ajax
问题:
怎么在保留当前页面信息的基础上显示新的信息呢?
解决:
使用ajax
特点:
实现网页的局部刷新
应用前景:
搜索框提示语
地图
网页的其他功能
使用:
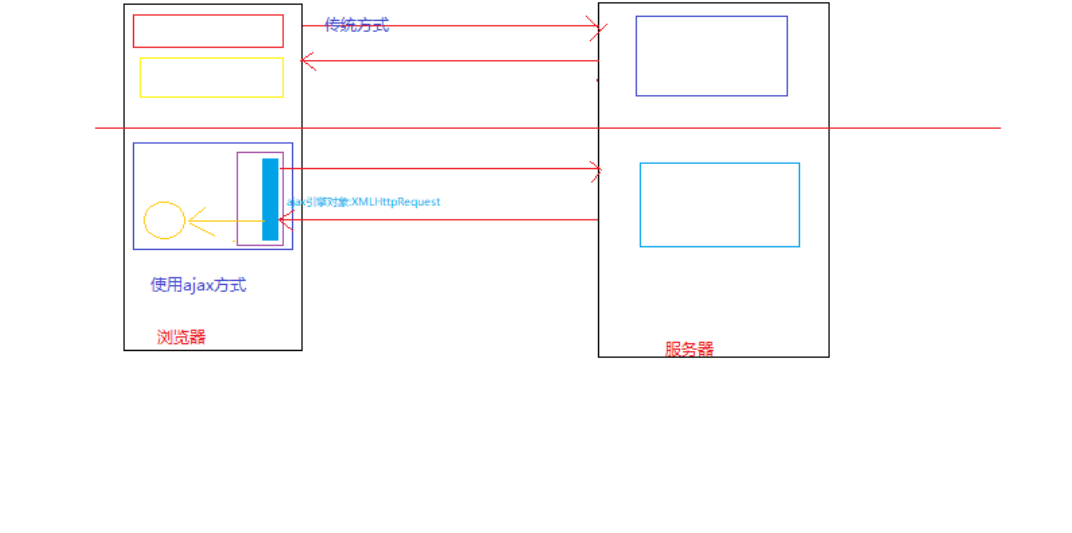
ajax的访问原理
第一个ajax程序:
流程:
- 1.创建ajax引擎对象
- 2.声明事件监听器:监听ajax对象的属性readystate的值,一旦readystate的值发生改变就会触发声明的函数的执行
readState(状态码)的值:
0:表示ajax引擎对象未创建
1:表示请求创建但是未发送ajax.open("get","my");
2:请求发送ajax.send(null);
3:请求处理完毕,正在 接收响应内容。
4:响应内容接收完毕(重要状态)。
ajax之响应状态码:ajax.status
200:表示一切正常
404:资源未找到
500:服务器内部错误
ajax之响应数据
服务器响应给浏览器的数据应该是字符串类型
但是如果数据量比较大,我们就需要在服务器端将数据拼接成一个良好格式的字符串数据,响应给创建并发送ajax请求。
浏览器根据格式进行数据的解析和使用。
问题:
什么样的格式是良好的格式呢?
解决:
使用json格式的字符串。
json的概念:
其实json就是js创建对象的一种格式。保证对象中数据的紧密性和完整性。
例如 JSON 中的对象格式如下:json = {"username":"admin","gender":"male"},这种格式相当于一个 map 集合,可以通过 json.username 去拿 admin,json.gender 去拿 male。
JSON 的数组格式如下:json = [1,2,3,4],json[0]就是 1,json[2]就是 2。
它们也能嵌套使用,例如:json = {"arr1":[1,2,3],"arr2":[321]},要拿数组的值就类似于:json.arr1[0],json.arr2[1]
json的格式:
var 对象名={
键名:值,
键名:值,
......
