搭建前端监控系统
最近在网上冲浪发现一个轻量级的前端监控系统——webfunny
webfunny可以帮助你一键搭建前端监控系统,实时了解线上应用健康情况,最关键的是支持千万级PV的日活量。
webfunny具有以下特性:

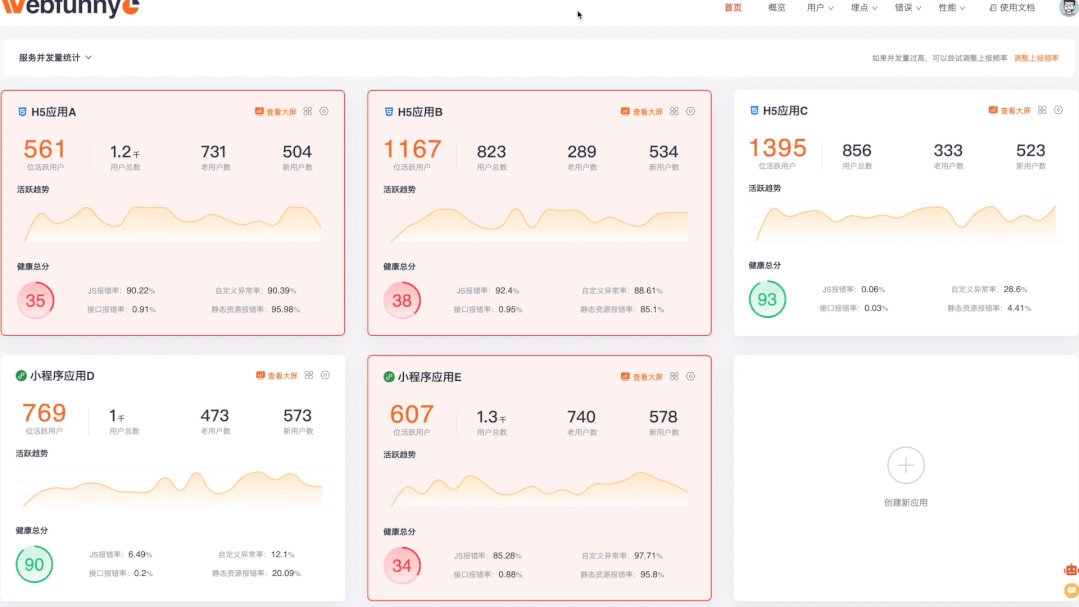
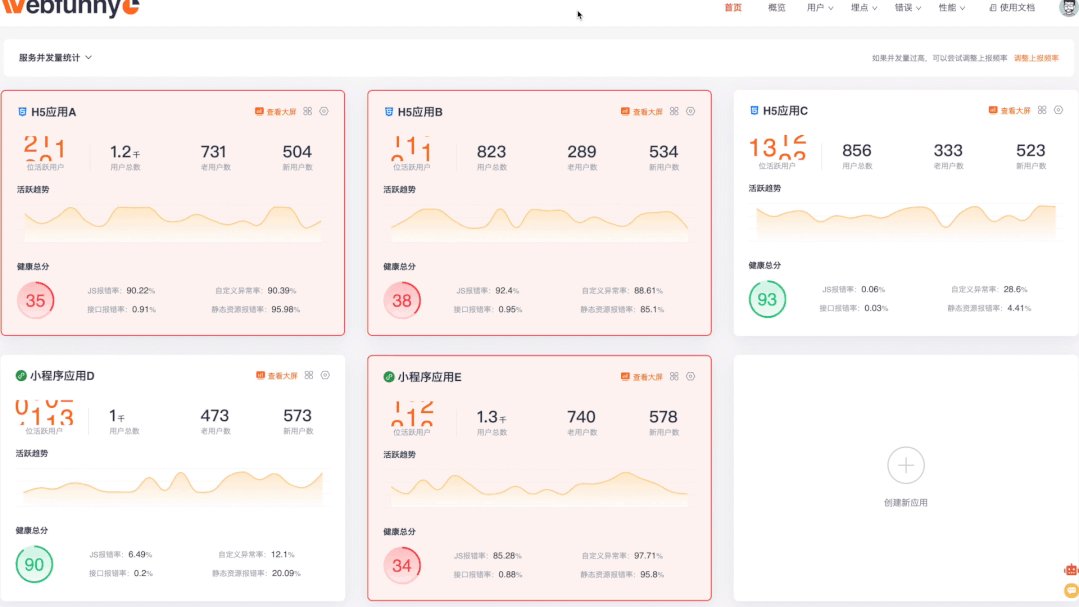
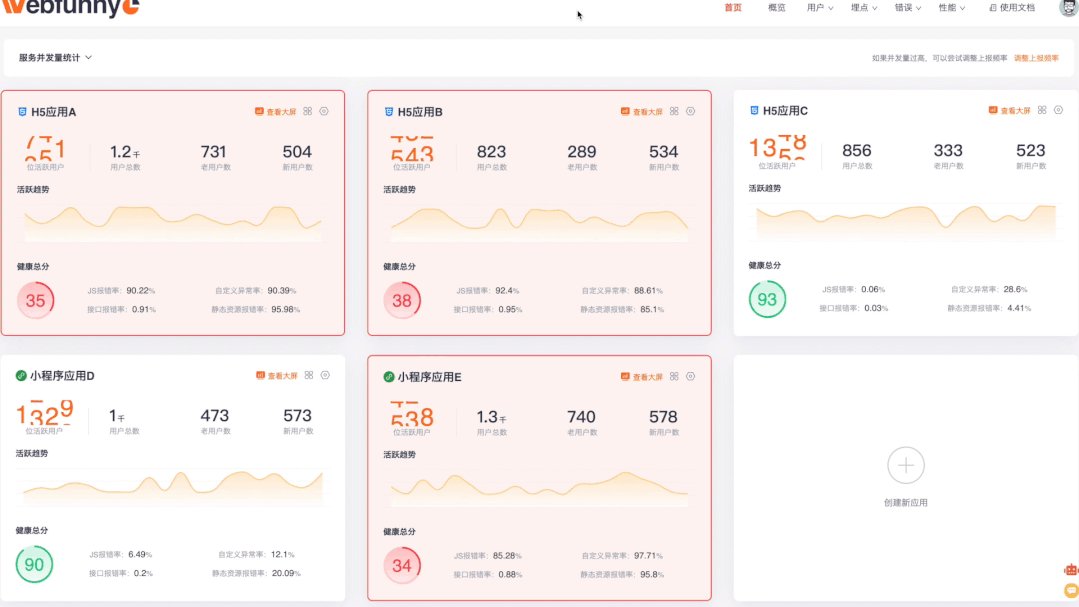
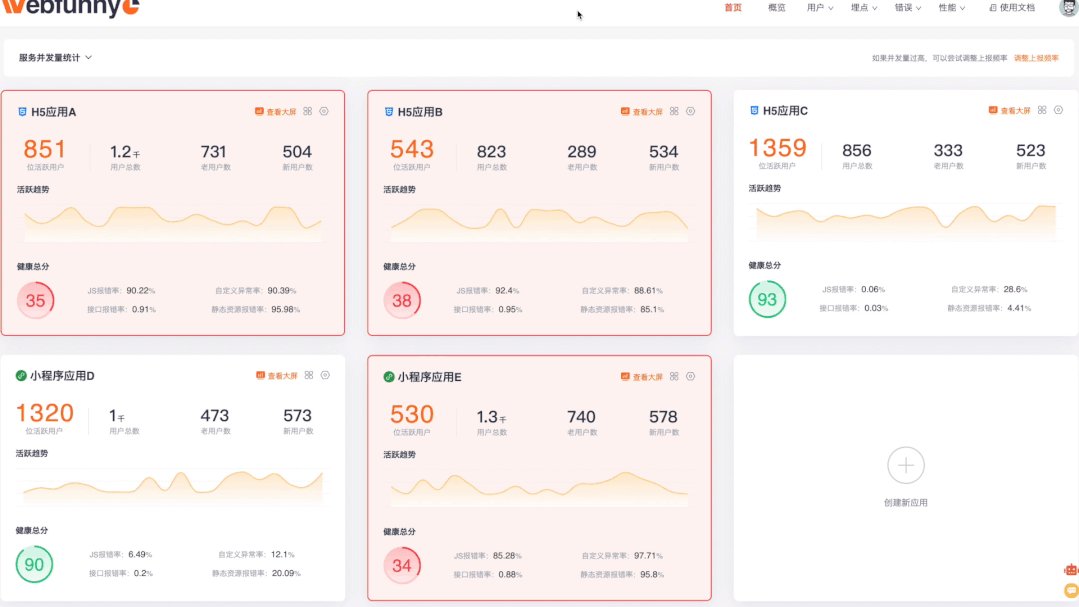
- 数据分析大屏:一站式数据可视化展示平台,炫酷大屏,自由部署,实时数据,项目运行状态和健康状态尽收眼底。

