个性签名、昵称等信息做好了准备,同时也为其他功能模块(如收藏菜谱、关注用户等)的整合预留了空间。
- 李海峰对前端页面进行交互优化与部分功能整合,改善了部分页面元素的交互效果,如按钮点击反馈等,提升了用户操作的流畅性。在功能整合方面,初步确保了已开发页面之间的跳转逻辑正确,为后续功能的联调打下了基础。
后端开发方面
- 王勤琛在食谱广场页面开发中,已着手构建后端数据获取逻辑,为前端展示今日推荐菜谱、实现搜索功能以及分类筛选功能等做好了数据准备,虽然目前数据尚未完全对接至前端,但后端数据处理框架已初步搭建完成。
- 黄旭对数据库表结构进行优化与部分数据填充工作的推进,提升了数据库的性能和数据完整性。优化后的表结构将更好地支持项目中各种数据的存储和查询需求,填充的部分测试数据也为后续功能开发和测试提供了基础数据支持。
- 王恒杰在LLM接口对接准备与部分功能实现工作中,已完成了基础的接口连接配置,迈出了与大模型对接的关键一步,这将为后续实现AI问答功能提供核心技术支持。
其他方面
- 杨美荔通过1.5小时的工作,完成了具体任务的分配和进度跟踪,使团队成员明确了各自的工作职责,确保项目有序推进,提高了团队协作效率。
- 郭心怡在大厨日记页面开发上投入了4小时,已开始构建页面的基本框架,为用户记录做菜心得等内容搭建了基础平台,后续将进一步完善编辑、保存等功能。
