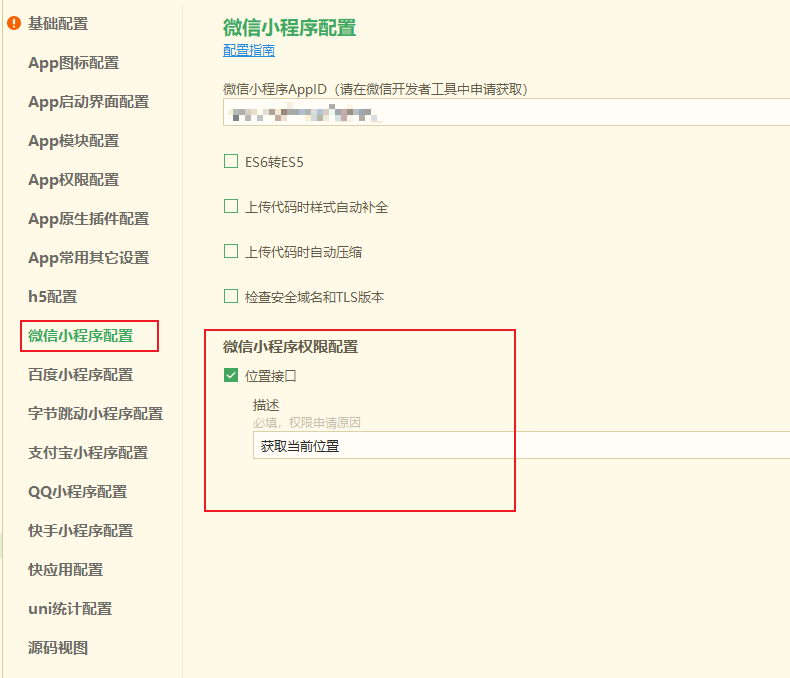
小程序获取手机相机权限
使用到的方法:
1.uni.getSetting
2.uni.authorize
3.uni.showActionSheet
4.uni.showModal
5.uni.openSetting
uni.getSetting({ success: (res) => { let authStatus = res.authSetting['scope.album'] && res.authSetting['scope.camera']; // 如果没有授权相册 if(!authStatus){ //向用户发起授权请求 uni.authorize({ scope: "scope.camera", success: () => { uni.showActionSheet({ title: '选择上传类型', itemList: ['图片', '视频'], success: res => { console.log(res); if (res.tapIndex == 0) { this.chooseImages(); } else { this.chooseVideo(); } } }); }, fail: () => { uni.showModal({ title: '授权失败', content: '需要从您的相机或相册获取图片,请在设置界面打开相关权限', success: (res) => { if (res.confirm) { uni.openSetting() } } }) } }) }else{ uni.showActionSheet({ title: '选择上传类型', itemList: ['图片', '视频'], success: res => { console.log(res); if (res.tapIndex == 0) { this.chooseImages(); } else { this.chooseVideo(); } } }); } } })
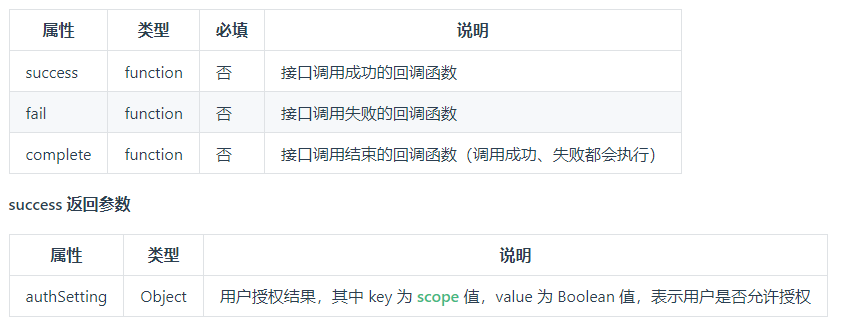
1.uni.getSetting
获取用户的当前设置。

uni.getSetting({
success(res) {
console.log(res.authSetting)
}
})
2.uni.authorize
官方解释:提前向用户发起授权请求。调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。如果用户之前拒绝了授权,此接口会直接进入失败回调,一般搭配uni.getSetting和uni.openSetting使用。
我的理解:比如发起获取定位的请求,询问用户是否同意授权,用户不同意好理解,同意了也不会打开本地的定位,需要用户手动开启定位或者搭配uni.openSetting使用。感觉就是一个提示功能。如果我的理解有误,还请不吝赐教。

注意:scope.userLocation 权限需要在 manifest.json 配置 permission

或者

3.uni.showActionSheet
从底部向上弹出操作菜单

uni.showActionSheet({ itemList: ['A', 'B', 'C'], success: function (res) { console.log('选中了第' + (res.tapIndex + 1) + '个按钮'); }, fail: function (res) { console.log(res.errMsg); } });
4.uni.showModal
显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm。

uni.showModal({ title: '提示', content: '这是一个模态弹窗', success: function (res) { if (res.confirm) { console.log('用户点击确定'); } else if (res.cancel) { console.log('用户点击取消'); } } });
5.uni.openSetting
调起客户端小程序设置界面,返回用户设置的操作结果。

uni.openSetting({
success(res) {
console.log(res.authSetting)
}
});





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具