webpack安装入门
这两天心血来潮,突然想研究下webpack,花了一天时间,看网上有很多教程,不过发现安装的都是比较老的版本。后来发现还是我太年轻了,找技术播客还不如找官方网站。下面是一个webpack的官方网站,里面详细讲解了最新版本webpack的用法
https://www.webpackjs.com/guides/
不过官网毕竟是官网,教的东西太多了,demo总是会引入一些其他的包,作为程序员,看见很多新的包一个个引入进来,又不知道有什么用,总是很不爽,所以就抱着先搭建个最基础的webpack的原则,一个个的删包,测试流程,下面是一个最基础的webpack环境搭建。
首先就是安装node了,这个在这里不多说了,直接去官网下载个安装包就可以了,直接下一步到底就可以了。
然后查看下node的版本,推荐下载最新的版本,我这边下载的是9.9的。

安装好node之后就要安装webpack了,使用命令
npm install --global webpack
不过在官方文档中是不推荐使用这种方式安装的,不过一般项目中也不怎么会出现不同版本的webpack,所以这边就安装在全局中了

安装好webpack之后,就可以开始搭建项目了,首先就是创建项目文件。新建一个文件夹,我这边命名为demo,在demo文件夹中打开cmd命令行,这边有个小技巧,就是你打开文件夹,然后按住shift键,再点击鼠标右键,这个时候你会发现这里多了个在此处打开命令窗口的选项,点击就可以直接在当前文件夹下打开命令行了。
打开命令行中首先就是初始化npm配置,运行
npm init -y
默认只需要npm init 即可,然后输入名称,描述,之类的,不填只要按回车即可,这里加个 -y 就是创建默认配置,不需要输回车。初始化完成后会生成一个package.json的文件,内容如下
{ "name": "demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
初始化完成后就是本地局部安装webpack
npm install webpack --save-dev
安装完成后会提示你安装成功

这个时候我们继续安装webpack开发环境中很常用的一个工具 webpack-dev-server,他可以在开发环境中提供很多服务,比如启动一个服务器,热更新,接口代理等
npm install webpack-dev-server --save-dev
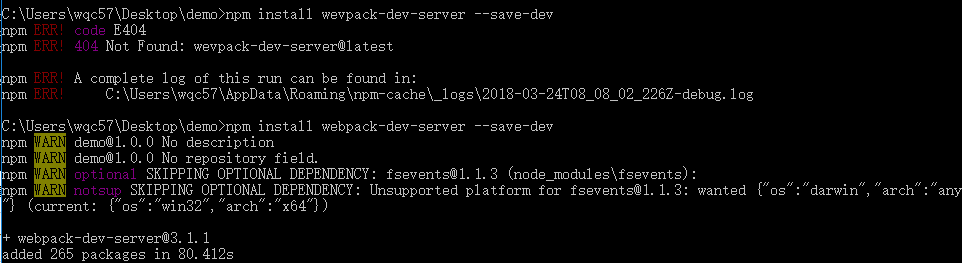
安装好之后如下:

