使用vue实现图片上传插件
直接上代码
<template>
<div class="container">
<input
type="file"
:id="id"
:ref="id"
style="display:none;width:0;height:0;padding:0;"
@change="preview1($event)"
multiple="multiple"
accept="image/x-png, image/jpg, image/jpeg, image/gif"
>
<input type="button" value="+" class="inputAdd" style @click="inputClick">
</div>
</template>
<script>
export default {
props: ["id"],
data() {
return {
changeBool: true,
countValue: 0,
msg: "您可以上传png, jpg, 或者gif格式的图片",
filter: {
jpeg: "/9j/4",
gif: "R0lGOD",
png: "iVBORw"
}
};
},
methods: {
inputClick() {
let id = this.id;
let inputRefEl = this.$refs[id];
inputRefEl.click();
},
preview1($event) {
let file = $event.target;
let that = this;
let container = document.getElementById(that.id).parentElement;
if (window.FileReader) {
var filereader = new FileReader();
var filereader1 = new FileReader();
var filereader2 = new FileReader();
if (file.files[0]) {
filereader.readAsDataURL(file.files[0]);
}
if (file.files[1]) {
filereader1.readAsDataURL(file.files[1]);
}
if (file.files[2]) {
filereader2.readAsDataURL(file.files[2]);
}
filereader.onload = function(event) {
var srcpath = event.target.result;
if (!that.validateImg(srcpath)) {
console.log("H5" + that.msg);
} else {
that.showPreviewImage(srcpath, container, that.id);
}
};
filereader1.onload = function(event) {
var srcpath = event.target.result;
if (!that.validateImg(srcpath)) {
console.log("H5" + that.msg);
} else {
that.showPreviewImage(srcpath, container, that.id);
}
};
filereader2.onload = function(event) {
var srcpath = event.target.result;
if (!that.validateImg(srcpath)) {
console.log("H5" + that.msg);
} else {
that.showPreviewImage(srcpath, container, that.id);
}
};
} else {
if (!/\.jpg$|\.png$|\.gif$/i.test(file.value)) {
console.log("原生" + that.msg);
} else {
that.showPreviewImage(file.value, container, that.id + 1);
}
}
},
validateImg(data) {
let that = this;
var pos = data.indexOf(",") + 1;
for (var e in that.filter) {
if (data.indexOf(that.filter[e]) === pos) {
return e;
}
}
return null;
},
createContain(src, containerVal, id) {
let divContainer = document.createElement("div");
//新建ICon
let Icon = document.createElement("i");
Icon.className = "el-icon-share";
Icon.style = "position:relative;bottom:1rem;left:2rem;z-index:90";
divContainer.appendChild(Icon);
//新建图片
var img = document.createElement("img");
img.src = src;
img.style = "width:2rem;height:30px;position:relative;z-index:9";
divContainer.appendChild(img);
//把容器放入container容器
let containerEl = document.getElementById(id);
containerVal.insertBefore(divContainer, containerEl);
Icon.onclick = function(Icon) {
this.changeBool = true;
let parent = img.parentElement.parentElement;
let child = img.parentElement;
parent.removeChild(child);
let container = document.getElementById(id).nextSibling;
container.style.display = "block";
};
},
showPreviewImage(src, containerVal, id) {
let length = document.getElementById(id).parentElement.childNodes.length;
if (this.changeBool && length == 4) {
let container = document.getElementById(id).nextSibling;
container.style.display = "none";
this.createContain(src, containerVal, id);
return;
} else {
if (length < 4) {
this.createContain(src, containerVal, id);
return;
}
}
}
}
};
</script>
<style scoped>
.container {
display: flex;
flex-direction: row;
}
.containerCell {
display: inline-block;
display: block;
width: 500px;
height: 30px;
}
#elIcon {
position: relative;
z-index: 22;
}
.inputAdd {
position: relative;
width: 2rem;
height: 2rem;
font-size: 1rem;
padding: 0;
line-height: 0;
}
</style>
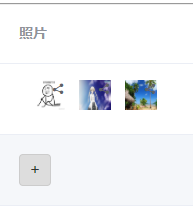
效果为:
图片选取前:

图片选取后:

点击删除图片:




