js 创建对象的方式
看了http://mp.weixin.qq.com/s/Dbtv9hsaAcSDo8F1gj_N7Q 前端大全的文章, 感觉还是自己总结一下,映像会比较深刻。
| 对象字面量方式 | Object构造函数方式 | |
| 案例 | var person = { name:'11', age:18, sayName: function(){ console.log(this.name); } } |
var person = new Object(); person.name='111'; person.age=18; person.sayName=function(){ console.log(this.name); } |
| 优点 | ||
| 缺点 |
1. 慢
|
|
| 工厂模式 | 构造函数模式 | 原型模式 | |
| 案例 |
function createPerson(name, job){ var person1 = createPerson('11','11job'); |
function Person(name,job){ this.name = name; this.job = job; this.sayName = function(){ consol.log(this.name); } } var person1 = new Person('11','11job'); var person2 = new Person('22','22job');
创建一个新对象
这个新对象会被执行[[prototype]]链接
这个新对象会绑定到函数调用的this 返回这个对象
|
function Person() { } Person.prototype.name = 'Jiang' Person.prototype.job = 'student' Person.prototype.sayName = function() { console.log(this.name) } var person1 = new Person() |
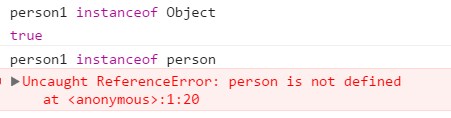
| 优点 | 批量生产 | person1 instanceof Person //ture | 所有的实例对象共享它所包含的属性和方法 |
| 缺点 |
没有解决对象识别问题
|
上面的this指向Person的一个对象, 每个对象都会有一个sayName 方法,会浪费资源 |
1.Person.prototype设置为等于一个以对象字面量形式创建的对象 ,但是会导致.constructor不在指向Person了。 Object.defineProperty(Person.prototype, 'constructor', { enumerable: false, value: Person }) 2.原型中所有属性实例是被很多实例共享的,这种共享对于函数非常合适。 对于那些包含基本值的属性也勉强可以,毕竟实例属性可以屏蔽原型属性。 但是引用类型值,就会出现问题了 function Person() { } Person.prototype = { name: 'jiang', friends: ['Shelby', 'Court'] } var person1 = new Person() var person2 = new Person() person1.friends.push('Van') console.log(person1.friends) //["Shelby", "Court", "Van"] console.log(person2.friends) //["Shelby", "Court", "Van"] console.log(person1.friends === person2.friends) // true |
| 组合使用构造函数模式和原型模式 | 寄生构造函数模式 | 动态原型模式 | 稳妥构造函数模式 | |
| 案例 |
function Person(name) { this.name = name this.friends = ['Shelby', 'Court'] } Person.prototype.sayName = function() { console.log(this.name) } var person1 = new Person() var person2 = new Person() person1.friends.push('Van') console.log(person1.friends) //["Shelby", "Court", "Van"] console.log(person2.friends) // ["Shelby", "Court"] console.log(person1.friends === person2.friends) //false |
function Person(name, job) { var o = new Object() o.name = name o.job = job o.sayName = function() { console.log(this.name) } return o } var person1 = new Person('Jiang', 'student') person1.sayName() |
function Person(name, job) { // 属性 this.name = name this.job = job
// 方法 if(typeof this.sayName !== 'function') { Person.prototype.sayName = function() { console.log(this.name) } }
} var person1 = new Person('Jiang', 'Student') person1.sayName() |
function Person(name, job) { var o = new Object() o.name = name o.job = job o.sayName = function() { console.log(name) } return o } var person1 = Person('Jiang', 'student') person1.sayName() |
| 优点 | 可以重写调用构造函数时返回的值 | |||
| 缺点 | instanceof操作符对他们没有意义 |