ueditor富文本编辑器使用
1.项目中通过require引入

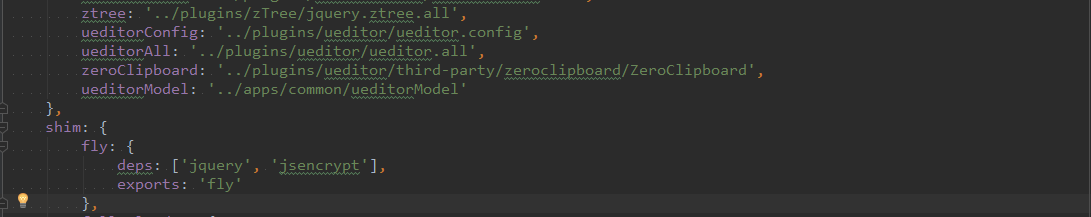
分别引入ueditor.config.js,ueditor.all.js,ZeroClipboard.js。
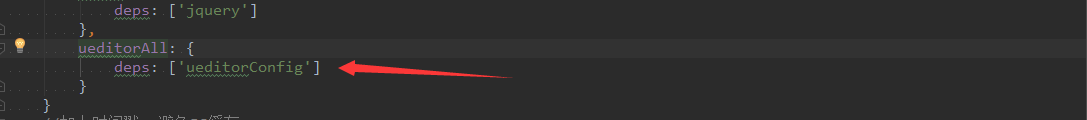
2.添加依赖

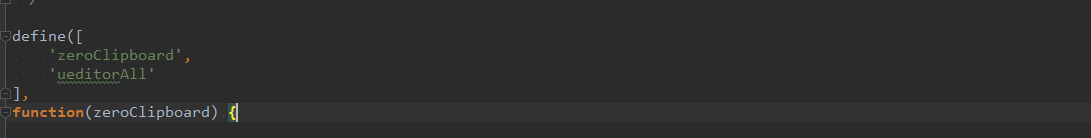
3.页面引入

4.初始化
// 设置附件上传接口 UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl; UE.Editor.prototype.getActionUrl = function(action) { if (action == 'uploadimage' || action == 'uploadscrawl') { return CONTEXTPATH + '/file/upload.do'; } else { return this._bkGetActionUrl.call(this, action); } }; window.ZeroClipboard = zeroClipboard; GLOBAL.ue = UE.getEditor('container');
window.ZeroClipboard = zeroClipboard;必须,防止在初始化时ueditor报错
jsp页面中加入:<script id="container" name="content" type="text/plain"></script>





