学习-【前端】-angularjs基本框架以及向服务器发送请求的方法
昨天写了个跨域的东西,自己琢磨了下,想到这种方式正好也是之前想的混合app如何交互服务器的解决办法。心里还是蛮开心的。今天又花时间把前端客户端部分的框架做了出来,整合的思路是参照node社区移动端的设计方案,把所有controllers和所有services放到一起,不过请求数据未用$resource也没有用原生的$http,而是使用了restangular,用完这个再把配置文件单独整合到一个文件夹里。整个框架看起来都十分的整洁了。
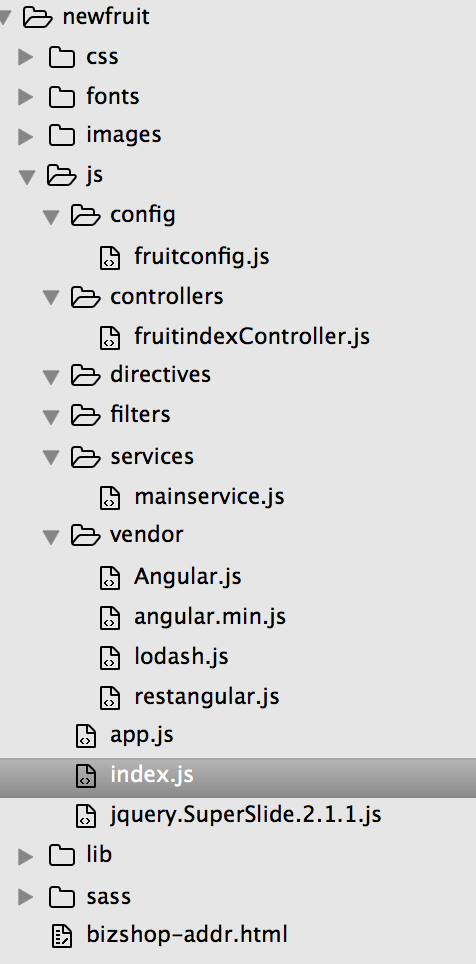
先给个结构图:

因为是由产品驱动的架构,所以最开始没有使用bower,grunt等自动化部署,后来觉得没必要那么麻烦,为了保证轻量级干脆自己手动加入这谢依赖,其中vendor下的几个文件还可以用bootstrap的cdn服务,到真实部署的时候还可以用上
<script src="http://cdn.bootcss.com/lodash.js/2.4.1/lodash.min.js"></script>
<script src="http://cdn.bootcss.com/angular.js/1.3.8/angular.min.js"></script>
<script src="http://cdn.bootcss.com/restangular/1.4.0/restangular.min.js"></script>
这里分的结构也很清晰,index.js其实是最开始做静态界面的时候的动态效果实现。这里不用理我们只看关于angular的东西,其中app.js是入口函数,我们需要再里面配置各个模块,以及设置好跨域相关配置。这里贴出代码:
var fruitcontroller=angular.module('fruitpoint.controllers', ['fruitpoint.services','restangular']) .config(['$httpProvider',function($httpProvider) { $httpProvider.defaults.useXDomain = true; delete $httpProvider.defaults.headers .common['X-Requested-With']; }]); ; var fruitservice=angular.module('fruitpoint.services', []); angular.module('fruitpoint.filters', ['fruitpoint.services']); angular.module('fruitpoint.directives', []);
我们先不必理会filters和directives模块,因为这里只用到controller和service,
这两个controller依赖相关的service,service里则依赖上文提到的restangular,用来向服务器发送请求并赋值给作用域。
下面先看controller:
fruitcontroller .controller("indexct",function($scope,IndexService){ $scope.name="s"; IndexService.getIndexData().then(function(data, status, headers){ console.log(data.body); }); });
可以看到是在fruticontroller,也就是标记为fruitpoint.controllers的模块下,配置的控制器,我这里命名的方式是按照每个页面的名字,比如这里是首页。这个控制器依赖了相应的首页服务,然后调用getIndexData()方法后返回一个数据。
我们可以用类似于上面的$scope.name将返回的数据给外部的视图使用。
接下来是IndexService:
fruitservice .factory('IndexService',['Restangular',function(Restangular) { var fruitpoint = Restangular.allUrl('one',baseurl); return { getIndexData: function() { return fruitpoint.post(serverinterfaces.I90002); } }; }])
服务是以fruitservice模块为基准,这里我把Restangular注入了服务中,关于这个Restangular的相关文档,大家可以访问http://www.ng-newsletter.com/posts/restangular.html
可以看到很详细的配置,需要说明的是要再index.html引入上面贴的三个cdn或者vendor下的本地文件,
另外再app.js类配置好它,注意大小写的问题,小写的restangular代表模块名,首字母大写则是代表服务,如果想要在config里配置则需要RestangularProvider。
然后我们现在把它注入到服务中去。
Restangular.allUrl('one',baseurl);
这句话是设置好访问的路径,这里的baseurl是全局变量,我把它放在fruitconfig.js中,代码如下。
/** * * @authors Your Name (you@example.org) * @date 2015-03-03 16:01:21 * @version $Id$ */ var baseurl = 'http://localhost:3000/fruitpoint'; var serverinterfaces = { I90002: { base: { reqTime: '201409041455123', proNo: '90002' }, content: { MR_ID: '1234' }, } }
这里除了baseurl还有一个访问后台的接口数据,Restangular.allUrl完了之后返回一个对象,在getIndeData中调用post方法,因为我的服务器设计就是post的,服务器通过解析postdata中的数据得到数据接口,找到后台中响应的服务模块,服务模块调用持久模块,持久模块使用mysql的链接访问mysql数据库然后返回给前端。
最终由我们的controlle将数据打印到控制台。
这样一来我们的前后端全部采用统一接口,再做权限控制或者app响应数据的时候都比较方便,另外也完全分离开了前后端,前端开发不需要依赖服务器。各自分工,后端使用了node这个新颖时髦性能友好的东西。整个框架看起来也算是比较简洁完善,稍后我会公布下前后端源码,因为还想再完成app后一起公开,所以可能会晚些,不过无论如何个人觉得去研究制作一个系统的框架,学习成熟项目的框架结构都比写枯燥的代码来的有趣。


