基于SOAP的WebService的调用原理
SOAP的概念应该不是什么新鲜事物了。简单的说,SOAP是以把数据以XML的方式组合起来,然后通过HTTP协议(也可以是其它协议,但是通常总是用http协议)和远程服务进行通信的一个标准,也可以把它认为是一个中间件,起着沟通桥梁的作用。因为当所有的服务都使用同一种标准,那么沟通就比较容易了。
当然不得不承认,SOAP格式的报文内容冗余,并且依赖于定义好的XML schemas,对于手工创建SOAP报文十分复杂,需要借助一些工具来简化工作。因此越来越多的Web服务倾向于使用Restful风格的WebService。
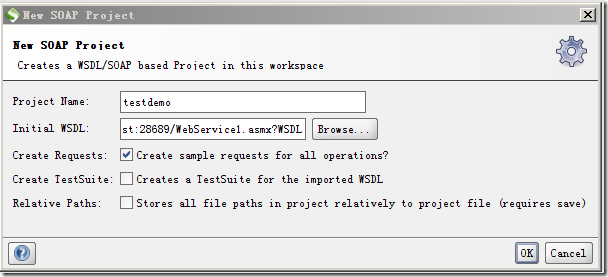
根据SOAP的协议,只需要发送有效的SOAP消息到服务端,就能实现通信。那么如何生成有效的SOAP消息?SOAP官方文档详细说明了SOAP的格式,但官方文档很长,一般人没耐心去读完,大多时候仅仅在需要的时候去查一下,也可以去http://w3school.com.cn/soap/soap_syntax.asp学习一下简化版的。这里介绍一个工具,SoapUI,可以去它官网http://www.soapui.org/下载,它可以通过WSDL生成请求的SOAP消息格式。
ASP.NET中,采用向导创建的Web服务,是SOAP风格的。假设我们创建一个web服务。使用向导,完成如下的代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; namespace WebService1 { /// <summary> /// Summary description for WebService1 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line. // [System.Web.Script.Services.ScriptService] public class WebService1 : System.Web.Services.WebService { [WebMethod] public string HelloWorld() { return "Hello World"; } [WebMethod] public int Add(int a, int b) { return a + b; } /// <summary> /// 把公制单位的汽车转化成以英制单位表示的汽车 /// </summary> /// <param name="s"></param> /// <returns></returns> [WebMethod] public car ChangeCarUnit(car s) { s.length = s.length * 3.3m; s.width = s.width * 3.3m; s.weight = s.width * 2.2m; return s; } } public class car { public string model = ""; public decimal length = 0; public decimal width = 0; public decimal weight = 0; } }
方法都写在WebService1.asmx文件中,通过web服务的WSDL,可以得到它的SOAP消息格式。这两采用SoapUI输入指定的WSDL文件,即可以自动生成SOAP消息格式。

注意:在ASP.net中,可以通过访问WebService1.asmx并且输入查询字符串?WSDL,即在IE浏览器中输入WebService1.asmx?wsdl就可以获得WSDL文件。
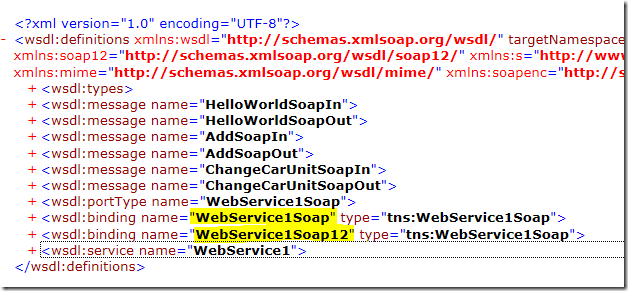
还有一点要注意的是,微软生成的WSDL文件,有2个binding,分别表示soap1.1和soap1.2,它都支持。

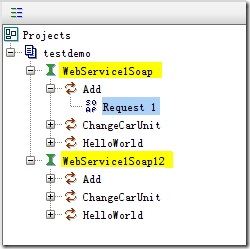
因此在SoapUI中可以看到2个不同的WebService接口,其实是大同小异的。