}
使用:
在服务器端将要响应得数据拼接成json格式得字符串,这样客户端(浏览器)在接收到响应数据后
可以使用eval方法将json得字符串数据直接转换为对应得js对象,便于数据的操作。
我们可以在服务器端使用类似Gson的工具包完成json格式的拼接。
/ /json格式的字符串,不使用jar包,直接拼的方式
String str="{uid:18,uname:'王五',age:18,fav:'看电影'}";
//使用Gson jar包
String str=new Gson().toJson(u);
//在浏览器的jsp页面可以通过eval方法将字符串数据转化成js对象
eval("var obj="+data);//eval("var obj={uid:18,uname:'王五',age:18,fav:'看电影'}")

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <script type="text/javascript"> //声明单击事件---非ajax function test() { window.location.href = "first"; } //声明单击事件---ajax function testAjax() { //创建ajax引擎对象 var ajax; if (window.XMLHttpRequest) { //火狐 ajax = new XMLHttpRequest(); } else if (window.ActiveXObject) { //ie ajax = new ActiveXObject("Msxml2.XMLHTTP"); } //声明事件监听 ajax.onreadystatechange = function() { if (ajax.readyState == 4) { if (ajax.status == 200) { //处理响应 //获取响应内容 var data = ajax.responseText; //使用eval方法将字符串数据转换成js对象 eval("var obj="+data); //获取div对象 var div = document.getElementById("showdiv"); div.innerHTML = obj.fav; } else if (ajax.status == 404) { var div = document.getElementById("showdiv"); div.innerHTML = "请求资源不存在"; } else if (ajax.status == 500) { var div = document.getElementById("showdiv"); div.innerHTML == "内部服务器繁忙"; } else { var div = document.getElementById("showdiv"); div.innerHTML == "未知异常"; } } //alert(ajax.readyState); } //发送请求 //创建请求 //ajax.open("get", "first?uname=张三&pwd=123", false); ajax.open("post", "first", false); //ajax.open("get","first"); //设置请求方式为键值对。post使用 ajax.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //发送请求 //ajax.send(null); ajax.send("uname=张三&pwd=123"); //yibu var div = document.getElementById("showdiv"); /* var ss=div.innerHTML; div.innerHTML="<b>shift</b>" */ alert(div.innerHTML); } //使用js方式添加监听事件 function testD() { document.getElementById("btn"); btn.onclick = function() { alert("aaaaaaa"); } } //js中josn对象 //创建js对象 // var obj=new Object(); var obj = {}; //声明的内容 不好阅读 obj.name = "zhangsan"; obj.pwd = "123"; //使用json方式创建对象 var obj2 = { name : "李四", pwd : "123", }; alert(obj.name + ":" + obj2.name); </script> </head> <body onload="testD()"> <h3>ajax学习</h3> <br> <input type="button" value="测试非ajax" onclick="test()"> <input type="button" value="测试ajax" onclick="testAjax()"> <input type="button" value="测试ajax监听事件" id="btn"> <div id="showdiv" style="width: 200px; height:200px;border: solid 1px"></div> <form method="get" enctype="application/x-www-form-urlencoded"> </form> </body> </html>

package wq.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import wq.pojo.User; public class Fistst_ajax extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求编码 req.setCharacterEncoding("utf-8"); //设置响应编码 resp.setContentType("text/html;charset=utf-8"); //获取请求信息 //int i=5/0; //处理请求信息 String uname = req.getParameter("uname"); String pwd = req.getParameter("pwd"); System.out.println(uname+""+pwd); //让线程睡一会 try { Thread.sleep(3000); } catch (Exception e) { e.printStackTrace(); } User u = new User(18,"王五",18,"看电影"); //json格式的字符串 String str="{uid:18,uname:'王五',age:18,fav:'看电影'}"; //响应处理结果 resp.getWriter().write(str); } }
- 3.创建并发送ajax请求
1) 创建ajax请求(设置异步或者同步)
ajax.open(method,url,ansyc);
- method:表示请求方式
get方式:请求数据以?隔开的形式拼接在url的后面。请求数据不能写在send方法中。
post方式:
post方式需要进行单独的数据的设置。使用ajax.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
设置请求数据为键值对数据,如果有请求则ajax.send("键值对数据&键值对数据...");如果没有键值对则ajax.send(null)
- url:请求地址
- ansyc:设置异步或者同步请求,true表示异步,false表示同步,默认是异步
异步:
当前js函数继续执行,无需等待ajax请求的响应以及响应的处理。
同步:
当前js函数会等待ajax请求以及响应,当ajax响应处理完毕后,继续执行函数的剩余代码。
2)发送ajax请求
//get方式
ajax.send(null);
//post方式
ajax.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
ajax.send("uname=张三&pwd=123");
明确流程:
- 创建ajax引擎对象
- 声明监听函数
判断ajax状态码
判断响应状态码
获取响应信息(普通字符串和json格式的字符串)
处理响应
- 创建并发送ajax请求
创建请求(设置请求方式,设置请求地址,设置异步或者同步)
发送请求
- 其他处理

