JavaScript学习系列8 - JavaScript中的关系运算符
JavaScript中有8个关系运算符,分别是
===, !===, ==, !=, <, <=, >, >=
1. 恒等运算符 (===)
===也叫做 严格相等运算符,它要求比较的双方,值和类型都完全相同
如果两个值都是undefined, Null, Boolean, Number, String相同原始类型的值,值相同,就返回true, 否则,就返回false
console.log(undefined === undefined); //true console.log(null === null); //true console.log(true === true); //true console.log(false === false); // true
关于恒等运算符,有一些特别需要注意的地方
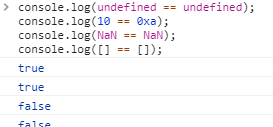
注意1 如果是数字使用恒等运算符进行比较,不论什么进制的数字,在进行关系比较时,最后都会转化为十进制进行比较

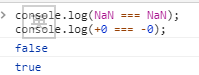
注意2 在数字Number类型中,有一个值比较特殊,就是NaN(not a number), 它与任何值都不相等
而在数字Number类型中,存在着 +0 和 -0, 虽然它们符号不同,但他们值相同,类型也相同,都是Number类型,所以在恒等比较中,它们是相等的

这里可以总结一句话:
如果两个比较的值不是number类型, 而两个比较的值类型相同,值也相同, 那么两个值全等
如果两个比较的值都是number类型, 并且两个都不是NaN, 并且数值相同, 或者两个值分别为 +0 和 -0 时,两个值将会被认为是全等的.
在javascript中,NaN是一种特殊的数值类型,全等(===)操作符认为NaN与其他任何值都不全等,包括它自己. 所以,等式 (x !== x) 成立的唯一情况是x的值是NaN
注意3 javascript中对象的比较, 是比较它们的引用,而不是它们指向的值。 也就是说,对象和其本身是相等的,但和任何其他对象都不相等
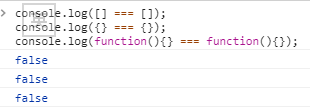
也就是说,即使两个对象有完全相同数量的属性,相同的属性名以属性值,它们在恒等比较中,依然还是不相等的

上面的代码中,虽然左右两边都是空数组,空对象,空函数,但他们引用不一样,不是指向同一个空数组,空对象,空函数,所以在恒等时,返回的是false

在上面的代码中,a是一个空对象,然后又把a这个空对象赋给了b, 所以现在a和b是同一个空对象。所以在恒等中,它们是完全相等的
1. 相等运算符 (==)
如果两个操作数不是同一类型, 相等运算符会尝试进行一些类型转换,然后再进行比较
如果两个操作数类型相同,比较规则和恒等运算符(===)规则相同

当两个操作数类型不同时, 相等运算符"=="按照如下规则来运行:
1) 相等运算符('==')的两个操作数类型, 一个是对象类型,另一个是原始类型. 那么比较时,对象类型会 先使用valueOf()转换成原始值, 如果使用valueOf()转换后,还不是原始值. 那么继续使用toString()方法转换,然后再进行比较
2) 经过第1)的转换后,如果这个时候,左右两边的操作数都变成了字符串,那么就进行字符串的比较
特别注意 这里特别要注意的是Date 日期类型, 当比较的双方有一个是Date日期类型时,它会使用toString()方法转换为字符串.
同时,我们也要注意,在加法,减法,乘法,除法, 求余等运算中,只有加法运算时,会把Date对象使用toString()转换为字符串。而其他的减法,乘法,除法,求余等运算中,都是使用Number()转换函数将时间Date对象使用valueOf转换为数字.
3) 刚刚在第2)讲了,如果左右两边都变成了字符串,则进行字符串的比较. 那么,如果在经过了第1)步的转换之后,还是有一个操作数不是字符串,或者两个都不是字符串,这个时候会发生什么呢
此时,两个操作数都将通过Number()转换函数转换成数字进行数值比较
console.log(true == 1); // true
上面中,true 和 1 都是原始值,所以不需要经过1)步的原始值得转换, 左右两边也都不是字符串,所以也不会经过2)步, 到第三步,符合第三步条件,左右两边都会通过Number()转换成数字, true转换成数字就是1, 所以 1=1 ,结果为true
console.log(false == '1'); //false console.log(false == '0'); //true
上面中,也同样会越过第1) 和 第 2)步,会进行第3)步,左右两边都会通过Number()转换成数字, false转换成数字是0, 右边分别转换成数字1和0, 这样比较就一目了然了.
console.log(true == 'true'); // false
上面中,同样也是直接进入第3)步,左右两边都会通过Number()转换成数字,左边true转换成数字1,右边'true'转换成数字是 NaN (特别注意 ‘true’, 'false'转换成数字,将会是NaN). 所以就成了 1 == NaN ,这个显然是不等的,所以返回false
console.log([1] == 1); // true 相当于1==1 console.log([] == 0); //true 相当于0 == 0
上面的都可以理解
但是下面的两个我没有特别理解
console.log([1] == '1'); //true 相当于'1' == '1' console.log([] == '0'); //false 相当于'' == '0'
上面的两个,如果按照上面的规则,我以为应该是 1=1, 0=0, 都是true, 但是不是,而是按照字符串来比较
[注意的地方]
1. 在相等运算中, null 和 undefined是相等的

但是在相等运算中,null 和 0是不相等的

2. 空字符串或者空格字符串会转化为0
console.log(null == []); //false console.log([] == ' '); //false 相当于 ' ' == ' ' 左边是一个空格,右边是2个空格,所以不相等 console.log([] == ' '); //true 相当于 ' ' == ' ' console.log(0 == ' '); // true, 在这里, ' '会转化为0 进行比较
2. 不相等运算符 (!=)
不相等运算符中有两个特别容易弄错的,如下
console.log([1] != true); // false 相当于 1 != 1 console.log([1] != '1'); // false 相当于 '1' != '1'
关于数组的总结
我发现在数字数组的比较中,会优先转换为字符串进行比较. 这个怎么理解呢
1. 如果两边都是数字数组,都会转换为字符串进行比较,而不是转换为数字进行比较
console.log([2] > [11]); // 返回 true 因为 '2' > '11' 按照字符串来进行比较
2. 如果比较的双方有一方是字符串,另一方是数字数组。 那么比较时,双方都会转换为字符串进行比较
比如上面我们提到的没有完全理解的几个例子
console.log([1] == '1'); //true 相当于'1' == '1' // 右边'1'是字符串,所以左边的数字数组[1] 优先转换为字符串 '1' console.log([] == '0'); //false 相当于'' == '0' // 右边'0'是字符串, 所以左边的空数组也会转换为字符串,空数组[]转换为字符串就是'' console.log([1] != '1'); // false 相当于 '1' != '1' //右边'1'是字符串,所以左边数字数组[1]也会转换为字符串'1'




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律