vue中的key的作用原理
https://blog.csdn.net/m0_56201092/article/details/124514148
vue会使用就地复用、就地修改的策略来提高更新虚拟DOM的效率。在更新虚拟DOM的时候,key 作为新节点和旧节点做对比的标识,以此来提高更新虚拟DOM的效率。
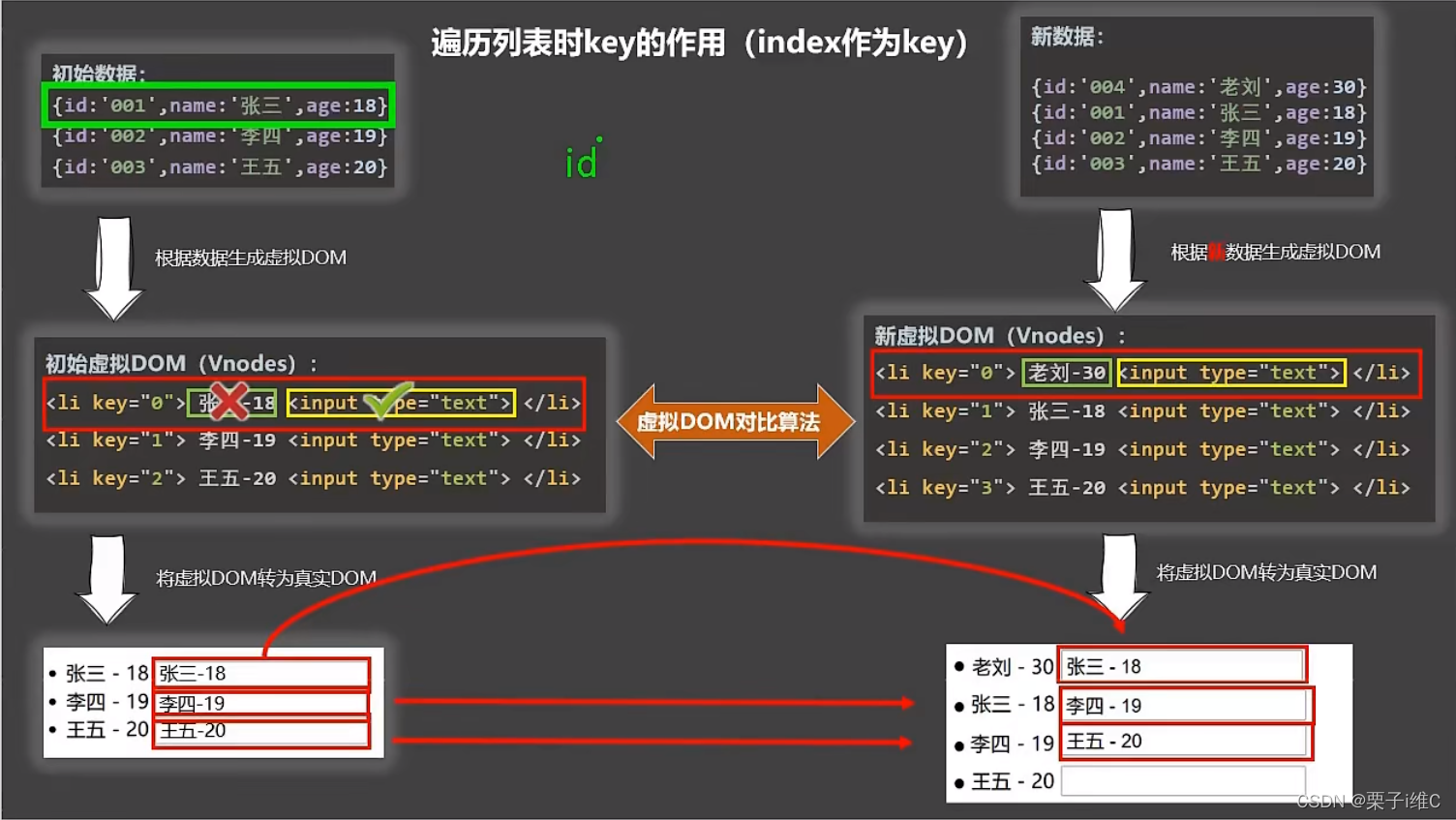
不使用 key的情况下:
在列表渲染,比如 v-for 指令渲染时,因为此时没有给各个节点添加唯一的 key,当各个节点上的一些特性就得不到唯一的辨识,更新后的虚拟DOM的相应节点的特性容易错乱或丢失。
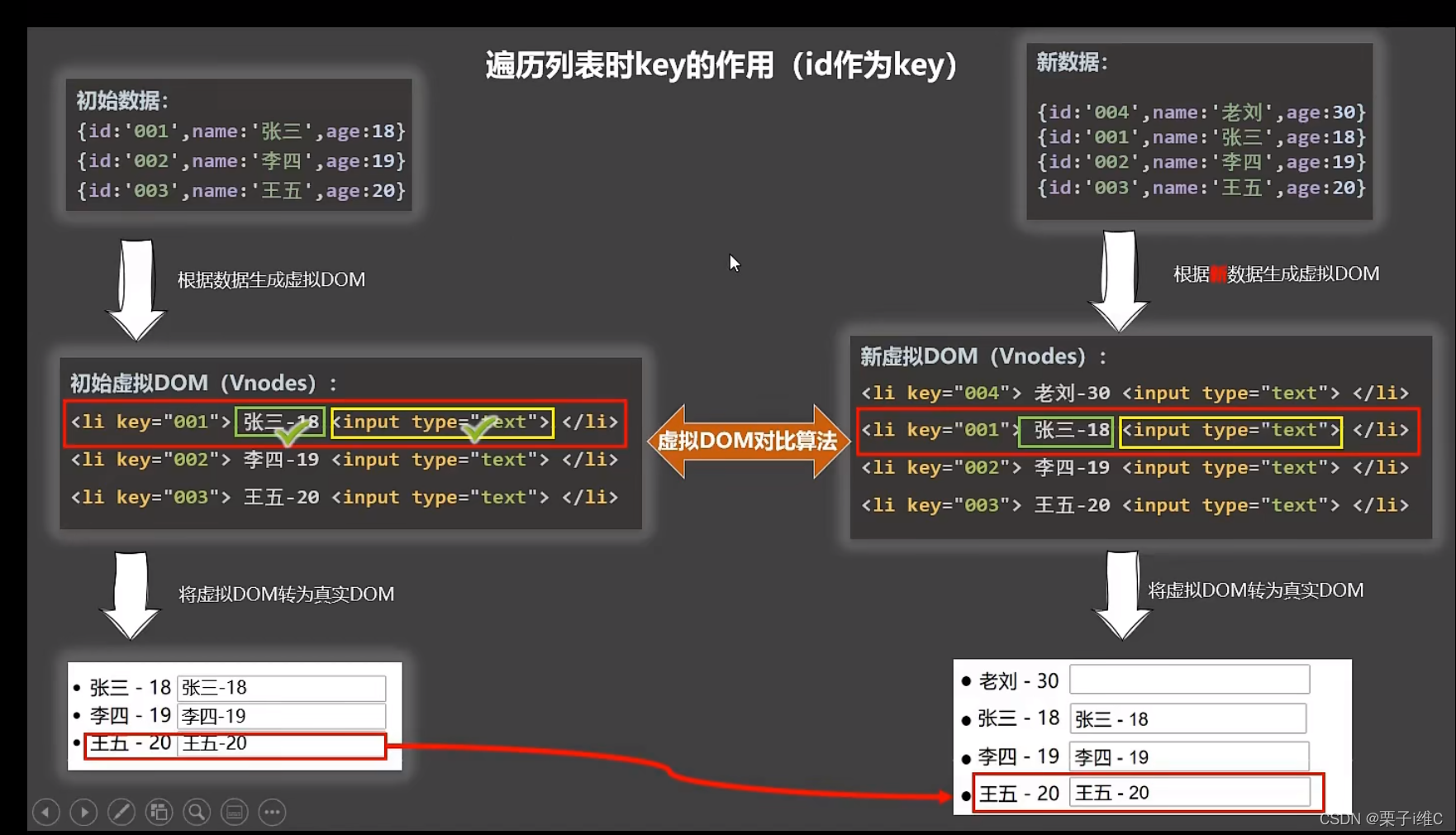
使用 key的情况下:
每个节点添加了唯一的 key,vue在更新虚拟DOM时,并不是动态创建或销毁 key存在的元素节点,而是以 key作为辨识,把对应的元素进行排序,并且会移除 key不存在的元素。
注意点:
1.在同级的元素节点中的 key应该是唯一的,否则会发生渲染错误。比如index、id、手机号、身份证号、学号等唯一值。(默认是index)
2.仅用于渲染列表用于展示, 使用index作为key是没有问题的。
3.逆序添加、逆序删除等破坏顺序操作,会产生没有必要的真实DOM更新(逐条更新,就地修改) ==> 界面效果没问题,但效率低。
如果结构中还包含输入类的DOM;会产生错误DOM更新(就地复用) ==> 界面有问题。


分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具