vue+elementUI常用代码片段--持续更


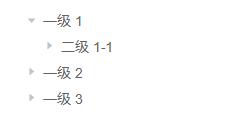
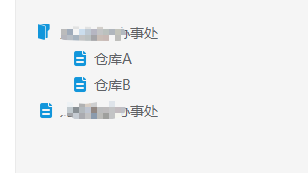
/*有子节点,但是未展开*/ .el-tree /deep/ .el-icon-caret-right:before { background: url('~@/assets/images/securityManage/folder.png') no-repeat 0 3px; content: ''; display: block; width: 16px; height: 16px; font-size: 16px; background-size: 16px; } /*有子节点,并且已经展开*/ .el-tree /deep/ .el-tree-node__expand-icon.expanded.el-icon-caret-right:before { background: url('~@/assets/images/securityManage/folder_open.png') no-repeat 0 3px; content: ''; display: block; width: 16px; height: 16px; font-size: 16px; background-size: 16px; } /*没有子节点,就是一个文件*/ .el-tree /deep/.el-tree-node__expand-icon.is-leaf::before { background: url('~@/assets/images/securityManage/file.png') no-repeat 0 3px; content: ''; display: block; width: 16px; height: 21px; font-size: 16px; background-size: 16px; }

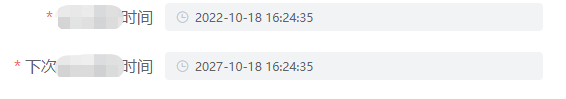
确定当前时间后,下次时间在当前时间的基础上增加5年
<el-date-picker v-model="form.time" type="datetime" placeholder="选择****时间" @change="changeTime"> </el-date-picker> <el-date-picker v-model="form.nextTime" type="datetime" placeholder="选择下次****时间"> </el-date-picker>
changeTime(val) { let time = new Date() time.setFullYear(val.getFullYear() + 5) time.setMonth(val.getMonth()) time.setDate(val.getDate()) time.setHours(val.getHours()) time.setMinutes(val.getMinutes()) time.setSeconds(val.getSeconds()) this.$set(this.form, 'nextTime', time) }
let obj = {}; console.log(JSON.stringify(obj) === "{}");//将对象转换成字符串,为空,返回true
console.log(Object.keys(obj).length == 0);//将对象的属性名组成数组,数组长度为0,为空,返回true ES6写法
let result = function (obj) { for (let key in obj) { return false;//表示对象可遍历,不为空,返回 false } return true; } console.log(result(obj));//返回true

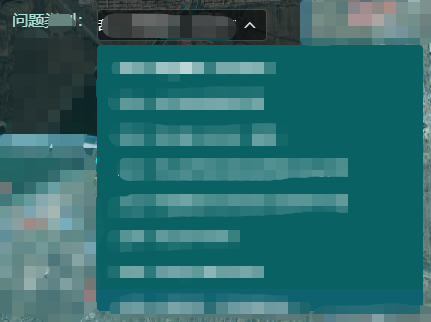
<el-select v-model="showObj.description" popper-class="type pop-all" placeholder="请选择" clearable class="con_select" :popper-append-to-body="false"> <el-option v-for="item int typeOption" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select>
/deep/.con_select { .el-input, .el-input--small, .el-input--suffix { .el-input__inner { // border: none !important; border: 1px solid rgba(255, 255, 255, 0.2); background-color: rgba(0, 0, 0, 0.5); width: 170px; padding-left: 0; color: #fff !important; } } } :deep().el-select .el-input .el-select__caret { color: #fff !important; }
// 修改el-select的样式 最外层
/deep/ .pop-all {
.el-select-dropdown__item {
color: #fff;
}
.el-select-dropdown__item.hover,
.el-select-dropdown__item:hover {
color: #fff;
background: rgb(14, 98, 111);
}
}
/deep/ .type {
background-color: #096163;
color: #fff;
overflow: hidden;
position: absolute !important;
margin-top: 4px;
border: 0px;
top: 32px;
left: 10px;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!