怎么配置webpack
Vue2如何配置webpack相关设置
一、Vue如何配置webpack相关
使用方式步骤如下:
1.根目录创建vue.config.js文件

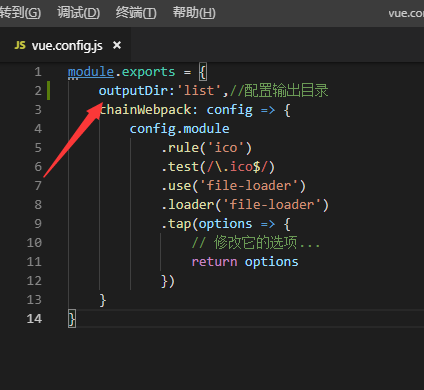
2.修改对应的配置,重新运行项目

-
module.exports = {
-
outputDir:'list',//配置输出目录
-
chainWebpack: config => {
-
//配置ico文件的加载器
-
config.module
-
.rule('ico')
-
.test(/\.ico$/)
-
.use('file-loader')
-
.loader('file-loader')
-
.tap(options => {
-
// 修改它的选项...
-
return options
-
})
-
}
-
}
更多配置说明参考:
https://cli.vuejs.org/zh/guide/webpack.html#审查项目的-webpack-配置
个人学习笔记,记录日常学习,便于查阅及加深,仅为方便个人使用。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)