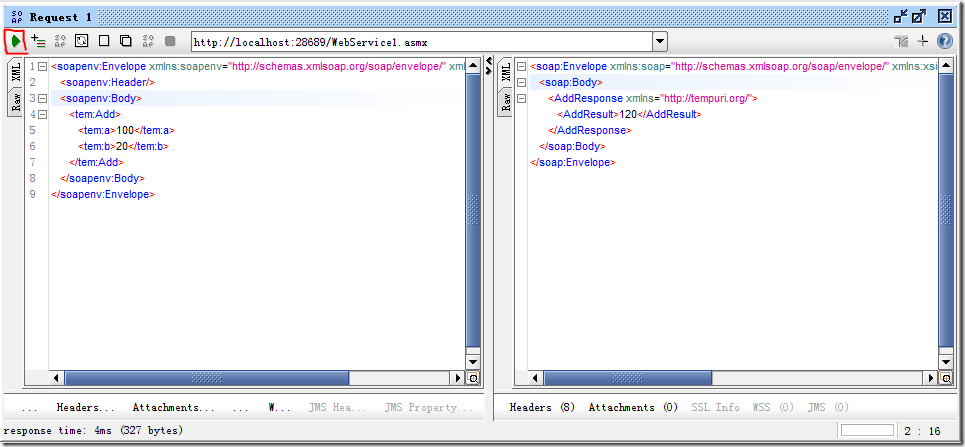
双击Add的Request,就可以得到SOAP消息格式了,其中的问号可以输入指定的值,然后点击执行按钮,就又可以得到响应的SOAP消息格式了。

通过SoapUI生成SOAP消息后,就可以自己构造SOAP消息来调用SOAP风格的WebService,因此,只要解决如何生成请求的SOAP消息,我们甚至可以自己实现一个Web服务调用框架,无论是基于PHP,ASP.net,还是javascript。
-----------------------------------------------------------------------
下面的演示如何在javascript中发送SOAP。
一下代码调用之前WebService1中的方法ChangeCarUnit,这个方法把汽车参数从公制为单位的转换成英制单位。
首先手动通过SoapUI获取SOAP消息格式。生成并补充数据,得到如下的格式
<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:tem="http://tempuri.org/"> <soapenv:Header/> <soapenv:Body> <tem:ChangeCarUnit> <!--Optional:--> <tem:s> <!--Optional:--> <tem:model>Passat</tem:model> <tem:length>4.87</tem:length> <tem:width>1.834</tem:width> <tem:weight>1435</tem:weight> </tem:s> </tem:ChangeCarUnit> </soapenv:Body> </soapenv:Envelope>
因此只需将这串xml发送到webservice既可。
通过jquery ajax实现。
代码如下:
<script type="text/javascript"> $(function () { $("#btnclick").click(function () { var soapmessage = ""; soapmessage += '<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:tem="http://tempuri.org/">'; soapmessage += '<soapenv:Header/>'; soapmessage += '<soapenv:Body>'; soapmessage += '<tem:ChangeCarUnit>'; soapmessage += ' <!--Optional:-->'; soapmessage += ' <tem:s>'; soapmessage += ' <!--Optional:-->'; soapmessage += ' <tem:model>Passat</tem:model>'; soapmessage += ' <tem:length>4.87</tem:length>'; soapmessage += ' <tem:width>1.834</tem:width>'; soapmessage += ' <tem:weight>1435</tem:weight>'; soapmessage += ' </tem:s>'; soapmessage += '</tem:ChangeCarUnit>'; soapmessage += ' </soapenv:Body>'; soapmessage += '</soapenv:Envelope>'; var option = { url: 'http://localhost:28689/WebService1.asmx', type: 'POST', contentType: 'text/xml', success: function (result) { alert(result.documentElement.textContent); }, data: soapmessage }; $.ajax(option); }); }); </script> <input value='click' type="button" id="btnclick" />
点击按钮后,就会将soap消息post到web服务器,并且得到返回消息,返回消息也是基于XML的文本。
通过上面的实例,我们可以通过编写专用的工具来生成SOAP消息,通过封装后,再通过POST方式(比如c#中的HttpWebRequest)来实现webserverice的调用。
转载自:http://cnn237111.blog.51cto.com/2359144/1357029