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <script type="text/javascript"> //声明单击事件---非ajax function test() { window.location.href="first"; } //声明单击事件---ajax function testAjax(){ //创建ajax引擎对象 var ajax; if(window.XMLHttpRequest){ //火狐 ajax=new XMLHttpRequest(); }else if(window.ActiveXObject){ //ie ajax=new ActiveXObject("Msxml2.XMLHTTP"); } //声明事件监听 ajax.onreadystatechange=function(){ if(ajax.readyState==4){ if(ajax.status==200){ //处理响应 //获取响应内容 var data=ajax.responseText; //获取div对象 var div=document.getElementById("showdiv"); div.innerHTML=data; }else if(ajax.status==404){ var div=document.getElementById("showdiv"); div.innerHTML="请求资源不存在"; }else if(ajax.status==500){ var div=document.getElementById("showdiv"); div.innerHTML=="内部服务器繁忙"; }else{ var div=document.getElementById("showdiv"); div.innerHTML=="未知异常"; } } //alert(ajax.readyState); } //发送请求 //创建请求 //ajax.open("get", "first?uname=张三&pwd=123", false); ajax.open("post", "first", false); //ajax.open("get","first"); //设置请求方式为键值对。post使用 ajax.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //发送请求 //ajax.send(null); ajax.send("uname=张三&pwd=123"); //yibu var div=document.getElementById("showdiv"); /* var ss=div.innerHTML; div.innerHTML="<b>shift</b>" */ alert(div.innerHTML); } //使用js方式添加监听事件 function testD(){ document.getElementById("btn"); btn.onclick=function(){ alert("aaaaaaa"); } } //js中josn对象 //创建js对象 // var obj=new Object(); var obj={}; //声明的内容 不好阅读 obj.name="zhangsan"; obj.pwd="123"; //使用json方式创建对象 var obj2={ name:"李四", pwd:"123", }; alert(obj.name+":"+obj2.name); </script> </head> <body onload="testD()"> <h3>ajax学习</h3> <br> <input type="button" value="测试非ajax" onclick="test()"> <input type="button" value="测试ajax" onclick="testAjax()"> <input type="button" value="测试ajax监听事件" id="btn"> <div id="showdiv" style="width: 200px; height:200px;border: solid 1px"></div> <form method="get" enctype="application/x-www-form-urlencoded"> </form> </body> </html>

package wq.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class Fistst_ajax extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求编码 req.setCharacterEncoding("utf-8"); //设置响应编码 resp.setContentType("text/html;charset=utf-8"); //获取请求信息 //int i=5/0; String uname = req.getParameter("uname"); String pwd = req.getParameter("pwd"); System.out.println(uname+""+pwd); //让线程睡一会 try { Thread.sleep(3000); } catch (Exception e) { e.printStackTrace(); } //处理请求信息 //响应处理结果 resp.getWriter().write("ajax 学习"); } }

