搭建uniapp小程序环境--HBuilder+微信开发者工具+vant weapp
uni-app 是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app有内置组件,但只能满足基础需求,不像web开发基本引入三方ui库。
uni-app的插件市场,有很多扩展组件:https://ext.dcloud.net.cn/,扩展组件是基于内置组件的二次封装。
vant的web版操作了dom,所以只能用于web端;而vant weapp是微信小程序组件规范,可以用于微信、App、H5;vant自身并没有提供全端可用的无dom vue组件。
vue2版本:https://vant-contrib.gitee.io/vant/v2/#/zh-CN/image
小程序版本:https://vant-contrib.gitee.io/vant-weapp/#/home
关于uni-app的ui库、ui框架、ui组件:https://ask.dcloud.net.cn/article/35489
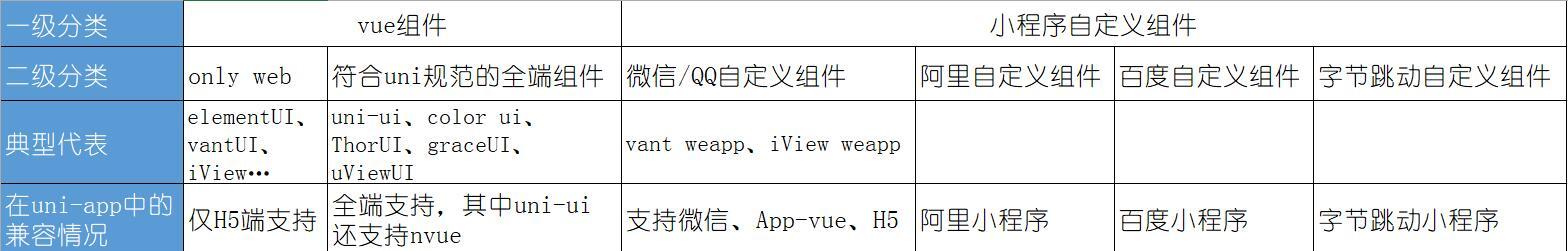
扩展组件的选择:
组件分2大类:1、vue组件(文件后缀为vue);2、小程序自定义组件(文件后缀为wxml或其他小程序平台特有后缀名称)
这些组件uni-app都支持,但受组件本身技术特点限制,在不同端有不一样的支持度。

小程序创建
开发工具:HBuilderX.3.2.9.20210927、微信开发者工具

第一步:创建uniapp项目
打开HBuilder选择:新建——>项目

第二步:引入vant weapp组件库
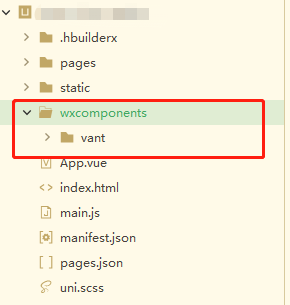
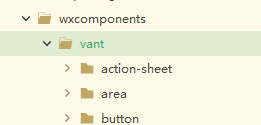
在uniapp项目下新建wxcomponents文件夹,在该文件夹下新建vant文件夹

到https://github.com/youzan/vant-weapp下载最新的压缩包

将dist文件下的内容复制粘贴到vant文件下(图片没截全)

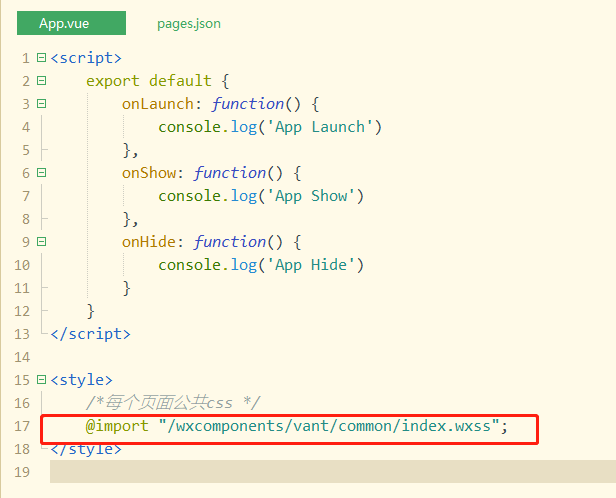
打开app.vue组件,引入UI样式@import "/wxcomponents/vant/common/index.wxss";

