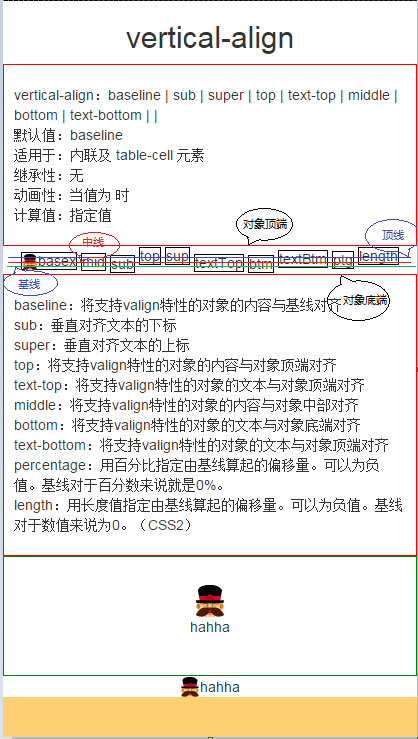
vertical-align 垂直居中
基线:字母‘x’的底部;
中线:与基线的距离为小写字母x高度的一半(即0.5ex),而ex同font-size相关,大部分浏览器认为1ex = 0.5em(em同样也是相对单位,不是绝对单位),因此会将基线以上四分之一em处作为中线来对齐
super 和 top 总归不明白,然后发现super 比 top 多5px


可能用到vertical-align大部分情况是以上这种布局,希望字与图片垂直居中
<div style="width:100%"> <img src="../../favicon.ico" width="20"/><span style="vertical-align: middle;border:none">hahha</span> </div>
--------------------------------------------------------------------------------------------------------------------
<div style="width:100%;height:120px;border:1px solid green;line-height: 120px;"> <img src="/images/yeoman.png" style="vertical-align:middle"/> </div>
所以说vertical-align:middle可以上下居中是错误的,居中只是因为line-height:120px;
我们可以这样垂直居中
<div style="width:100%;height:120px;border:1px solid green;display: table"> <div style="display: table-cell;vertical-align: middle;"><p>hahha</p><img src="../../favicon.ico"/div> </div>
主要是配合 爷爷元素的display: table 父元素display: table-cell;vertical-align: middle;
还有一些绝对定位的垂直居中就不说了。