Jquery方式的ajax
Jquery.jsp

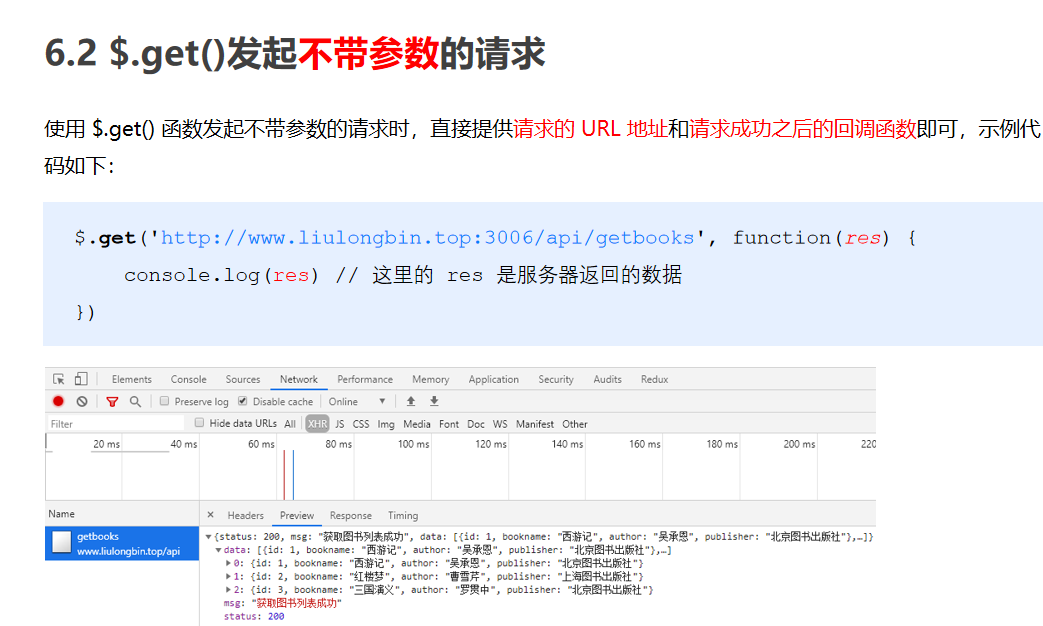
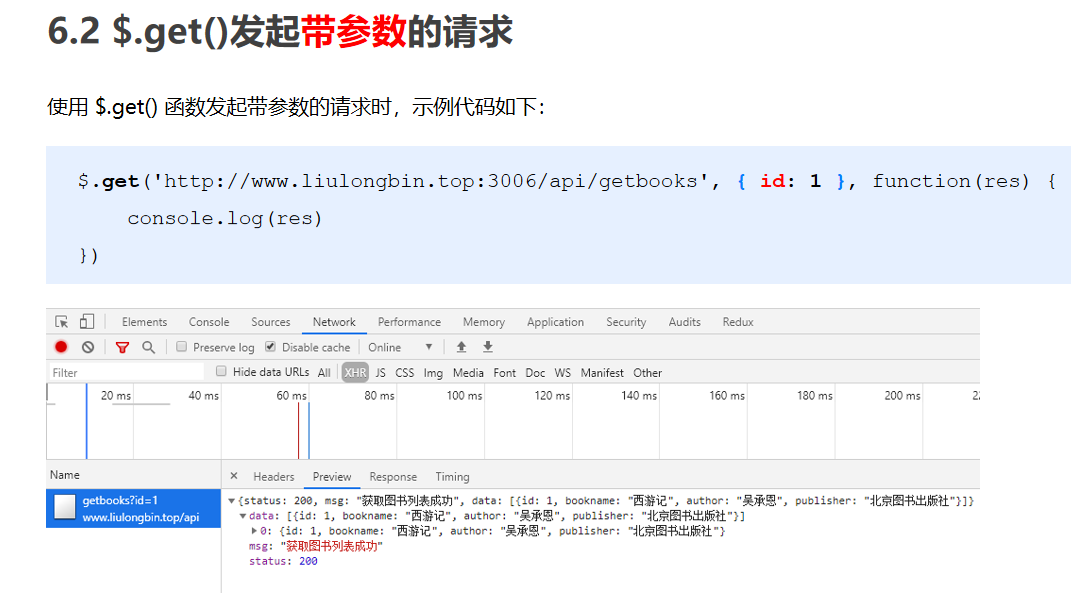
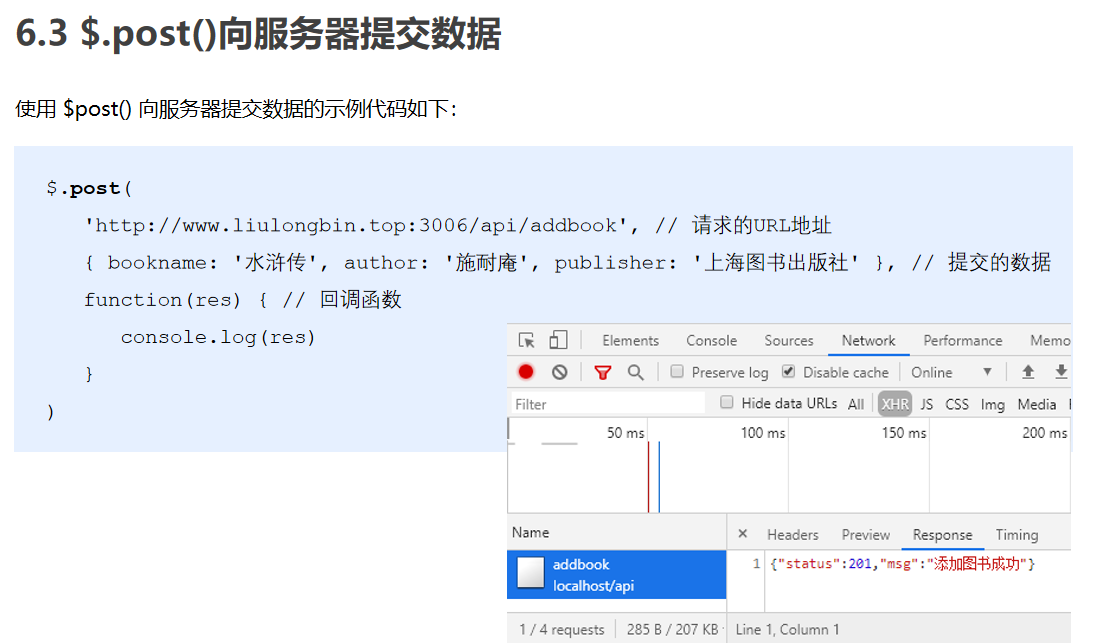
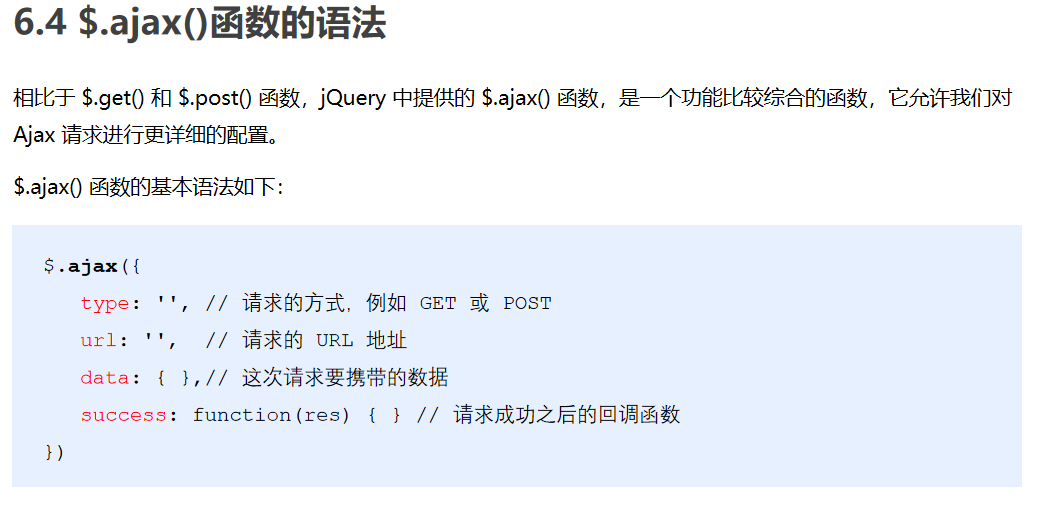
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'regJquery.jsp' starting page</title> <!--引入jQuery文件 --> <script type="text/javascript" src="js/j.js"></script> <!-- jQuery中的ajax学习: jquery是js的一个轻量型框架,已经将js创建的操作进行了封装,而ajax也是js的 一部分,所以jQuery也已经将ajax进行了封装。 封装: $.get(url,data,fn) url:请求地址 data:请求参数,参数格式为json对象 fn:回调函数,注意函数要声明一个形参,用来接收响应数据。 $.post(url,data,fn) url:请求地址 data:请求参数,参数格式为json对象 fn:回调函数,注意函数要声明一个形参,用来接收响应数据。 $.ajax({json格式参数}):参数说明参照api --> <!--声明js代码域 --> <script type="text/javascript"> //页面加载成功给HTML元素添加事件 $(function(){ //给用户名文本框添加失去焦点事件 $("#uname").blur(function(){ //发起ajax请求,校验用户名是否被注册 //get请求方式 /* $.get("data",{uname:$("#uname").val()},function(data){ alert(data); }); */ //post请求方式 /* $.post("data",{uname:$("#uname").val()},function(data){ alert(data); }); */ //$.ajax方式 $.ajax({ type:"get", url:"data", data:"uname="+$("#uname").val(), success:function(data){ alert(data); } }) }) }) </script> </head> <body> <h3>jQuery中的ajax学习</h3> <hr /> 用户名: <input type="text" name="uname" id="uname" value="" /> </body> </html>
dataservelt

package com.bjsxt.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.bjsxt.service.DataService; import com.bjsxt.service.impl.DataServiceImpl; public class DataServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //������������ʽ req.setCharacterEncoding("utf-8"); //������Ӧ�����ʽ resp.setContentType("text/html;charset=utf-8"); //��ȡ������Ϣ String uname=req.getParameter("uname"); //����������Ϣ //��ȡҵ������ DataService ds=new DataServiceImpl(); //У���û�����Ϣ boolean flag=ds.checkUnameInfoService(uname); //��Ӧ������ if(flag){ resp.getWriter().write("true"); }else{ resp.getWriter().write("false"); } } }
jQuery中的Ajax