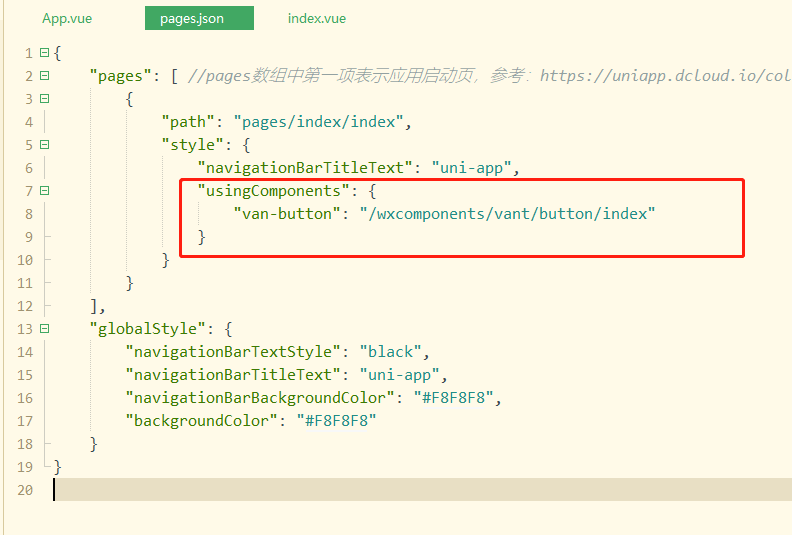
在pages.json页面将vant的组件注册到对应的页面
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}

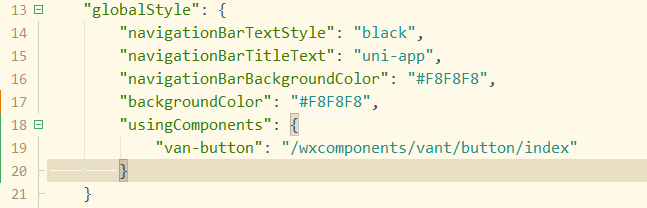
也可以将usingComponents配置到globalStyle下,这样全局页面都可以使用

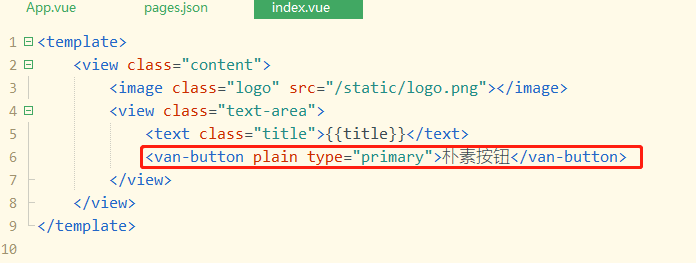
可在配置好的页面使用该ui组件

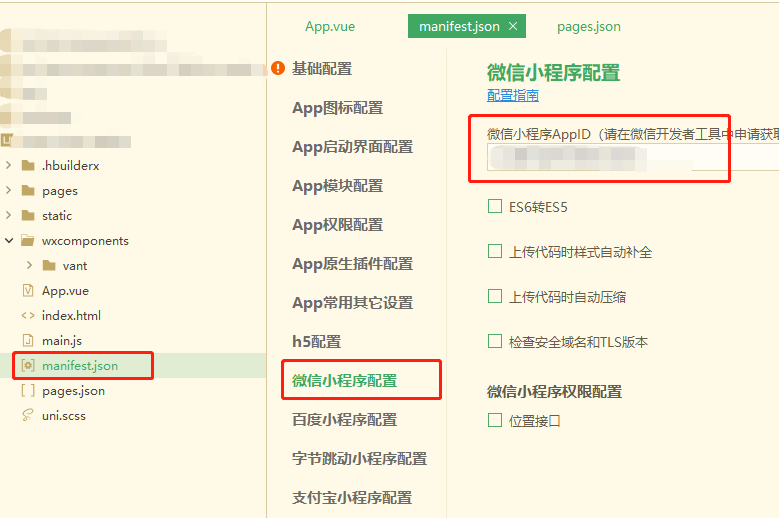
第三步:配置appid
打开微信开发者工具,登录之后在右上角详情——>基本信息——>AppId复制,或者去微信公众平台获取AppId。