- 王子聪针对功能美化与细节调整工作进行了7.5小时的努力,虽然具体功能未明确,但已为后续提升整体应用的视觉效果和用户体验做好了准备,确保在功能完善的同时,应用具有较高的吸引力。
- 总体而言,项目在第二天的冲刺中按计划有序开展,各个功能模块都有了不同程度的推进,但仍存在一些需要进一步优化和完善的地方,如部分功能的细节实现、前端与后端的数据对接完整性等,团队将在后续冲刺中持续改进。
⑦团队成员贡献表
| 团队成员 | 贡献程度百分比 | 主要贡献描述 |
|---|---|---|
| 杨美荔 | 9% | 负责任务分配和进度跟踪,确保团队高效协作。 |
| 张静雯 | 8% | 主导主界面设计,确立视觉基础。 |
| 郭心怡 | 10% | 专注大厨日记页面开发,构建基础功能。 |
| 王勤琛 | 11% | 负责食谱广场页面,处理数据逻辑。 |
| 王子聪 | 11% | 功能美化和细节调整,提升用户体验。 |
| 吴佳辉 | 10% | 搭建美食圈页面架构,优化用户互动。 |
| 周鑫 | 11% | 个人中心页面搭建,准备功能整合。 |
| 黄旭 | 10% | 数据库优化,支持数据存储和查询。 |
| 李海峰 | 9% | 前端交互优化,确保功能协同。 |
| 王恒杰 | 11% | LLM接口对接,实现核心功能。 |
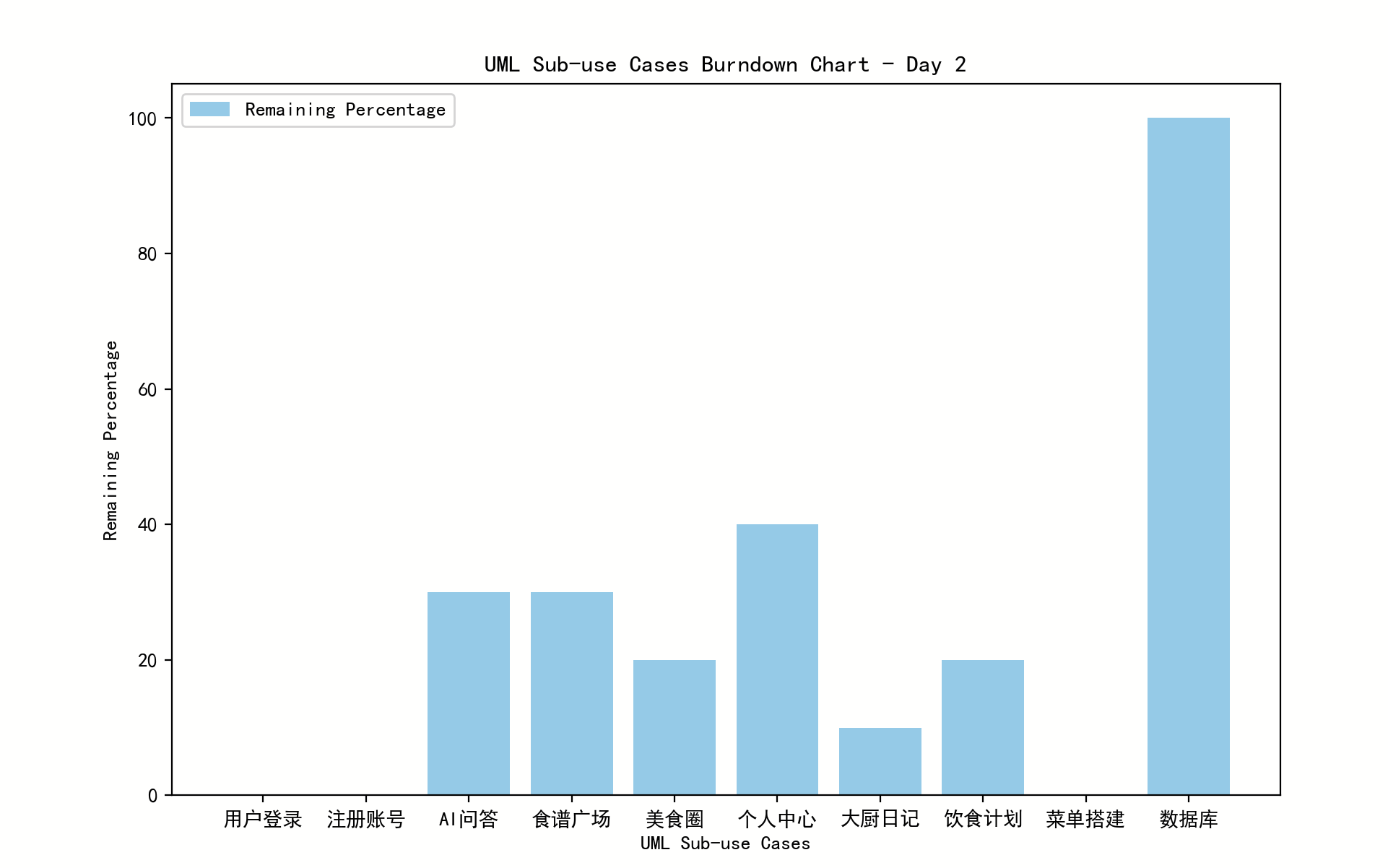
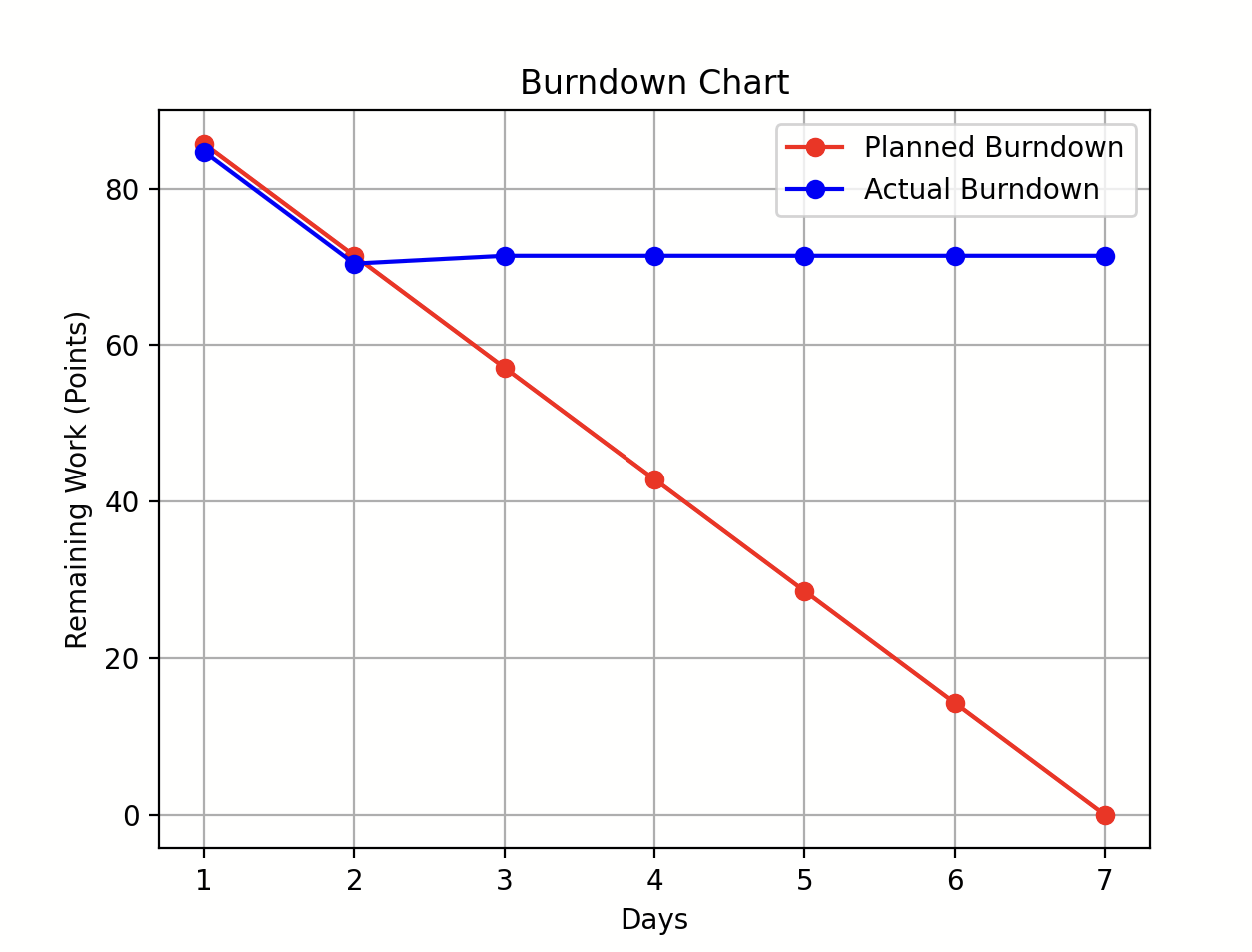
⑧燃尽图

⑨UML设计中的子用例