-
运营数据统计分析:数据“采集+管理+分析”智能一体化,获取运营关键数值,让您对项目运营状况了如指掌。
-
错误分析:精细化分析每个报错问题,支持sourceMap源码定位。
-
用户细查:深入分析每个用户,记录用户的所有行为。
-
用户连线:你可以连接线上任意用户,实时查看行为和缓存数据变化。
-
性能分析:分析页面和接口性能,加载耗时,成功率。
-
自定义埋点:更加灵活的自定义埋点,满足更多定制化的业务场景。
十二大关键指标
实时流量大屏功能中,针对前端最关键的12大指标进行实时监控,让你在上线后的半小时内能够实时了解各项指标的变化趋势,来判断上线是否安全。更新周期为1分钟,关键指标分别为:
- 流量相关:PV数据、UV数据、新用户数据、用户点击量
- 请求相关:接口请求量、接口报错量、接口成功率、接口耗时
- 错误相关:JS错误量、自定义错误量、错误率、静态资源错误量
Webfunny专注于微信小程序、H5前端、PC前端线上应用实时监控,实时监控前端网页、前端数据分析、错误统计分析监控和BUG预警,第一时间报警,快速修复BUG,
目前已经在Github上标星 2.4K,累计分支 444 个(Github地址:https://github.com/a597873885/webfunny_monitor)




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步