将复制的AppId微信小程序的配置文件

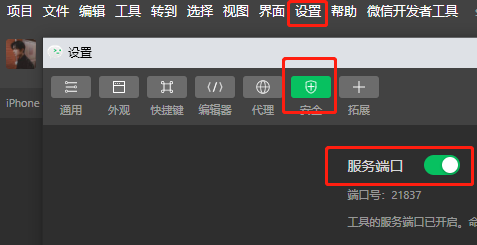
注意将微信开发者工具的服务端口打开,在设置——>通用设置中。

第四步:运行
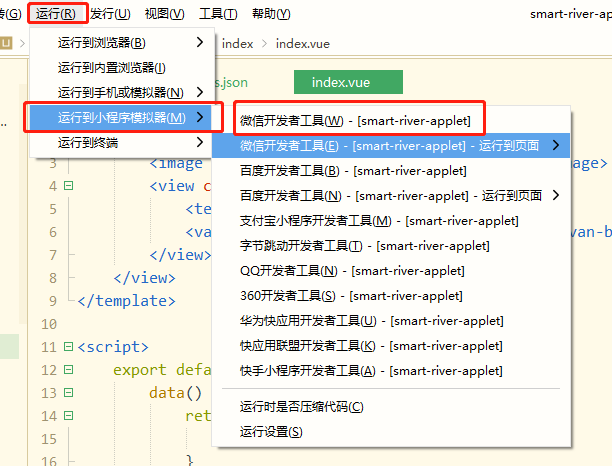
运行——>运行到小程序模拟器——>微信开发者工具(W)

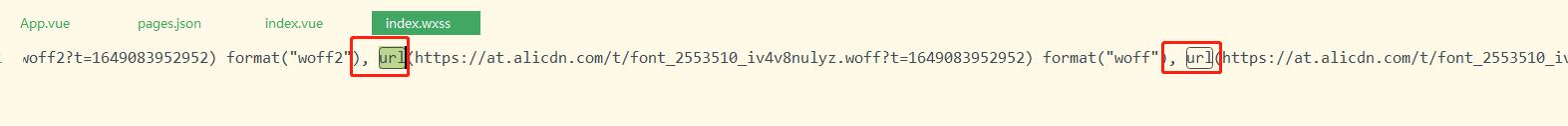
若不显示,可以找到wxcomponents/vant/icon组件下面的index.wxss文件里面的",url",‘,’后面没有空格,即", url",需要添加上空格。
搜索该文件下的url,一共有三个,将后两个url前加上空格。

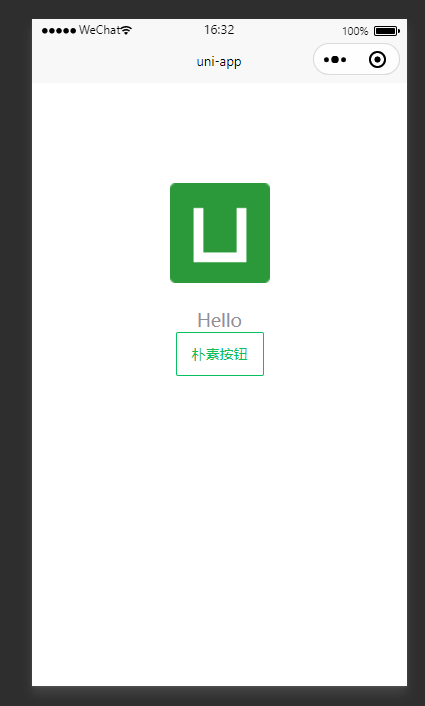
停止运行,然后再次运行,因为需要重新编译,然后就成功了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!