安装好之后,我们再package.json的scripts里增加一个快速启动webpack-dev-server的脚本
{ "name": "demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack-dev-server --host 127.0.0.1 --port 8888 --open --config webpack.config.js" }, "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.2.0", "webpack-dev-server": "^3.1.1" } }
之后我们就需要配置下webpack的config了,在demo目录下创建一个webpack.config.js来配置最简单的入口文件。
const path = require('path');
module.exports = {
entry:{
//入口文件
main:'./src/index.js'
},
devServer: {
contentBase: './dist'
},
output:{
//输出文件的路径
path:path.resolve(__dirname,'dist'),
//输出文件的名称
filename:'main.js'
}
}
配置好文件之后,我们就要创建几个基础文件了,首先是入口文件,在demo目录下创建src文件夹,并且新建一个index.js,我们可以在里面写个创建个动态元素,代码如下
function component() { var element = document.createElement('div'); var btn = document.createElement('button'); element.innerHTML = 'Hello webpack'; return element; } document.body.appendChild(component());
然后就是创建一个输出文件,在demo目录下创建一个dist文件夹main.js文件会在webpack编辑的时候自动生成。我们只需要在里面创建一个index.html文件来引入这个js文件即可
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> </head> <body> <script src='main.js'></script> </body> </html>
在package.json中的scripts中输入webpack编译语句,修改后的文件如下:
{ "name": "demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack-dev-server --host 127.0.0.1 --port 8888 --open --config webpack.config.js", "build":"webpack" }, "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.2.0", "webpack-cli": "^2.0.13", "webpack-dev-server": "^3.1.1" } }
运行build来创建main.js
npm run build
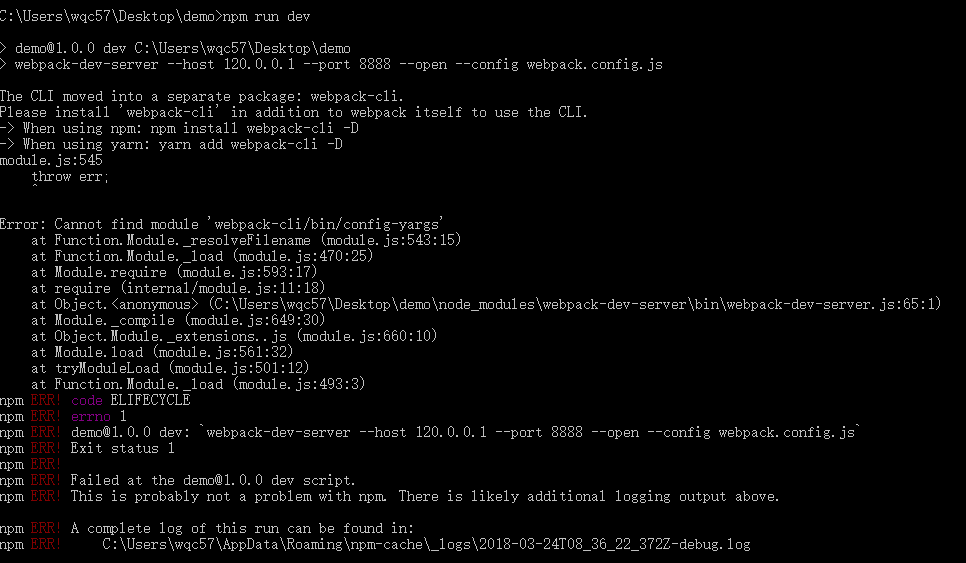
这时候我们会发现在dist文件下多了一个main.js文件。这时候运行之前package中的dev脚本来启动项目
npm install wevpack-dev-server --save-dev
这个时候报了个错,

说缺少config-yargs模块,这是webpack和webpack-dev-server版本不同的缘故造成的,这时候我们可以按照webpack的cli来解决这个问题
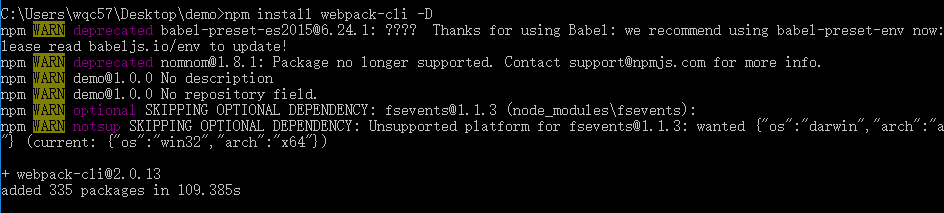
npm install webpack-cli -D
安装好之后如下所示

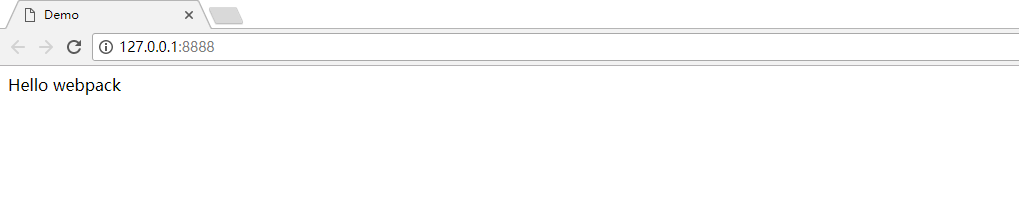
这个时候我们再运行 npm run build 打包,打包完成后就可以运行npm run dev ,我们就会发现浏览器自动打开了一个我们的页面

到这,我们的webpack已经运行成功了。我们直接修改index.js中的代码把输出的Hello webpack改成Hello world,再打开浏览器我们发现浏览器已经自动刷新了。



