前端css笔记
css基础
选择器进阶
复合选择器:后代选择器:语法:选择器1 选择器2{css}
结果:在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
注意点:后代包括:儿子、孙子、重孙子…… 后代选择器中,选择器与选择器之间通过 空格 隔开。
子代选择器:语法:选择器1 > 选择器2 { css }
并集选择器:语法 :选择器1,选择器2{css}
交集选择器:语法:选择器1选择器2{css}
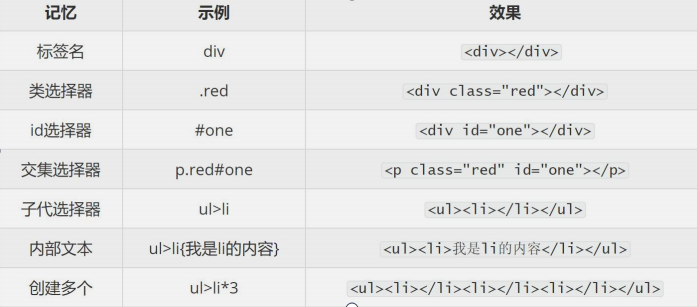
emmet语法:作用:通过简写语法,快速生成代码
语法:

hover伪类选择器:作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器:hover { css }

背景相关属性
背景颜色:属性名:background-color(bgc)
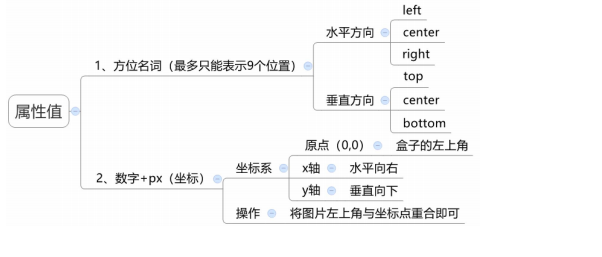
属性值:
颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
注意点:背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
背景平铺:background-repeat(bgr)

背景图片::background-image(bgi)
属性值:background-image:url
注意点:
背景图片中url中可以省略引号
背景图片默认是在水平和垂直方向平铺的
背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的背景位置