vux使用过程中遇到的问题
1.使用confirm.prompt组件时,ios下点击输入框很难获得焦点
解决思路:使用confirm.show方法,自定义content内容,show方法里面设置input的focus方法
let tipHtml = '<div class="tip-title">修改手机号</div><div class="tip-content plr14"><input id="phone" class="tip-input" maxlength="11"></div>'
this.$vux.confirm.show({
content: tipHtml,
onShow () {
setTimeout(function () {
let phone = document.getElementById('phone')
phone.value = _this.userInfo.phone
if (!_this.hasPhoneClick) {
_this.hasPhoneClick = true
phoneNum.addEventListener('click', function () {
phoneNum.focus()
}, false)
}
}, 100)
},
onConfirm () {
_this.confirm(0)
}
})
}
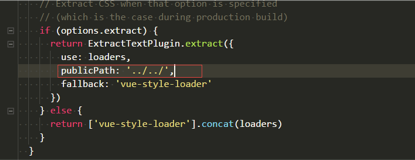
2.vue打包后大图片路径出错,需要到build -> utils.js中加入下面代码